Bootstrap是什么?Bootstrap是一个用于快速开发 Web 应用程序和网站的前端框架,那么,Bootstrap如何来创建一个表单?Bootstrap 通过一些简单的 HTML 标签和扩展的类来创建出不同样式的表单,下面我们就来看看Bootstrap创建表单的方法。
Bootstrap表单布局
Bootstrap提供了下列类型的表单布局:垂直表单(默认)、内联表单、水平表单、垂直或基本表单
基本的表单结构是Bootstrap自带的,个别的表单控件自动接收一些全局样式。下面列出了创建基本表单的步骤:
向父
元素添加 role="form"。把标签和控件放在一个带有 class .form-group 的
向所有的文本元素 、 和 添加 class ="form-control" 。
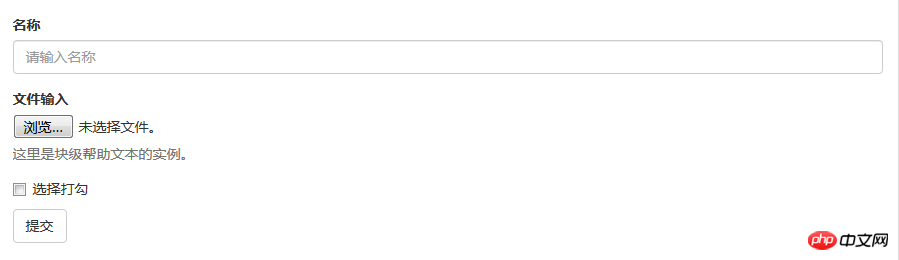
例子:
Bootstrap 实例 - 基本表单名称
placeholder="请输入名称">
文件输入
这里是块级帮助文本的实例。
选择打勾
提交
运行结果如下:

内联表单
如果需要创建一个表单,它的所有元素是内联的,向左对齐的,标签是并排的,请向
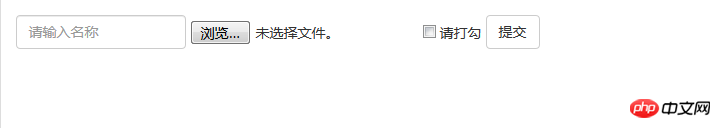
标签添加 class .form-inline。实例
Bootstrap 实例 - 内联表单名称
placeholder="请输入名称">
文件输入
请打勾
提交
运行结果如下:

默认情况下,Bootstrap 中的 input、select 和 textarea 有 100% 宽度。在使用内联表单时,您需要在表单控件上设置一个宽度。
使用 class .sr-only,您可以隐藏内联表单的标签。
水平表单
水平表单与其他表单不仅标记的数量上不同,而且表单的呈现形式也不同。如需创建一个水平布局的表单,请按下面的几个步骤进行:
向父
元素添加 class .form-horizontal。把标签和控件放在一个带有 class .form-group 的
向标签添加 class .control-label。
实例
Bootstrap 实例 - 水平表单名
placeholder="请输入名字">
姓
placeholder="请输入姓">
是否记住
登录
结果如下所示
支持的表单控件
Bootstrap 支持最常见的表单控件,主要是 input、textarea、checkbox、radio 和 select。
输入框(Input)
最常见的表单文本字段是输入框 input。用户可以在其中输入大多数必要的表单数据。Bootstrap 提供了对所有原生的 HTML5 的 input 类型的支持,包括:text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel 和 color。适当的 type 声明是必需的,这样才能让 input 获得完整的样式。
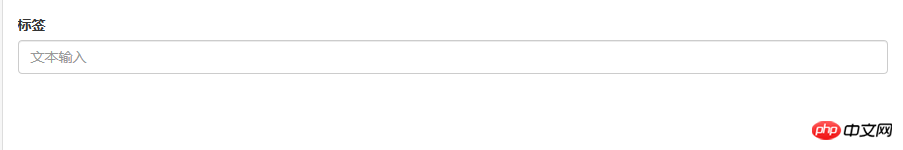
实例
Bootstrap 实例 - 输入框标签
运行结果如下:

文本框(Textarea)
当您需要进行多行输入的时,则可以使用文本框 textarea。必要时可以改变 rows 属性(较少的行 = 较小的盒子,较多的行 = 较大的盒子)。
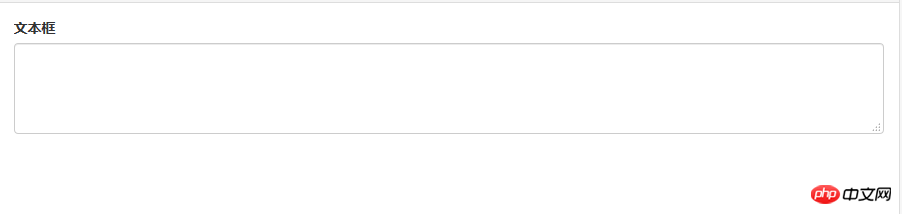
实例
Bootstrap 实例 - 文本框文本框
结果如下所示:

复选框(Checkbox)和单选框(Radio)
复选框和单选按钮用于让用户从一系列预设置的选项中进行选择。
当创建表单时,如果您想让用户从列表中选择若干个选项时,请使用 checkbox。如果您限制用户只能选择一个选项,请使用 radio。
对一系列复选框和单选框使用 .checkbox-inline 或.radio-inline class,控制它们显示在同一行上。
下面的例子演示了这两种类型(默认和内联):
实例
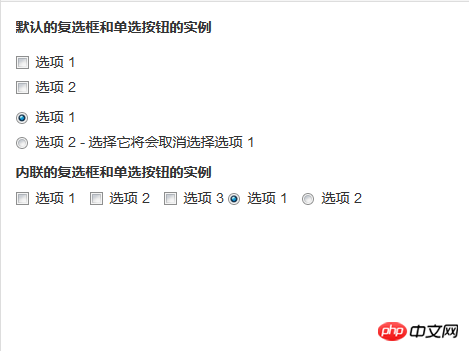
Bootstrap 实例 - 复选框和单选按钮默认的复选框和单选按钮的实例
选项 1
选项 2
选项 1
选项 2 - 选择它将会取消选择选项 1
内联的复选框和单选按钮的实例
选项 1
选项 2
选项 3
选项 1
选项 2
运行结果如下:

选择框(Select)
当您想让用户从多个选项中进行选择,但是默认情况下只能选择一个选项时,则使用选择框。
使用 展示列表选项,通常是那些用户很熟悉的选择列表,比如州或者数字。
使用 multiple="multiple" 允许用户选择多个选项。
下面的实例演示了这两种类型(select 和 multiple):
例子:
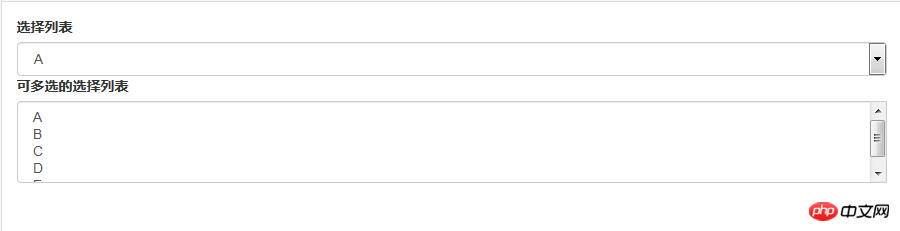
Bootstrap 实例 - 选择框选择列表
A
B
C
D
E
可多选的选择列表
A
B
C
D
E
运行结果如下:

静态控件
当您需要在一个水平表单内的表单标签后放置纯文本时,请在
上使用 class .form-control-static。
实例
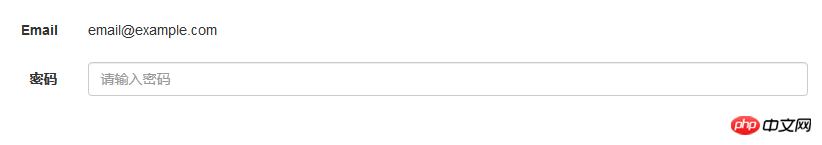
Bootstrap 实例 - 静态控件email@example.com
密码
placeholder="请输入密码">
运行结果如下:

表单控件状态
除了 :focus 状态(即,用户点击 input 或使用 tab 键聚焦到 input 上),Bootstrap 还为禁用的输入框定义了样式,并提供了表单验证的 class。
输入框焦点
当输入框 input 接收到 :focus 时,输入框的轮廓会被移除,同时应用 box-shadow。
禁用的输入框 input
如果您想要禁用一个输入框 input,只需要简单地添加disabled 属性,这不仅会禁用输入框,还会改变输入框的样式以及当鼠标的指针悬停在元素上时鼠标指针的样式。
禁用的字段集 fieldset
对
添加 disabled 属性来禁用 内的所有控件。验证状态
Bootstrap 包含了错误、警告和成功消息的验证样式。只需要对父元素简单地添加适当的 class(.has-warning、 .has-error 或 .has-success)即可使用验证状态。
下面的实例演示了所有控件状态:
实例
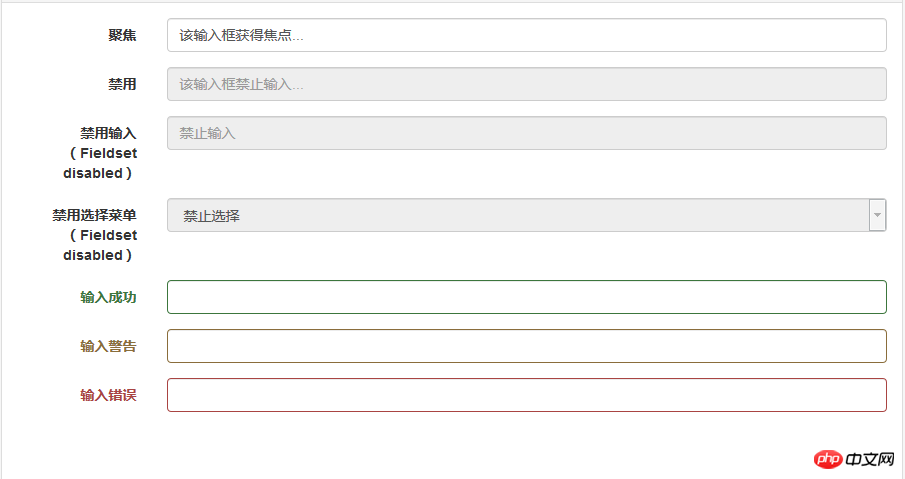
Bootstrap 实例 - 表单控件状态聚焦
禁用
禁用输入(Fieldset disabled)
禁用选择菜单(Fieldset disabled)
禁止选择
输入成功
输入警告
输入错误
运行结果如下:

表单控件大小
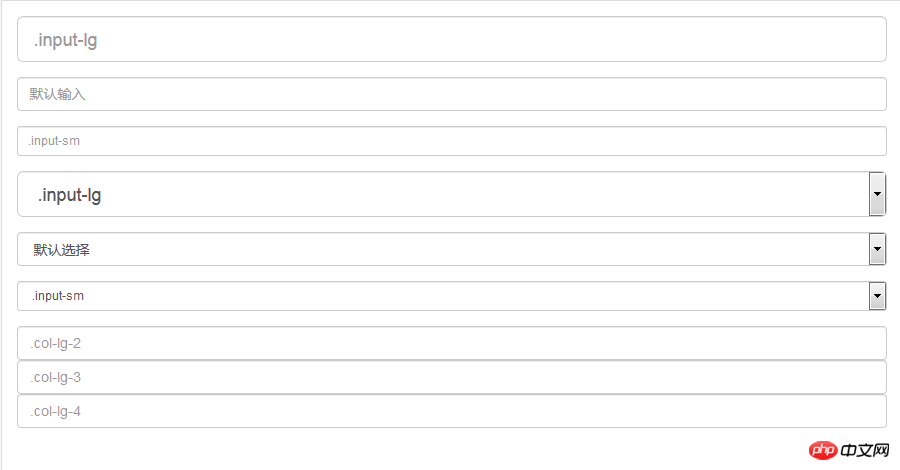
您可以分别使用 class .input-lg 和 .col-lg-* 来设置表单的高度和宽度。下面的实例演示了这点:
实例
Bootstrap 实例 - 表单控件大小.input-lg
默认选择
.input-sm
运行结果如下:

表单帮助文本
Bootstrap 表单控件可以在输入框 input 上有一个块级帮助文本。为了添加一个占用整个宽度的内容块,请在 后使用 .help-block。下面的实例演示了这点:
实例:
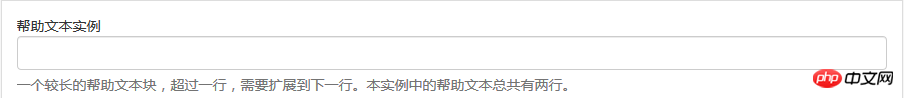
Bootstrap 实例 - 表单帮助文本帮助文本实例
一个较长的帮助文本块,超过一行,
需要扩展到下一行。本实例中的帮助文本总共有两行。
运行结果如下:

相关文章推荐:





















 440
440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








