1,第一步
HBuilder X开发者工具账号要和开发者中心控制台账号保持一致。
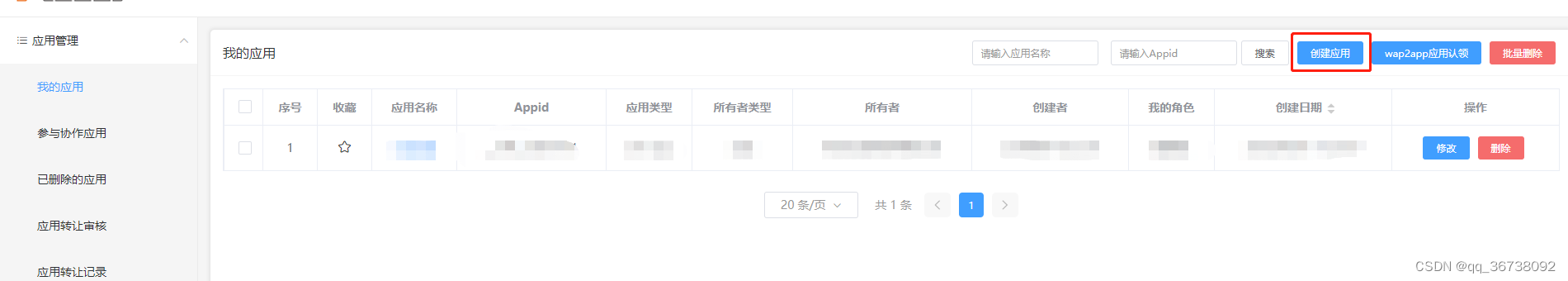
2,第二步


创建应用要和项目uni-appid一致。
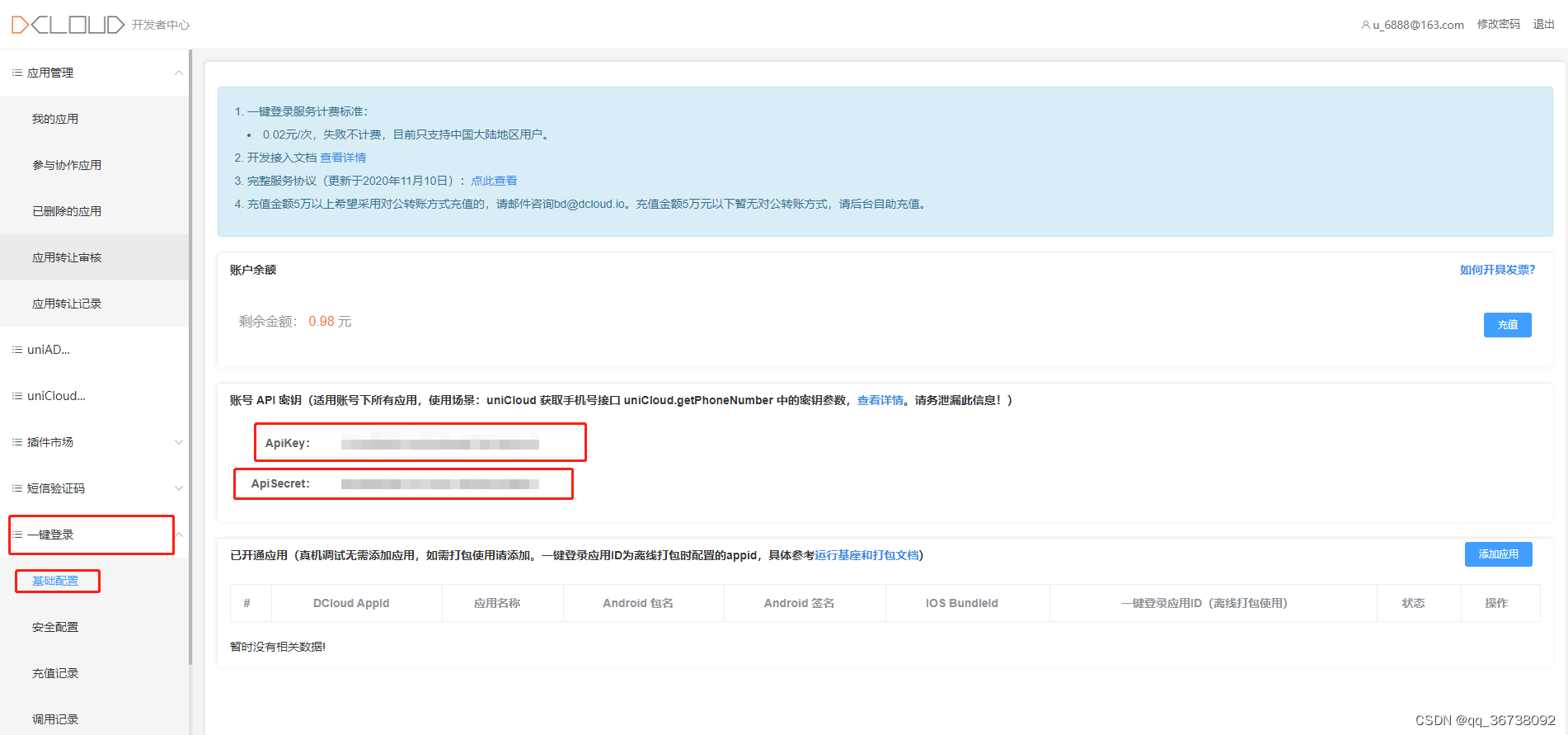
3,第三步

开通一建登录基础配置,注:本地测试无需开通右下角 添加应用。 (项目上线打包时在更新添加应用步骤)
ApiKey和ApiSecret 是换取手机号和计费凭证关键。
4,第四步
创建云函数空间


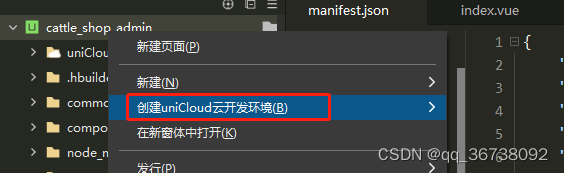
5,第五步

在项目里面创建云开发环境,会显示 阿里云和腾讯云,看第四步自己创建的什么空间就选哪个。
6,第六步
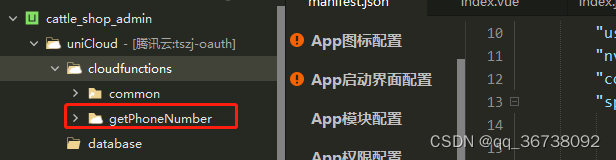
右键点击cloudfunctions创建云函数getPhoneNumber。


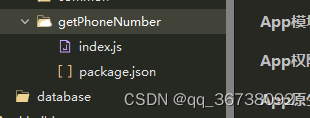
在index文件夹里面写入代码
// getPhoneNumber里面index.js文件写入
'use strict';
exports.main = async (event, context) => {
//event为客户端上传的参数
console.log('event : ', event);
console.log('参数', event.queryStringParameters);
// event里包含着客户端提交的参数
const res = await uniCloud.getPhoneNumber({
appid: '',// 在manifest.json里面可以找到
provider: 'univerify',
apiKey: '',// 在DCloud开发者中心开通一键登录基础服务时自动生成的
apiSecret: '',// 开通一键登录基础服务时自动生成的
access_token: event.access_token,
openid: event.openid
});
console.log('res',res); // res里包含手机号
// 执行用户信息入库等操作,正常情况下不要把完整手机号返回给前端
// 如果数据库在uniCloud上,可以直接入库
// 如果数据库不在uniCloud上,可以通过 uniCloud.httpclient API,将手机号通过http方式传递给其他服务器的接口,详见:https://uniapp.dcloud.net.cn/uniCloud/cf-functions?id=httpclient
return {
code: 0,
message: '获取手机号成功',
data:res
}
};
还需要在package.json里面设置,直接复制就行,写完之后右键点击getPhoneNumber文件上传部署
{
"name": "univerify",
"dependencies": {},
"extensions": {
"uni-cloud-jql": {},
"uni-cloud-verify": {}
}
}
7,第七步
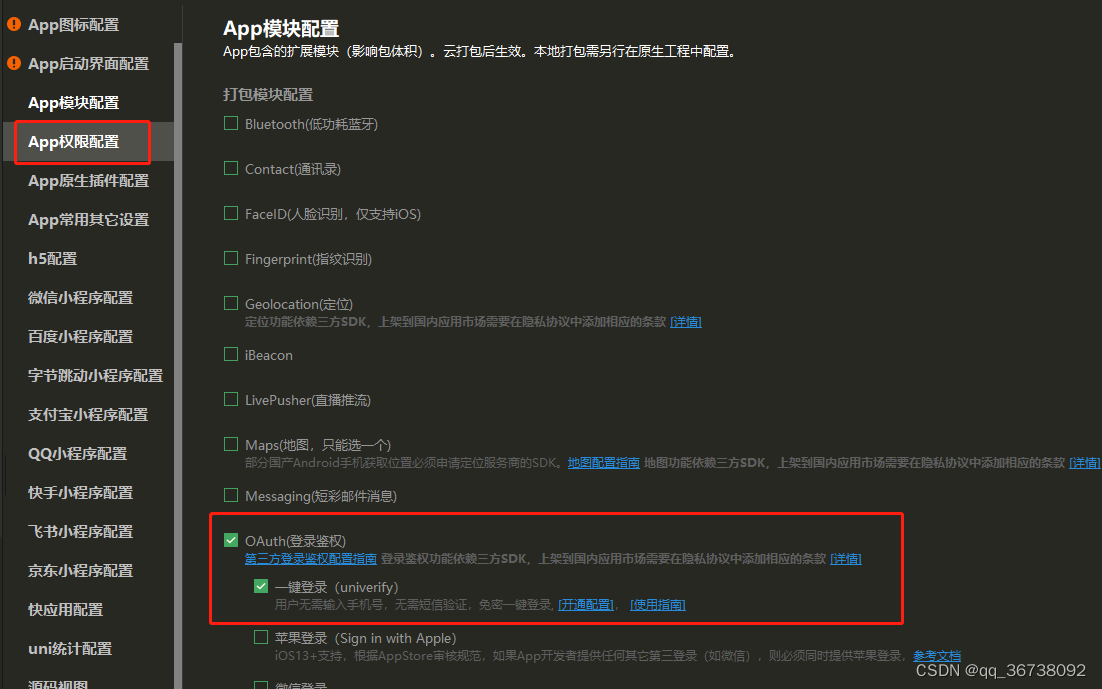
在项目manifest.json里面配置一键登录。

8,第八步 (实现代码)
// 看大家实际项目登录逻辑自行添加
// 这一步写不写问题都不大
uni.getProvider({ //获取可用的服务提供商
service: 'oauth',
success: function(res) {
console.log("000111",res.provider) // ['weixin', qq', 'univerify']
}
});
uni.preLogin({
provider: 'univerify',
success(res){ //预登录成功
console.log("预登陆",res)
// 显示一键登录选项
uni.login({ //正式登录,弹出授权窗
provider: 'univerify',
univerifyStyle: {
"fullScreen": true, // 是否全屏显示,默认值: false
"backgroundColor": "#ffffff", // 授权页面背景颜色,默认值:#ffffff
}, // 自定义登录框样式
success(res) {
console.log('login',res);
// 在得到access_token后,通过callfunction调用云函数
uniCloud.callFunction({
name: 'getPhoneNumber', // 云函数名称
data: { //传给云函数的参数
'access_token': res.authResult.access_token, // 客户端一键登录接口返回的access_token
'openid': res.authResult.openid // 客户端一键登录接口返回的openid
},
success(callRes) {
console.log('调用云函数成功', callRes);
//获取手机号成功返回手机号
},
fail(callErr) {
console.log('调用云函数出错', callErr);
},
complete() {
uni.closeAuthView(); //关闭授权登录界面
}
})
},
fail(err) { // 正式登录失败
console.log(err)
uni.closeAuthView(); //关闭授权登录界面
}
})
},
fail(err){ // 预登录失败
console.log(err.errMsg)
}
})






















 658
658











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








