目录
一、完整的HTML结构

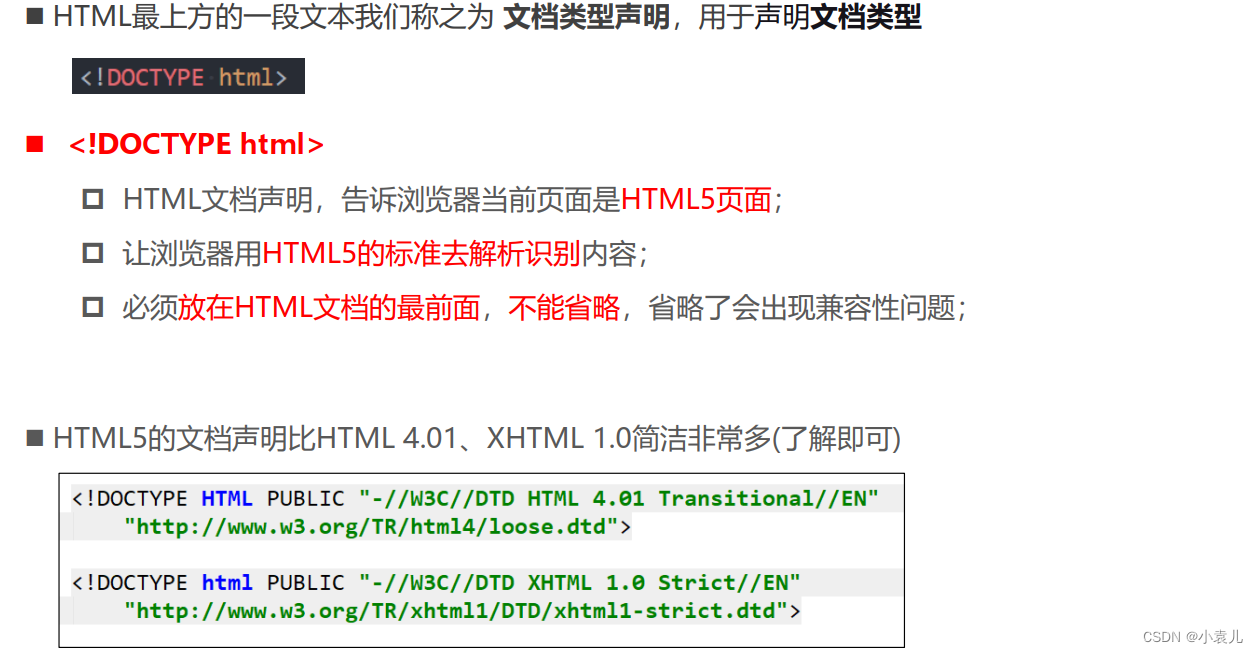
二、文档声明

三、html元素

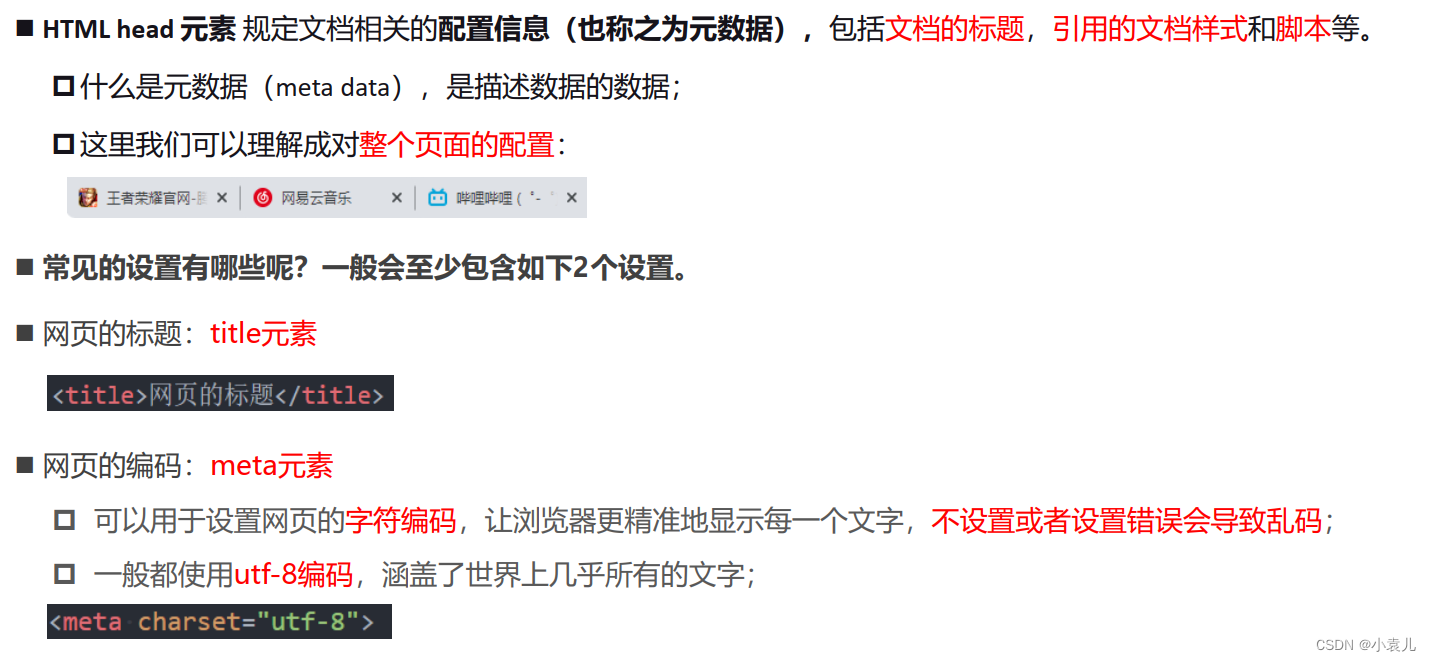
四、head元素

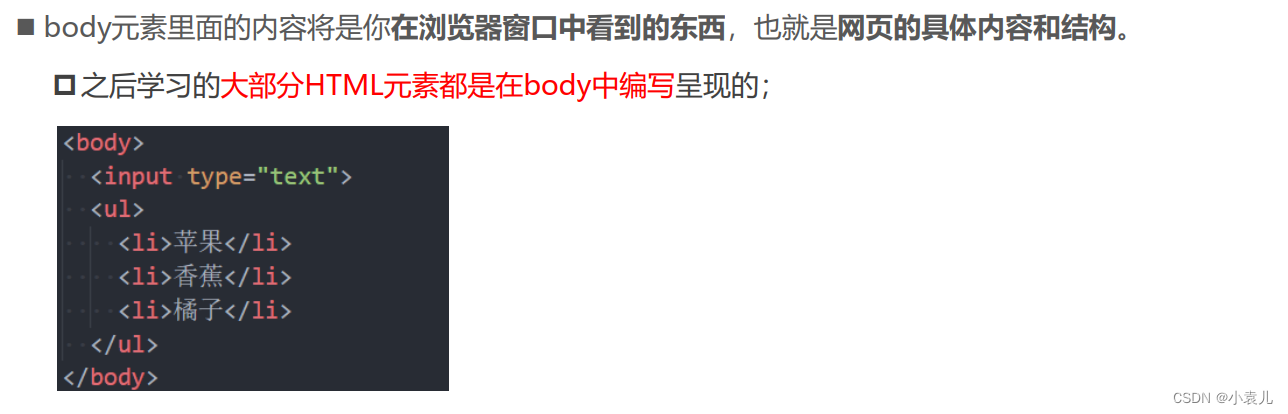
五、body元素

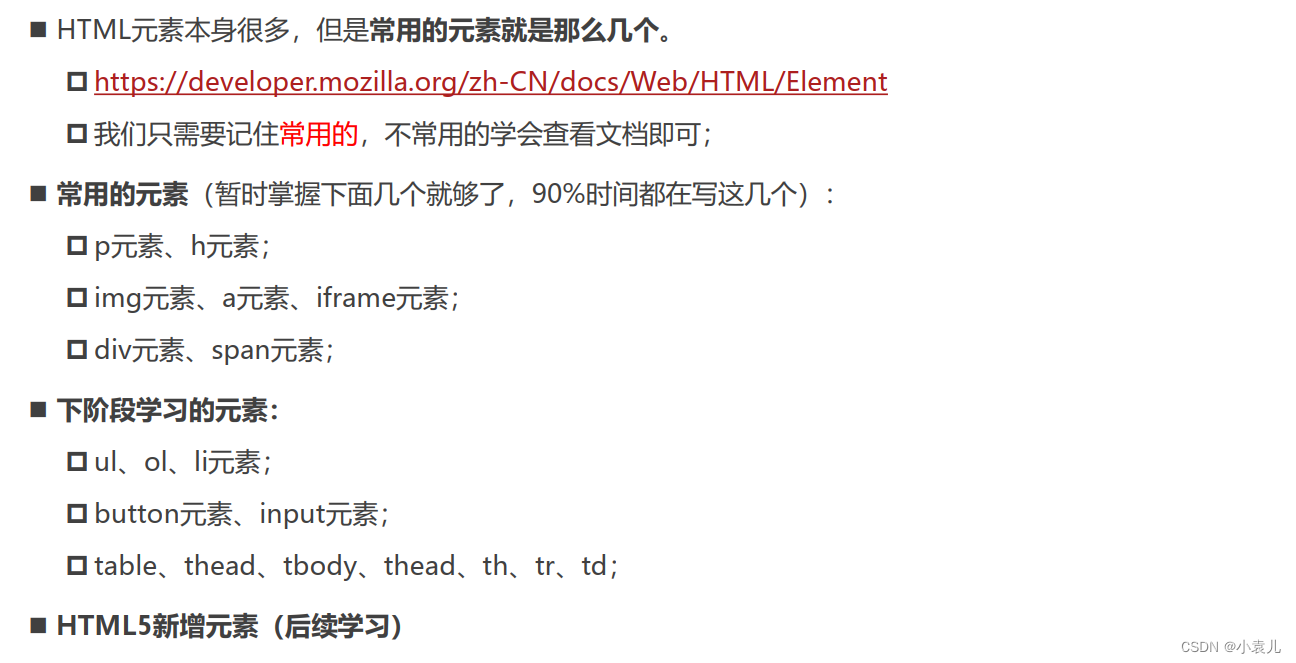
六、HTML元素

七、案例分析 – 使用什么元素

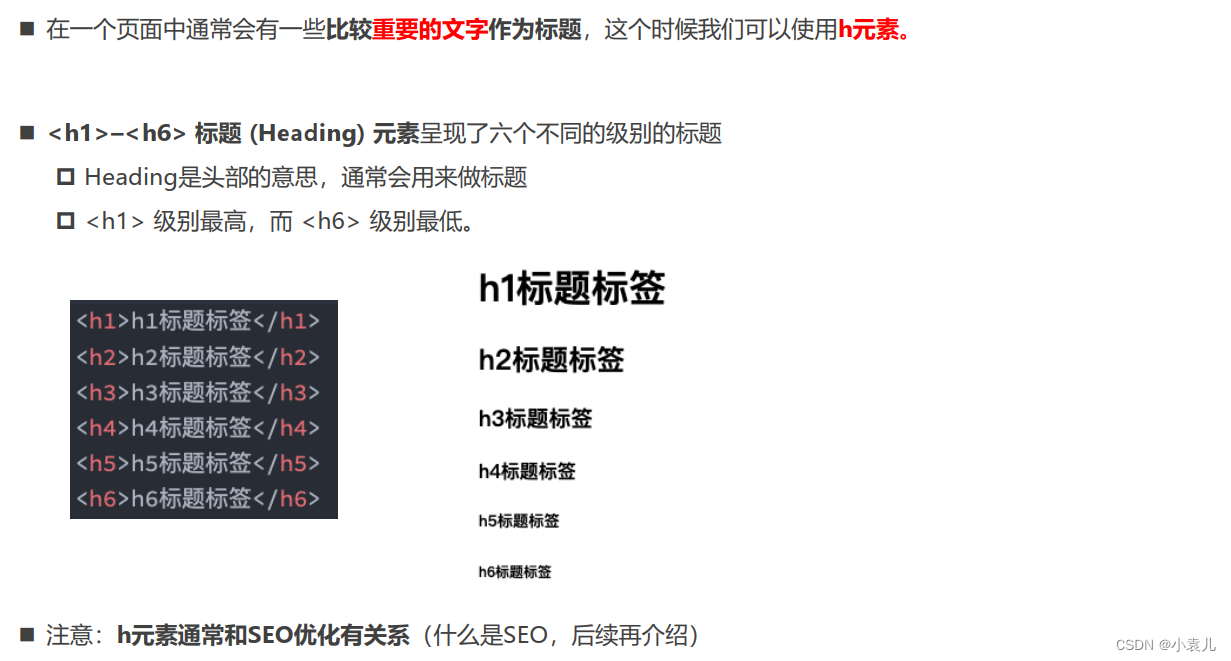
八、常见元素 – h元素

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- h元素 h1~h6 -->
<h1>我是h1标题</h1>
<h2>我是h2标题</h2>
<h3>我是h3标题</h3>
<h4>我是h4标题</h4>
<h5>我是h5标题</h5>
<h6>我是h6标题</h6>
<!-- 额外: 浏览器到底是通过什么来区分出来h1~h6(呈现的时候) -->
</body>
</html>九、常见元素 – p元素

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>
最后一个是国王,他是小王子在离开自己的星球后拜访的第一个小星球325上仅有的居民。这个国王称自己统治所有一切,他的统治必须被尊敬和不容忤逆;然而,事实上他只是徒有虚名,他只能让别人去做别人自己想做的事。
</p>
<p>
这些都是光遇里的小王子季节留下的一个独立的小星球,这里包括了小王子遇到的很多人,每个人都是独立的一个小星球,虽然小王子遇到他们虽然不理解,但是他们都是独立的人格,每个人都是自己独立的星球。
</p>
</body>
</html>
十、案例练习

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>史蒂夫·乔布斯</h1>
<p>
(美国苹果公司联合创始人)
</p>
<p>
史蒂夫·乔布斯(Steve Jobs,1955年2月24日—2011年10月5日 [1] ),出生于美国加利福尼亚州旧金山,美国发明家、企业家、苹果公司联合创始人。
</p>
<p>
1976年4月1日,乔布斯签署了一份合同,决定成立一家电脑公司。 [2] 1977年4月,乔布斯在美国第一次计算机展览会展示了苹果Ⅱ号样机。1998年苹果推出iMac [3] ,创新的外壳颜色透明设计使得产品大卖,并让苹果度过财政危机。2011年8月24日,史蒂夫·乔布斯向苹果董事会提交辞职申请。 [4]
</p>
<p>
乔布斯被认为是计算机业界与娱乐业界的标志性人物,他经历了苹果公司几十年的起落与兴衰,先后领导和推出了麦金塔计算机、iMac、iPod、iPhone、iPad等风靡全球的电子产品,深刻地改变了现代通讯、娱乐、生活方式。乔布斯同时也是前皮克斯动画工作室的董事长及首席执行官。
</p>
<p>
2011年10月5日,史蒂夫·乔布斯因患胰腺神经内分泌肿瘤 [5] 病逝,享年56岁。 [1]
</p>
</body>
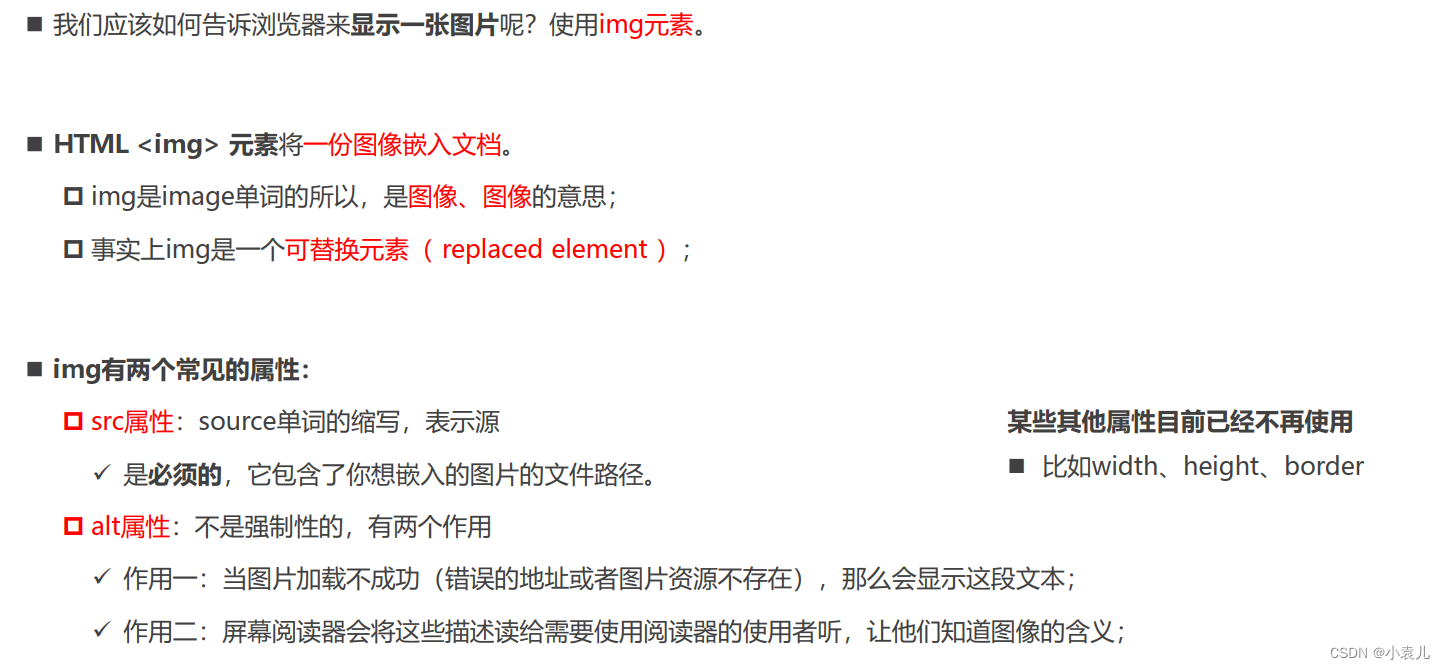
</html>十一、常见元素 - img元素

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>哈哈哈哈</p>
<!-- src -> source(源) -->
<img width="300" src="https://p6.toutiagin/tos-cn-i-qvj2lq49k0/ec7d03634695464cab47abfe2a00efb0?from=pc" alt="小王子图片">
<p>呵呵呵呵</p>
</body>
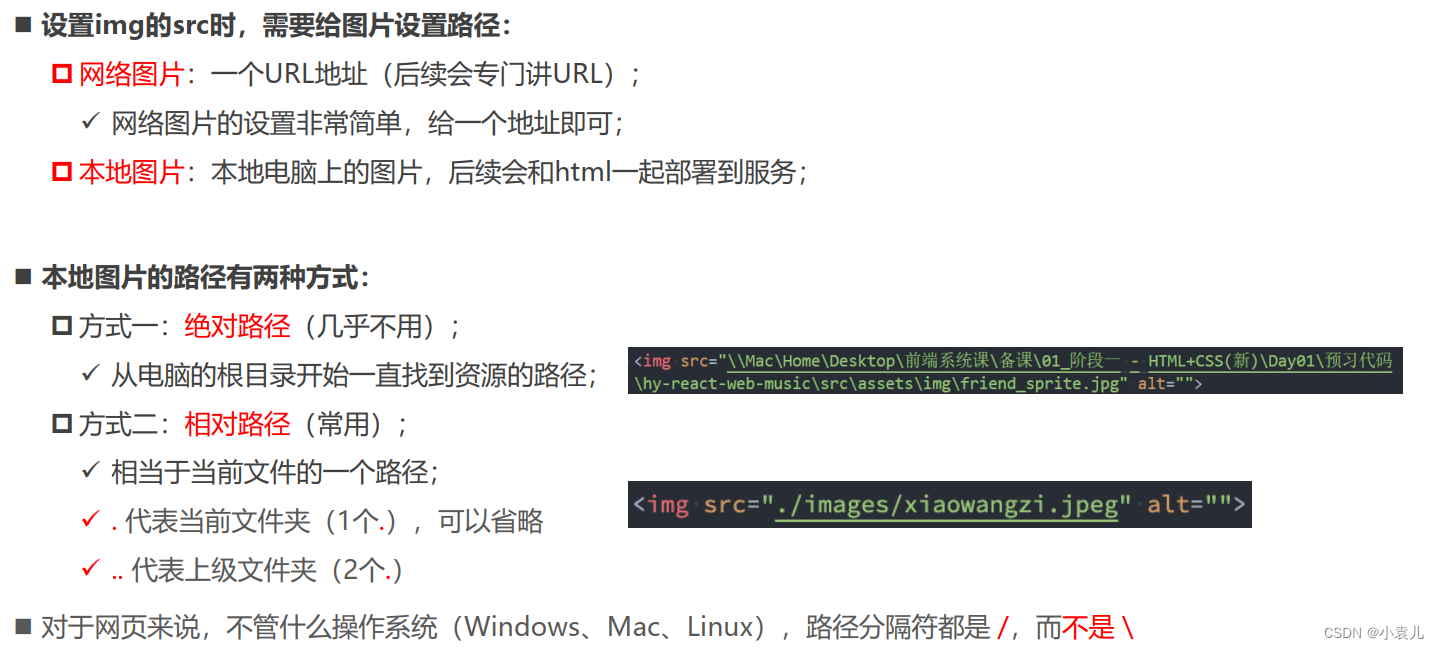
</html> 十二、img元素 - 图片的路径

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="box">fdafdas</div>
<!--
src:
1.网络图片
2.
-->
<!-- <img src="https://s10.mogucdn.com/mlcdn/c45406/180919_3f62ijgkj656k2lj03dh0di4iflea_750x390.jpg"> -->
<!-- 本地图片
图片的路径:
1> 绝对(absolute)路径: 根盘符开始查找, 一直找到这个资源
2> 相对(relative)路径: bx
-->
<!-- <img src="F:\共享给学生文件夹\上课资料\01_阶段一-HTML+CSS\Learn_HTML_CSS\images\gouwujie01.jpg" alt=""> -->
<img src="../images/gouwujie01.jpg" alt="">
</body>
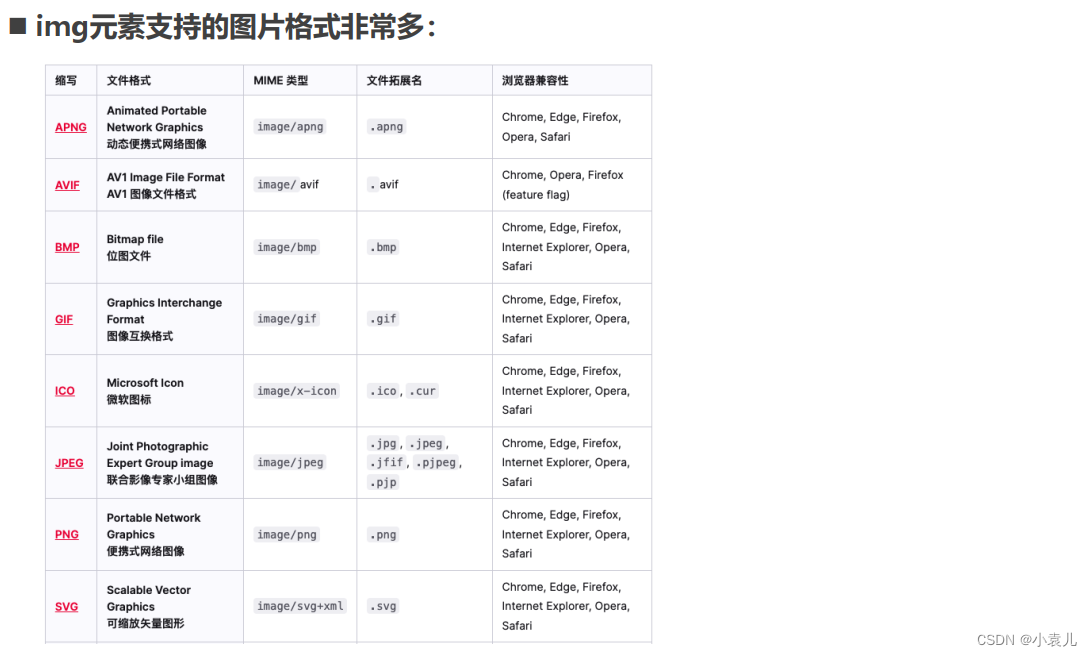
</html>十三、img元素 - 图片的格式

十四、常见元素 – a元素

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- blank: 空白的 -->
<!-- http://www.baidu.com -> 百度的服务器 -> index.html文件 -->
<a href="http://www.baidu.com" target="_blank">百度一下</a>
<!-- 链接到本地的网页(本地的资源地址) -->
<a href="./09_img元素中的图片路径.html" target="_self">本地网站</a>
<!-- 案例: 头条新闻的跳转 -->
<a href="https://www.toutiao.com/amos_land_page/?category_name=topic_innerflow&event_type=hot_board&log_pb=%7B%22category_name%22%3A%22topic_innerflow%22%2C%22cluster_type%22%3A%222%22%2C%22enter_from%22%3A%22click_category%22%2C%22entrance_hotspot%22%3A%22outside%22%2C%22event_type%22%3A%22hot_board%22%2C%22hot_board_cluster_id%22%3A%227078044780403359777%22%2C%22hot_board_impr_id%22%3A%22202203251152380102112151401FC722C2%22%2C%22jump_page%22%3A%22hot_board_page%22%2C%22location%22%3A%22news_hot_card%22%2C%22page_location%22%3A%22hot_board_page%22%2C%22rank%22%3A%223%22%2C%22source%22%3A%22trending_tab%22%2C%22style_id%22%3A%2240132%22%2C%22title%22%3A%22%E4%BB%A5%E7%A7%91%E6%8A%80%E5%88%9B%E6%96%B0%E6%8E%A8%E5%8A%A8%E9%AB%98%E8%B4%A8%E9%87%8F%E5%8F%91%E5%B1%95%22%7D&rank=3&style_id=40132&topic_id=7078044780403359777">以科技创新推动高质量发展</a>
</body>
</html> 
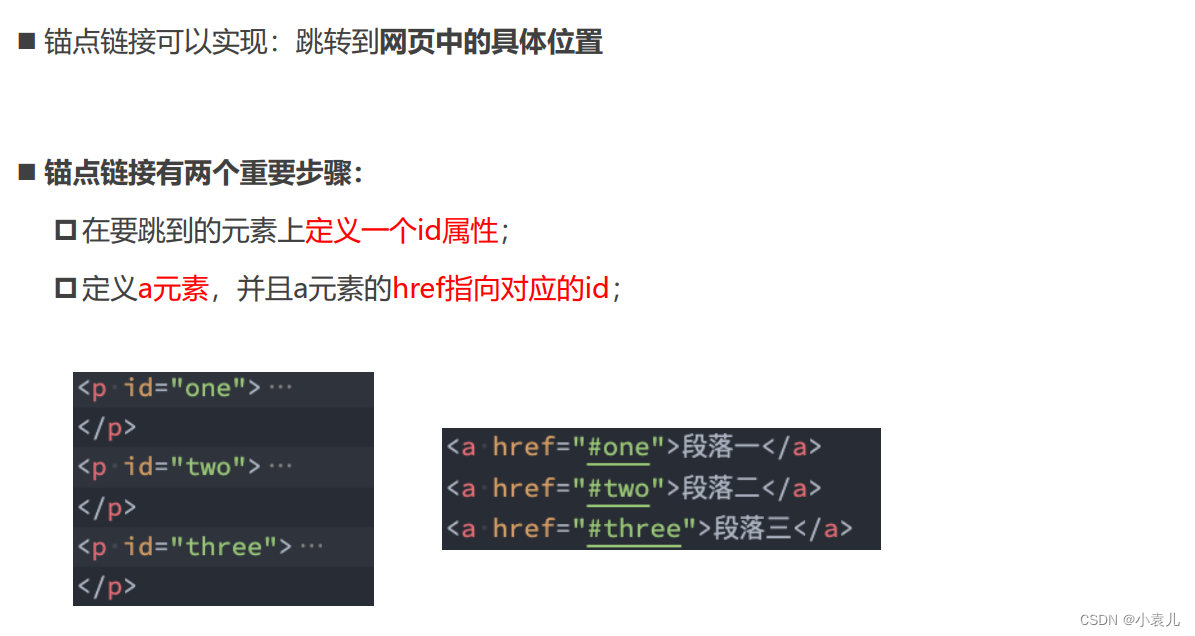
十五、a元素 - 锚点链接

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
页面内的锚点效果
1. 在跳转到的元素上添加id
2. 定义a元素, 并且a元素的href属性指向id
-->
<a href="#theme01">跳转到主题一</a>
<a href="#theme02">跳转到主题二</a>
<a href="#theme03">跳转到主题三</a>
<h2 id="theme01">主题一</h2>
<p>
我是coderwhy <br> 哈哈哈哈哈哈
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</p>
<h2 id="theme02">主题二</h2>
<p>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</p>
<h2 id="theme03">主题三</h2>
<p>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</p>
</body>
</html>
十六、a元素 - 图片链接

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="https://www.mi.com/redmik50" target="_blank">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/0ab8e5096ac6f08bd632e4d5a15d1792.jpg?w=632&h=340" alt="">
</a>
</body>
</html>
十七、a元素 – 其他URL地址

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 指向链接: zip压缩包 -->
<a href="https://github.com/coderwhy/HYMiniMall/archive/master.zip">下载zip包</a>
<!-- 指向其他协议地址: mailto -->
<a href="mailto:123@qq.com">发邮件给123@qq.com</a>
</body>
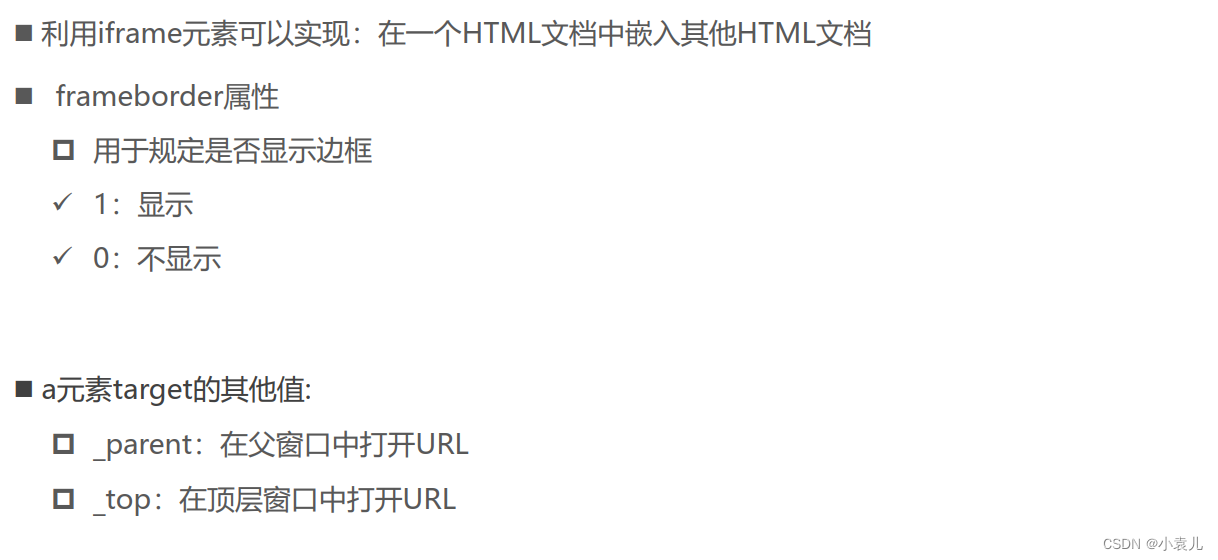
</html>十八、iframe元素

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>哈哈哈</h1>
<p>呵呵呵呵呵呵</p>
<iframe src="http://www.taobao.com" width="800" height="600" frameborder="0"></iframe>
<iframe src="http://www.mi.com" width="800" height="600" frameborder="0"></iframe>
<iframe src="http://www.baidu.com" width="800" height="600" frameborder="0"></iframe>
<iframe src="http://www.jd.com" width="800" height="600" frameborder="0"></iframe>
</body>
</html>
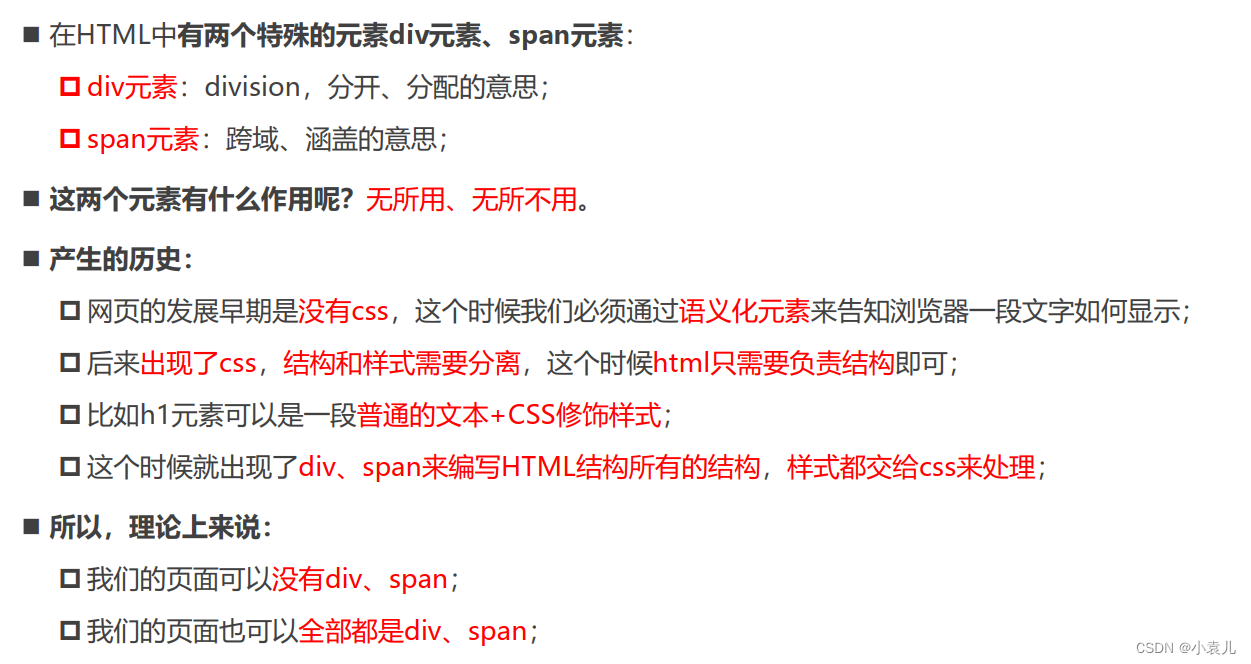
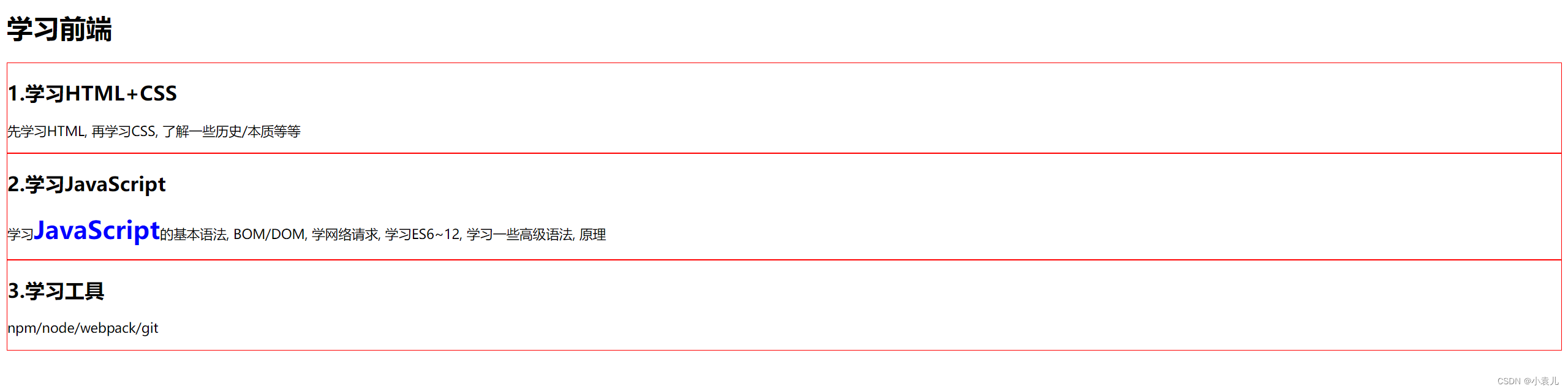
十九、div元素、 span元素的历史

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.area {
border: 1px solid red;
}
.keyword {
font-size: 30px;
font-weight: 700;
color: blue;
}
</style>
</head>
<body>
<h1>学习前端</h1>
<div class="area">
<h2>1.学习HTML+CSS</h2>
<p>
先学习HTML, 再学习CSS, 了解一些历史/本质等等
</p>
</div>
<div class="area">
<h2>2.学习JavaScript</h2>
<p>
学习<span class="keyword">JavaScript</span>的基本语法, BOM/DOM, 学网络请求, 学习ES6~12, 学习一些高级语法, 原理
</p>
</div>
<div class="area">
<h2>3.学习工具</h2>
<p>
npm/node/webpack/git
</p>
</div>
</body>
</html>
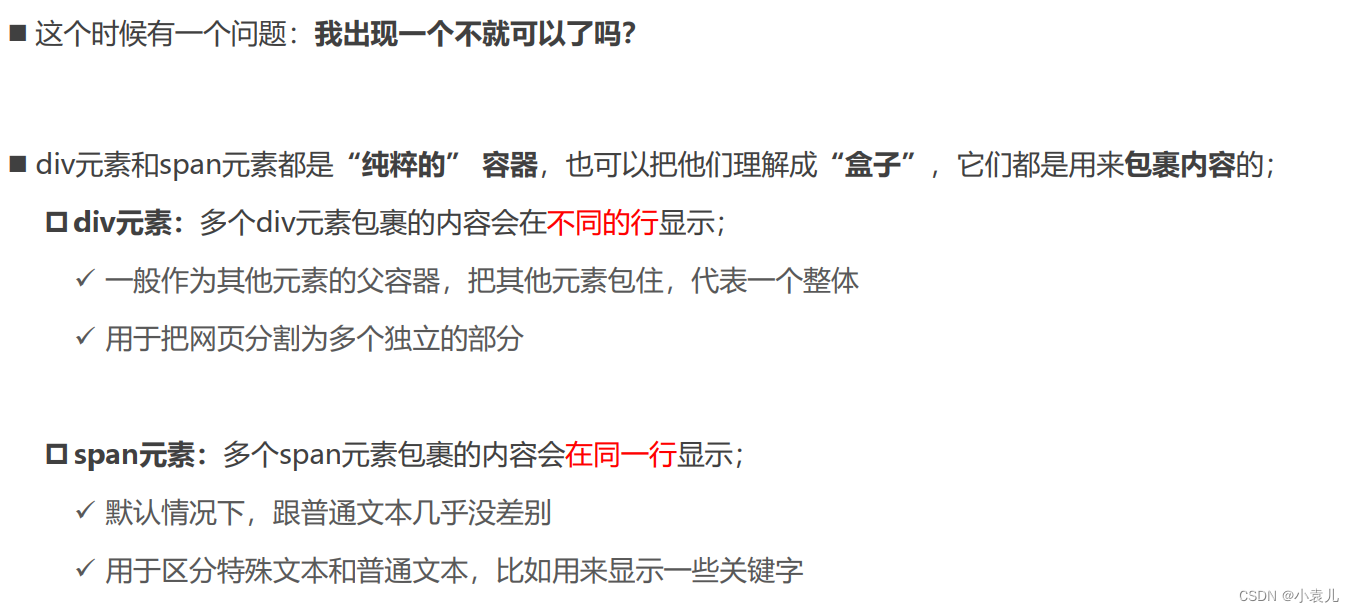
二十、div元素、 span元素的区别

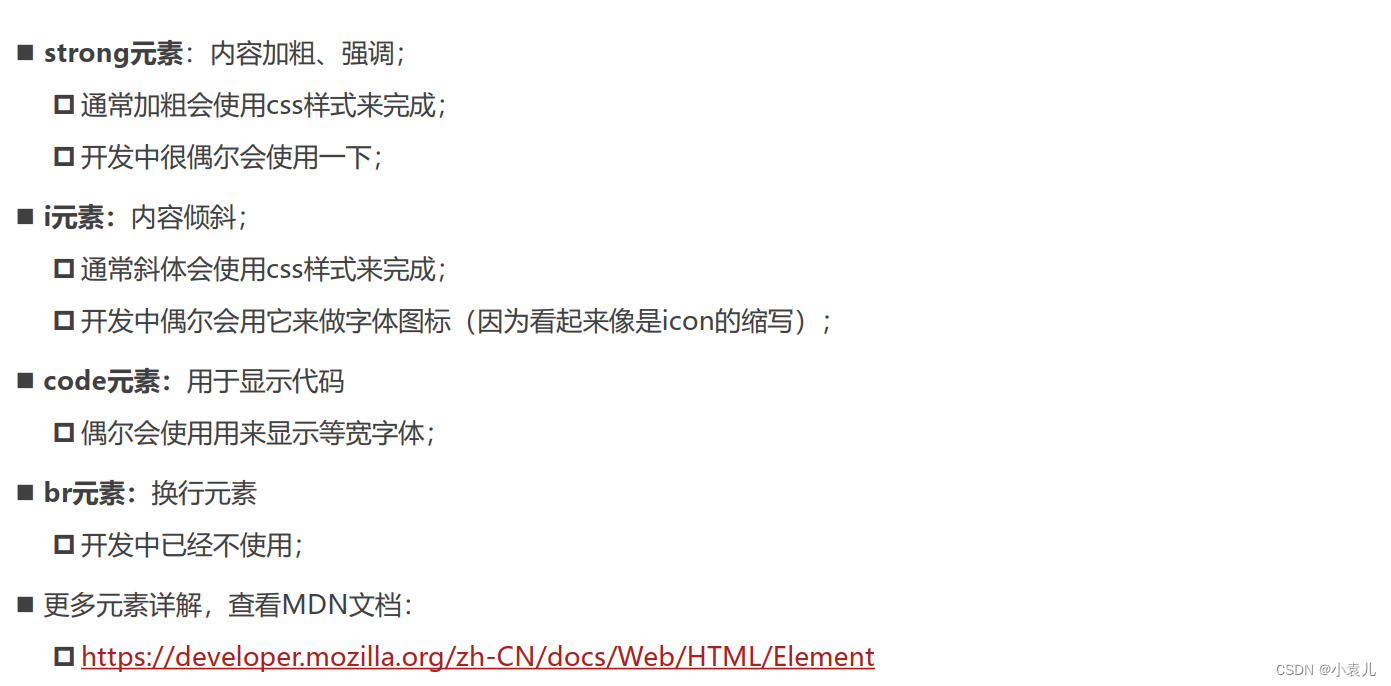
二十一、不常用元素

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>好好<strong>学习</strong>, 天天<i>向上</i></p>
</body>
</html>二十二、HTML全局属性

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p title="coderwhy">我是段落</p>
</body>
</html>






















 1192
1192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








