
在uniapp插件搜索:https://ext.dcloud.net.cn/search?q=echarts
结果:
1. 不是全端兼容。可以上网搜使用案例,而且有很多。(关键是我用了,可能没用好,一直报错)
2.ucharts 兼容全端,但样式简单,不满足需求(就那个文字竖排,它不支持)

3.百度图表 echarts 兼容全端,样式丰富 使用

而且第一个更新时间有点久远了,后两个最近还在维护。所以还是用第三个吧
百度图表 echarts 使用方法
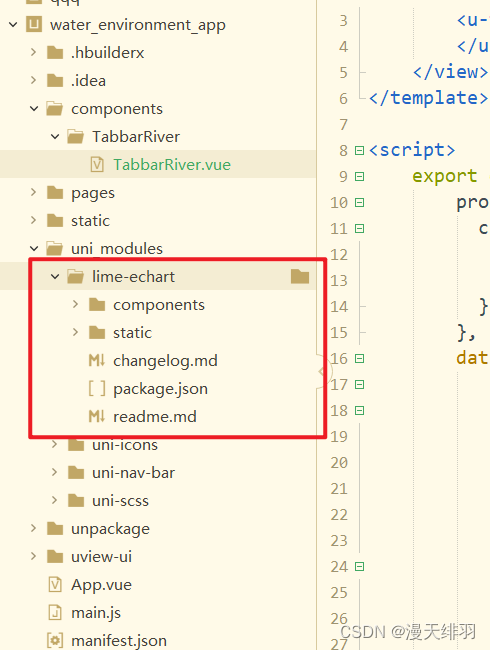
1. 在uniapp 插件市场下载插件
https://ext.dcloud.net.cn/plugin?id=4899

2.vue页面引入
图表配置参数就是echarts官网配置参数,用起来也方便:https://echarts.apache.org/zh/option.html#series-pie.z
引入echarts js文件
import * as echarts from '@/uni_modules/lime-echart/static/echarts.min'页面中使用插件
<view class="content" v-show="echarts1Show">
<l-echart ref="chart1"></l-echart>
</view>在页面元素渲染结束后绘制图表
onReady() {
console.log("==========")
let option1 = {
legend: {
show: true,
top: "top",
left: "10%",
itemWidth: 13,
itemHeight: 13,
icon: "rect",
textStyle: {
color: "#252631",
fontWeight: 400,
fontFamily: "SourceHanSansSC",
fontSize: 14
}
},
grid: {
top: 40,
bottom: 50
},
xAxis: {
axisLine: {
lineStyle: {
color: "#E6E9EF"
},
},
axisTick: {
show: false
},
data: ['白浪河', '方世渠', '小中河', '牤牛河', '清河', '温榆河', '月牙河', '潮白河', '涧沟'],
axisLabel: {
formatter: function(value, index) {
return value.split("").join("\n");
},
color: "#8B8A92"
}
},
yAxis: {
axisTick: {
show: false
},
axisLine: {
show: true,
lineStyle: {
color: "#E6E9EF"
},
},
axisLabel: {
color: "#8B8A92"
}
},
series: [{
name: "排口数量",
type: 'bar',
barWidth: 12.5,
data: [60, 20, 70, 50, 30, 40, 30, 20, 10],
itemStyle: {
color: "#6291EC"
}
}]
};
//初始化
this.$refs.chart1.init(echarts, chart => {
chart.setOption(option1);
});
}需要HBuilder 3.6.5 及以上版本,最好去官网下载最新版本。因为我直接更新版本后,项目直接报错了(所有项目)。
定制专属js
我们全部引入的echarts.min.js 体积有点大,而且我这只用到了柱状图、饼图,其他的图表对我来说没有意义了。所以我们可以定制一份js,来替换原有的。
定制:https://echarts.apache.org/zh/builder.html
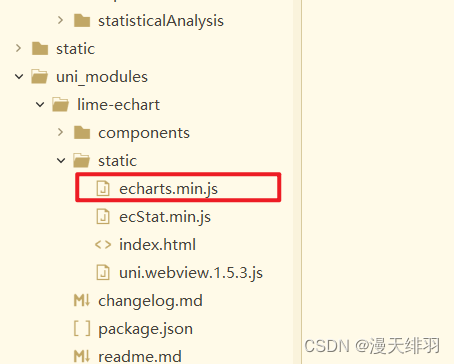
将此处文件替换为我们定制的js

定制前大小:
定制后大小:





















 736
736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








