1.新增的常用语义性元素
- make:突出显示文本
- progress:显示进程
- time:表示时间日期值
- details:定义用户可见或者需要隐藏的补充细节说明
- datalist:定义选项列表
2.新增的input输入类型
- email:输入email地址的字段
- url:输入URL的字段
- number:输入数字的字段
- range:用于精确值不重要的输入数字的控件
- DatePickers:data(年月日时分秒),month(月和年),week(星期和 年),time(输入时间的控件),datetime(定义date和time控件,基于UTC时区),datetime-local(同上,带时区)
- search:定义用于输入搜索字符串的文本字段
- tel:输入电话号码
- color:定义拾色器
码段代码感受一下效果和区别
<body>
<form action="123" method="get">
<input type="email" name="user_email"/><br/>
<input type="url" name="user_url"/><br/>
<input type="number" name="user_number"
value="1" max="100" min="1" step="2" /><br/>
<input type="range" name="user_range"
value="1" max="100" min="1" step="2"/><br/>
<input type="date" name="user_date"/><br/>
<input type="month" name="user_month"/><br/>
<input type="week" name="user_week"/><br/>
<input type="time" name="user_time" value="11:13:00"
max="22:00:00" min="06:00:00" step="2" /><br/>
<input type="datetime" name="user_datetime"/><br/>
<input type="datetime-local" name="user_datetime-local"/><br/>
<input type="search" name="user_search"/><br/>
<input type="tel" name="user_tel"/><br/>
<input type="color" value="user_color"/><br/>
<input type="submit" value="提交">
</form>
</body>3.新增的input属性
- autocomplete:规定<input>元素输入字段是否应该启用记忆功能(值为on或off)
<body>
<form action="login" method="get">
用户名:<input type="text" name="username" autocomplete="
on"/><br/>
密码:<input type="text" name="password" autocomplete="on">
<input type="submit" value="登录">
</form>
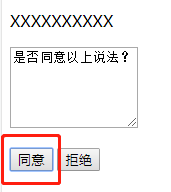
</body>- autofocus:定义当页面加载时<input>元素是否会自动获取焦点
<form>
<body>
<p>XXXXXXXXXX</p>
<p><textarea name="textarea" id="textarea" rows="5" cols="15">是否同意以上说法?</textarea><br/></p>
<p>
<input type="submit" value="同意" autofocus="on">
<input type="submit" value="拒绝" >
</p>
</body>
</form>
- form:规定<input>元素所属的一个或多个表单
- 新增的表单重写属性:
1)formaction:规定当表单提交时处理输入控件的文件的URL
2)formenctype:规定当表单数据提交到服务器时如何编码
3)formmethod:定义发送表单数据时action URL的HTTP方法
4)formnovalidate:formnovalidate属性覆盖<form>元素的novalidate属性
5)formtarget:规定表示提交表单后在哪里显示接收到响应的名称或关键词
<body>
<form action="#" method="get" enctype="application/x-www-form-urlencoded" id="testform">
请输入邮箱地址:<input type="email" name="email"/><br/>
<input type="submit" value="formation" formaction="demo1.html"/>
<input type="submit" value="formenctype" formenctype="multipart/form-data"/>
<input type="submit" value="formmethod" formmethod="post"/>
<input type="submit" value="formnovalidate" formnovalidate="formnovalidate"/>
<input type="submit" value="formtarget" formtarget="_self"/>
</form>- 新增的height和width属性:规定<input>的高度和宽度,(只针对type="image")
- list:属性引用<datalist>元素
<body>
<form action="#" method="get">
请输入网址:<input type="url" list="url_list" name="weblink"/>
<datalist id="url_list">
<option label="网易" value="http://www.163.com"/></option>
<option label="新浪" value="http://www.sina.com"/></option>
<option label="搜狐" value="http://www.sohu.com"/></option>
<option label="百度" value="http://www.baidu.com"/></option>
</datalist>
<input type="submit" value="提交">
</form>- multiple:规定允许输入到<input>元素的多个值(可以一次性选择多个文件或图片上传)
<body>
<form action="#" method="get">
选择要上传的文件:select:<input type="file" name="img" multiple />
<input type="submit" value="提交"/>
</form>
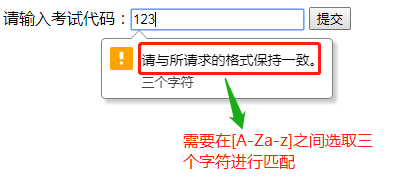
</body>- pattern:验证<input>元素值的正则表达式
<body>
<form action="#" method="get">
请输入考试代码:<input type="text" name="text_code" pattern="[A-Za-z]{3}" title="三个字符">
<input type="submit" value="提交">
</form>
</body>
- placeholder:描述<input>字段预期值的简短提示信息
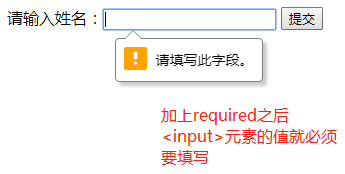
- required:规定必须在提交表单之前填写输入字段
<body>
<form action="#" method="get">
请输入姓名:<input type="text" name="user_name" required="required"/>
<input type="submit" value="提交">
</form>
</body>
3.新增的keygen元素
keygen元素是秘钥对生成器,能够使用户验证更为可靠,用户提交表单时会生成两个键,一个私钥一个公钥,私钥保存客户端,公钥会发送到服务端。
4.新增的output元素
output元素用于浏览器中显示计算结果或脚本输出。
<head>
<script type="text/javascript">
function multi(){
a=parseInt(prompt("请输入第1个数字:",0));
b=parseInt(prompt("请输入第2个数字:",0));
document.forms["form"]["result"].value=a*b;
}
</script>
</head>
<body onload="multi()">
<form action="#" method="get" name="form">
两数的乘积为:<output name="result"></output>
</form>
</body>5.新增的novalidate属性
此属性用于提交表单时取消整个表单的验证,即关闭对表单内所有元素的有效检查。如果只取消表单中较少部分内容的验证而不妨碍提交大部分内容,则可以将此属性单独用于表单中的这些元素。
<body>
<form action="#" method="get" novalidate="true">
请输入邮箱地址:<input type="email" name="username"/><br/>
请输入邮政编码:<input type="text" name="code" pattern="[0-9]{6}"
title="请输入6位数的邮箱编码"/>
<input type="submit" value="提交">
</form>
</body>






















 8050
8050











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








