
1. 排序
列中添加 sortable 属性即可;
显示值与排序值不同时,prop 属性放排序值;通过插槽再自定义显示值;
<el-table border
:data="tableData"
style="width: 100%">
<el-table-column
prop="value"
sortable
label="年龄"
width="180">
<template slot-scope="scope">
<div >
{{ scope.row.age}}
</div>
</template>
</el-table-column>
<el-table-column
prop="name"
label="姓名"
align="center"
width="180">
</el-table-column>
<el-table-column fixed="right"
prop="address"
label="地址">
</el-table-column>
</el-table>tableData: [{
age: '一十五',
value: 15,
name: '',
address: '上海市普陀区金沙江路 1518 弄'
}, {
age: '一百二十四',
value: 124,
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
age: '一百一十五',
value: 115,
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
age: '一十六',
value: 16,
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
},
{
age: '',
value: null,
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}]2.为单元格为空的设置默认值 ‘-’
/deep/ .el-table .el-table__body td .cell:empty::after{
content: "-";
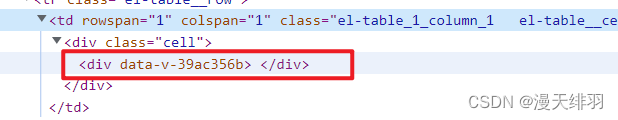
}但是内容如果用插槽 渲染的话,内容即使为空,标签中也会有个空格。
这样css判断就不行了。还需表格做出如下鉴别。
<el-table-column
prop="value"
sortable
label="年龄"
width="180">
<template slot-scope="scope" >
<div v-if="scope.row.age"> // 如果内容为空,便不赋值
{{scope.row.age}}
</div>
</template>
</el-table-column>





















 806
806











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








