app拉起微信小程序支付
根据业务需求 需要上一个app 然而要唤起小程序支付,磕磕碰碰换起来了,记录一下防止忘记
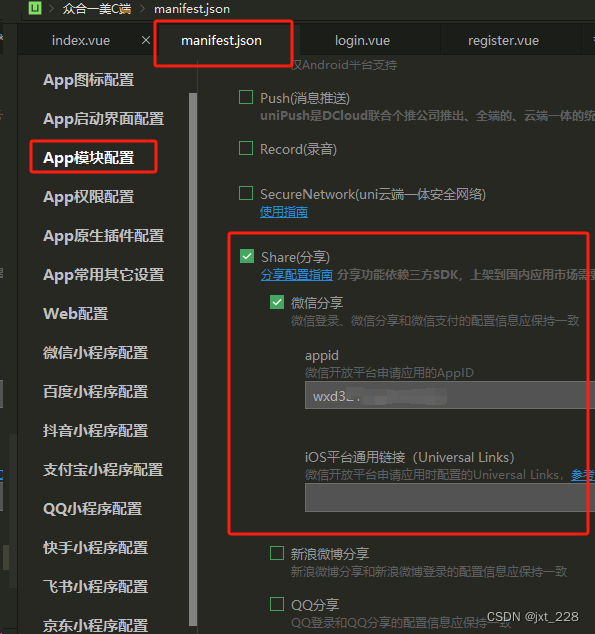
第一步

第二部
直接上代码 需要在小程序里面做兼容
然后在微信开放平台管理中心绑定小程序,拿到原始小程序原始id
plus.share.getServices(function(resl){
// 获取手机上是否有微信
let sweixin = null; //获取微信参数
for (let i in resl) {
if (resl[i].id == 'weixin') {
sweixin = resl[i];
}
}
//唤起微信跳转小程序
if(sweixin){ //sweixin 是一个json 可以打印出来
sweixin.launchMiniProgram({
id:'gh_000000000000', //小程序原始id
type: 2, //可取值: 0-正式版; 1-测试版; 2-体验版。 默认值为0
path: `pages/subOrder/payOrder?id=${id}`,
//这里是跳转小程序url 和 订单id 根据自己的需求修改
},
res=>{
console.log(res)
},
err => {
console.log(err)
}
)
}else{
console.log("未安装微信逻辑")
plus.nativeUI.alert('当前环境不支持微信操作!');
}
})
写的不太好 请各位指导







 本文详细描述了如何在App中通过微信开放平台集成微信小程序支付功能,包括获取小程序原始ID、处理兼容性问题以及调用支付接口的过程,以供开发者参考。
本文详细描述了如何在App中通过微信开放平台集成微信小程序支付功能,包括获取小程序原始ID、处理兼容性问题以及调用支付接口的过程,以供开发者参考。














 5963
5963











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








