| 表单类型 | <form> | 标签和控件放在一个<div>里 | 所有的文本元素input、textarea、select | 隐藏<label>标签 | 向标签<label>添加 |
|---|---|---|---|---|---|
| 垂直基本表单 | role = “form” | class = “form-group” | class = “form-control” | ||
| 内联表单 | role = “form” class = “form-inline” | class = “form-group” | class = “form-control” | class = “sr-only” | |
| 水平表单 | role = “form” class = “form-horizontal” | class = “form-group” | class = “form-control” | class = “control-label” |
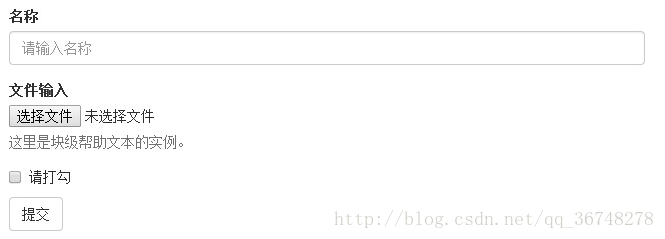
垂直或基本表单
基本的表单结构是 Bootstrap 自带的,个别的表单控件自动接收一些全局样式。创建基本表单的步骤:
(1)向父 <form> 元素添加 role=”form”。
(2)把标签和控件放在一个带有 class .form-group 的 <div> 中。这是获取最佳间距所必需的。
(3)向所有的文本元素 <input>、<textarea> 和 <select> 添加 class .form-control。
<form role="form">
<div class="form-group">
<label for="name">名称</label>
<input type="text" class="form-control" id="name" placeholder="请输入名称">
</div>
<div class="form-group">
<label for="inputfile">文件输入</label>
<input type="file" id="inputfifle">
<p class="help-block">这是块级帮助文本的实例</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox">请打钩
<label>
</div>
<button type="submit" class="btn btn-default">提交</button>
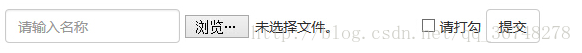
</form>内联表单
(1)如果需要创建一个表单,它的所有元素是内联的,向左对齐的,标签是并排的,可以向 <form> 标签添加 class .form-inline。
(2)默认情况下,Bootstrap 中的 input、select 和 textarea 有 100% 宽度。在使用内联表单时,您需要在表单控件上设置一个宽度。
(3)使用 class .sr-only,您可以隐藏内联表单的标签。
<form role="form" class="form-inline">
<div class="form-group">
<label for="name" class="sr-only">名称</label>
<input type="text" class="form-control" id="name" placeholder="请输入名称">
</div>
<div class="form-group">
<label for="inputfile" class="sr-only">文件输入</label>
<input type="file" id="inputfifle">
</div>
<div class="checkbox">
<label>
<input type="checkbox">请打钩
<label>
</div>
<button type="submit" class="btn btn-default">提交</button>
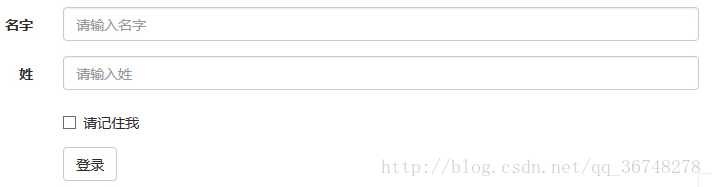
</form>水平表单
水平表单与其他表单不仅标记的数量上不同,而且表单的呈现形式也不同。如需创建一个水平布局的表单,请按下面的几个步骤进行:
(1)向父 <form> 元素添加 class .form-horizontal。
(2)把标签和控件放在一个带有 class .form-group 的 <div> 中。
(3)向标签添加 class .control-label。
<form role="form" class="form-horizontal">
<div class="form-group">
<label for="firstname" class="col-sm-2 control-label">名字</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="firstname" placeholder="请输入名字">
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-2 control-label">姓</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="lastname" placeholder="请输入姓">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox">请记住我
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">提交</button>
</div>
</div>
</form>
























 642
642

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








