1. 由于vxeTable 使用了font-awesome字体图标, 但是官方文档没有详细告诉你怎么引入使用,所以很多小伙伴都找不到原因。
解决办法:第一步安装依赖
npm install font-awesome --save第二步引入依赖样式文件 在main.js文件中引入
//引入font-awesome
import 'font-awesome/css/font-awesome.css';使用:
<vxe-button size="mini" status="success" icon="fa fa-plus" @click="toolbarAddClick">新增</vxe-button>效果:
![]()
2. 集成第三方库: 按钮方法导入导出的bug
<vxe-toolbar>
<template #buttons>
<vxe-button @click="impotEvent">选择文件</vxe-button>
<vxe-button @click="exportEvent">导出.xlsx</vxe-button>
</template>// 保存导出
this.$XSaveFile 会报错
//导入读取文件
this.$refs.xGrid1.readFile 会报错
解决办法:
需要安装 xlsx,
npm install xlsx
在main.js 里面: *(最后2个必须的,前2个看个人情况)
// 给 vue 实例挂载全局窗口对象
Vue.prototype.$XModal = VXETable.modal
Vue.prototype.$XPrint = VXETable.print
Vue.prototype.$XSaveFile = VXETable.saveFile
Vue.prototype.$XReadFile = VXETable.readFile
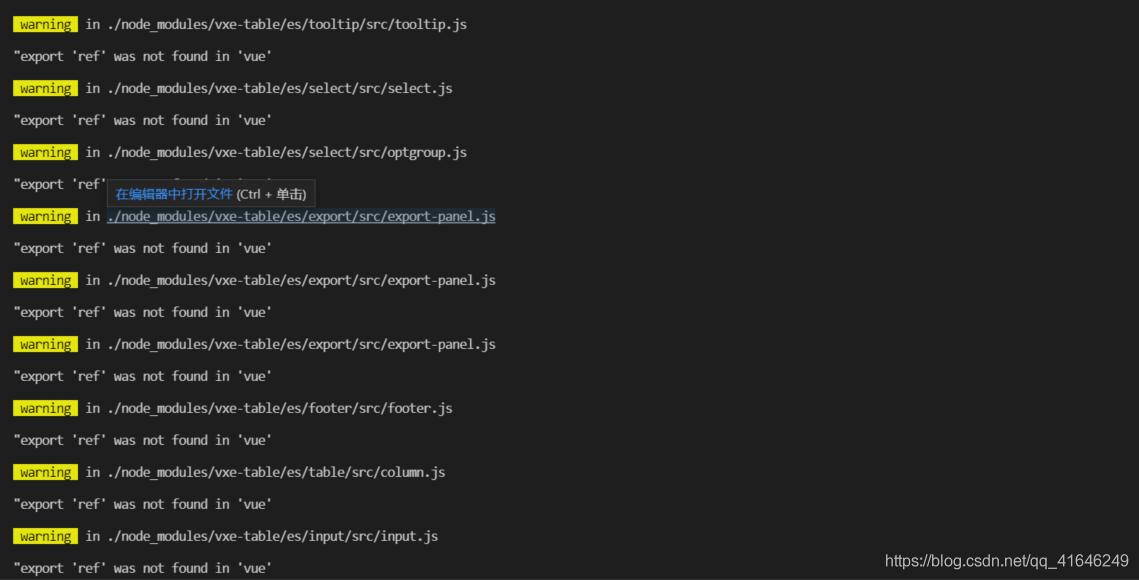
3.问题3如下图:引用了 vxe-table 组件, 但是vuecli 依赖用的是 vue3的依赖包。会报如下错

解决办法:
安装这个依赖:npm install xe-utils vxe-table
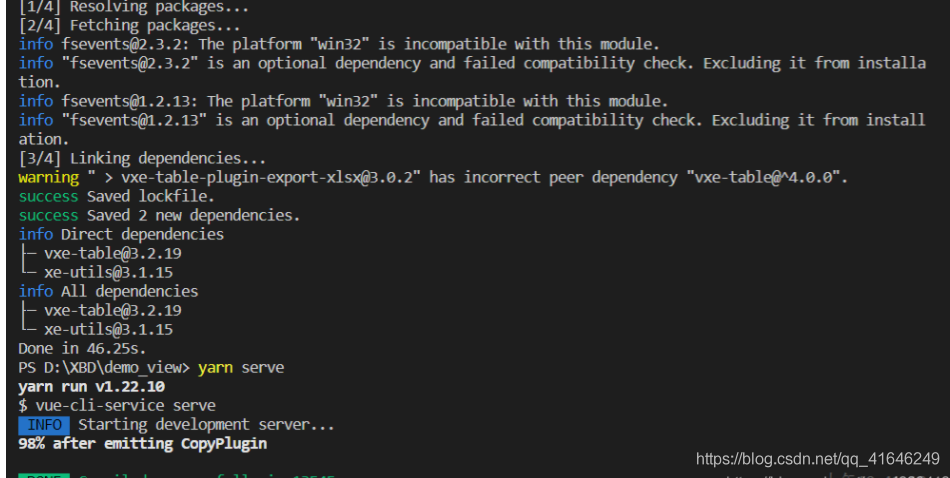
重新装依赖:
npm install xe-utils vxe-table -save
cnpm install xe-utils vxe-table -save
重新启动:启动成功

4. vxe-table 的表单验证不好使,毕竟新出来的组件,很多东西不完善,建议使用element- ui 或者 iview-ui 组件的表单验证:
element ui 表单验证地址: Element - The world's most popular Vue UI framework








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1523
1523











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










