问题
如下图所示,列表字段改变顺序后,表格中的字段顺序没有更新,需要浏览器刷新才能更新。项目中Table组件基于vxe-table二次封装。

问题分析
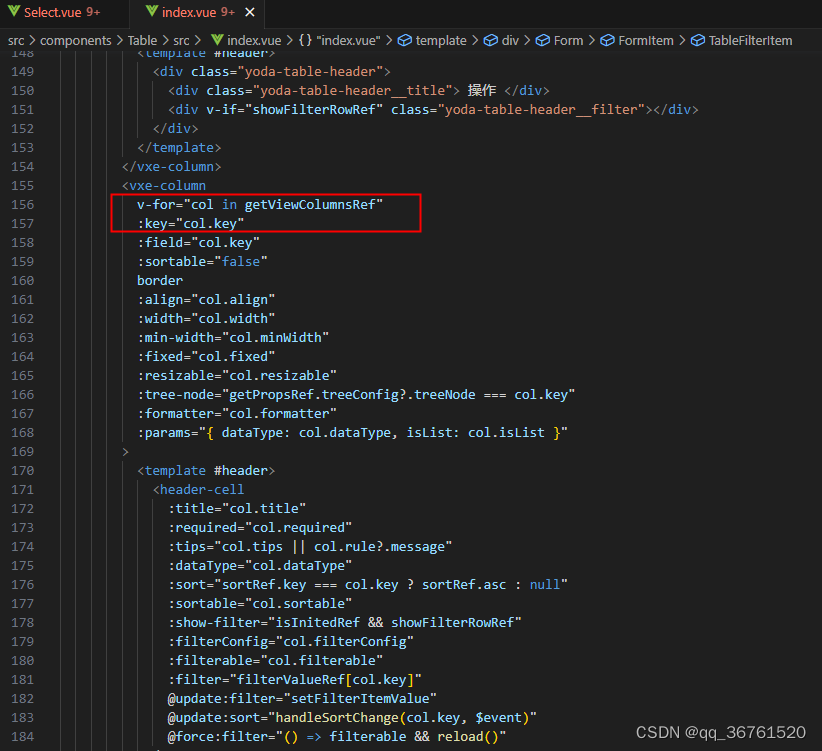
Table组件通过v-for循环getViewColumnsRef中的数据动态更新表头,经打印调试和用vue-devtools调试发现,getViewColumnsRef中的数据已更新,只是视图没有更新。

经查看vxe-table源码,和官方git上提出的issue等一系列操作后问题还没有解决。
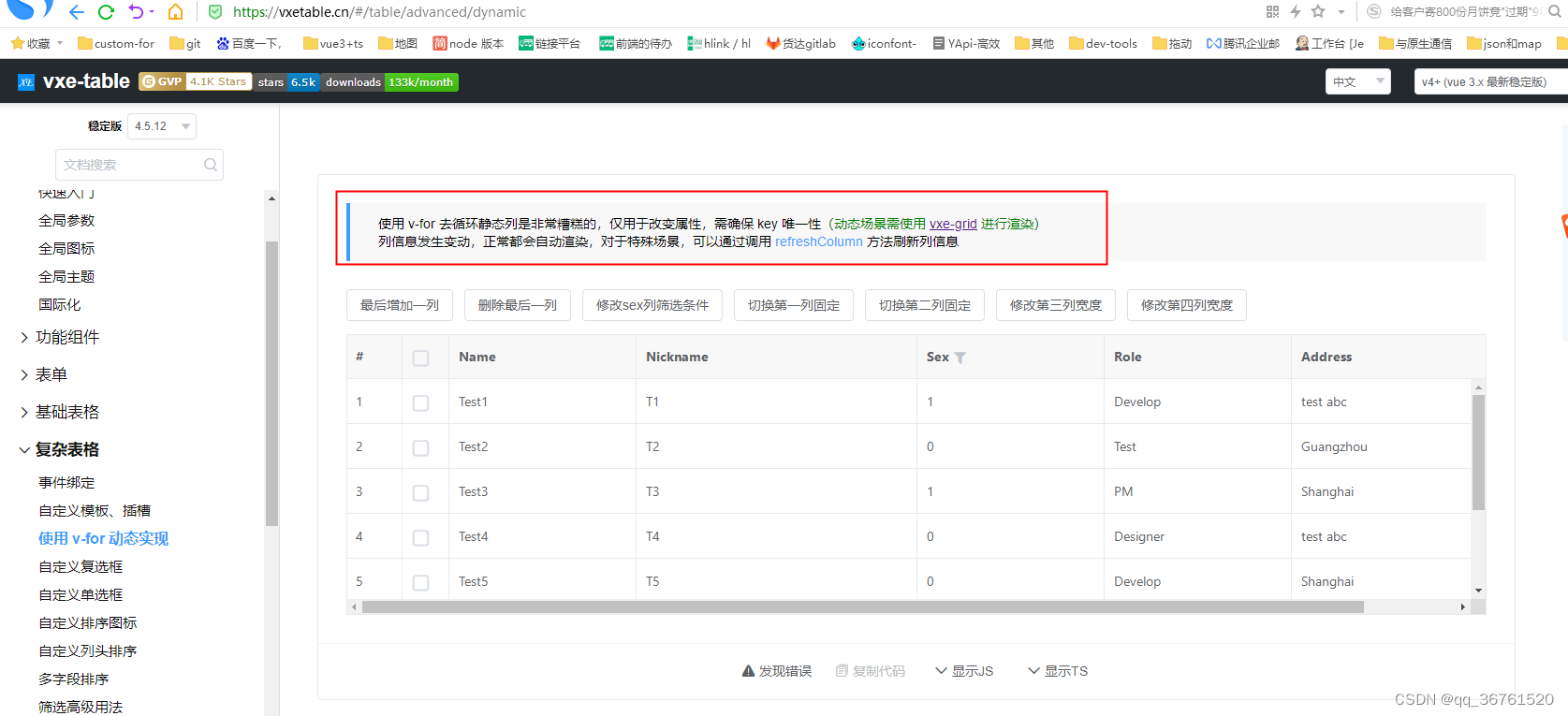
后来在vxe-table官方文档中发现,vxe-table不建议使用v-for循环静态列去实现表头动态变化的场景,建议使用vxe-grid去实现(底层也是调了vxe-table,更适用于表头JSON结构动态变化的场景)。可是项目已经成型了,Table组件已经在很多地方使用,现在去替换vxe-grid可能影响范围比较大。

解决方案
比较保守的方式是还在静态列vxe-table-column的方式基础上改。后来查看vxe-table源码发现,官方留了一个接口loadColumn(columns)方法,可以强制刷新表头的数据
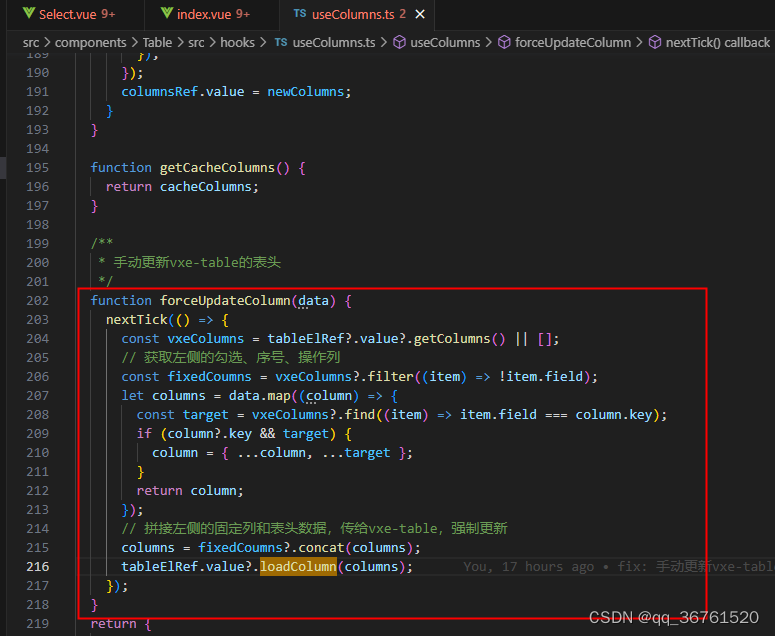
最终解决的方法是,把目前vxe-table的表头数据取出来,取出序号、操作列(序号、操作列这些在getViewColumnsRef中不存,是vxe-table自己维护的),和getViewColumnsRef数据拼接在一起,传给loadColumn,问题得以解决。此处注意必须要在nextTick下一个事件循环中去调loadColumn方法,否则表头数据不是最新的。






















 2244
2244











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








