在react-router-dom4中如果在网络请求中处理路由跳转问题
1. 安装:yarn add history@4.10.1(固定版本)
2. 创建 utils/history.js 文件,创建一个 hisotry 对象并导出
// 自定义history对象
import { createBrowserHistory } from 'history'
const history = createBrowserHistory()
export default history
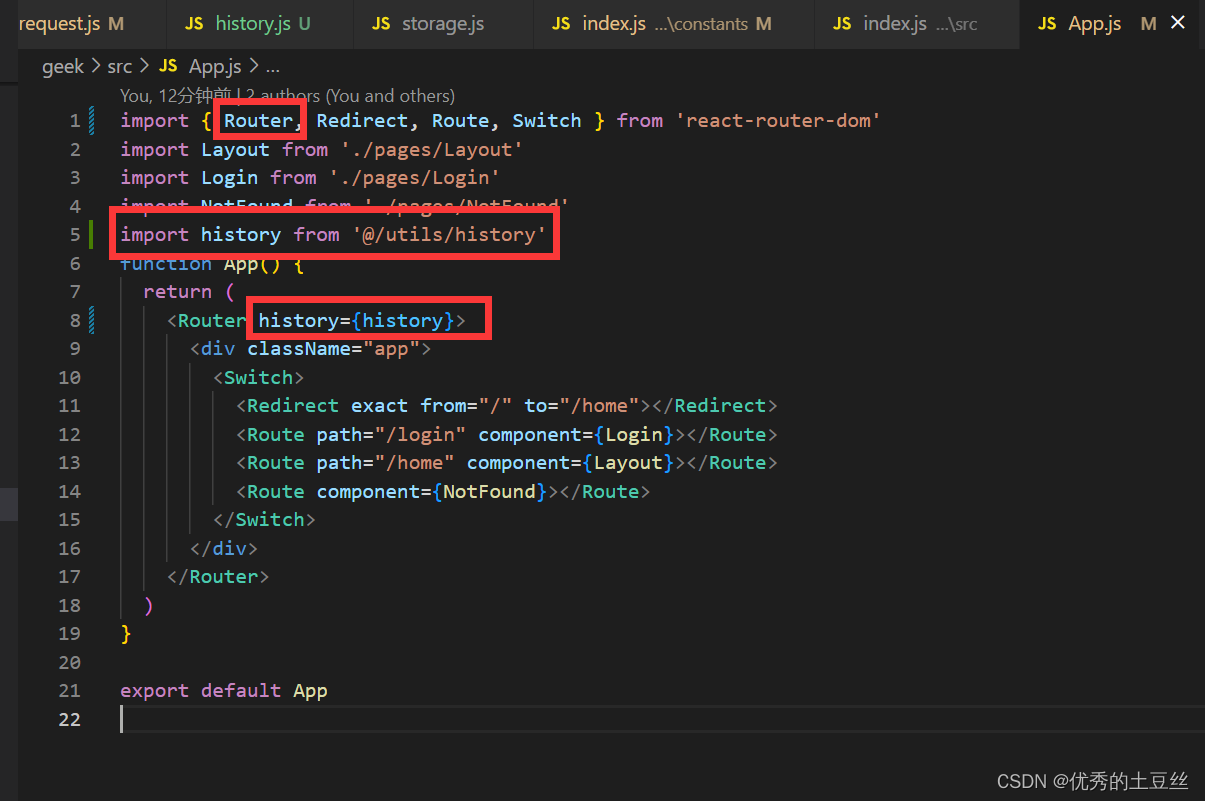
3. 在 App.js 中导入 history 对象,并设置为 Router 的 history

// 注意:此处,需要导入 Router 组件
import { Router } from 'react-router-dom'
import history from '@/utils/history'
function App() {
return (
<Router history={history}></Router>
)
}
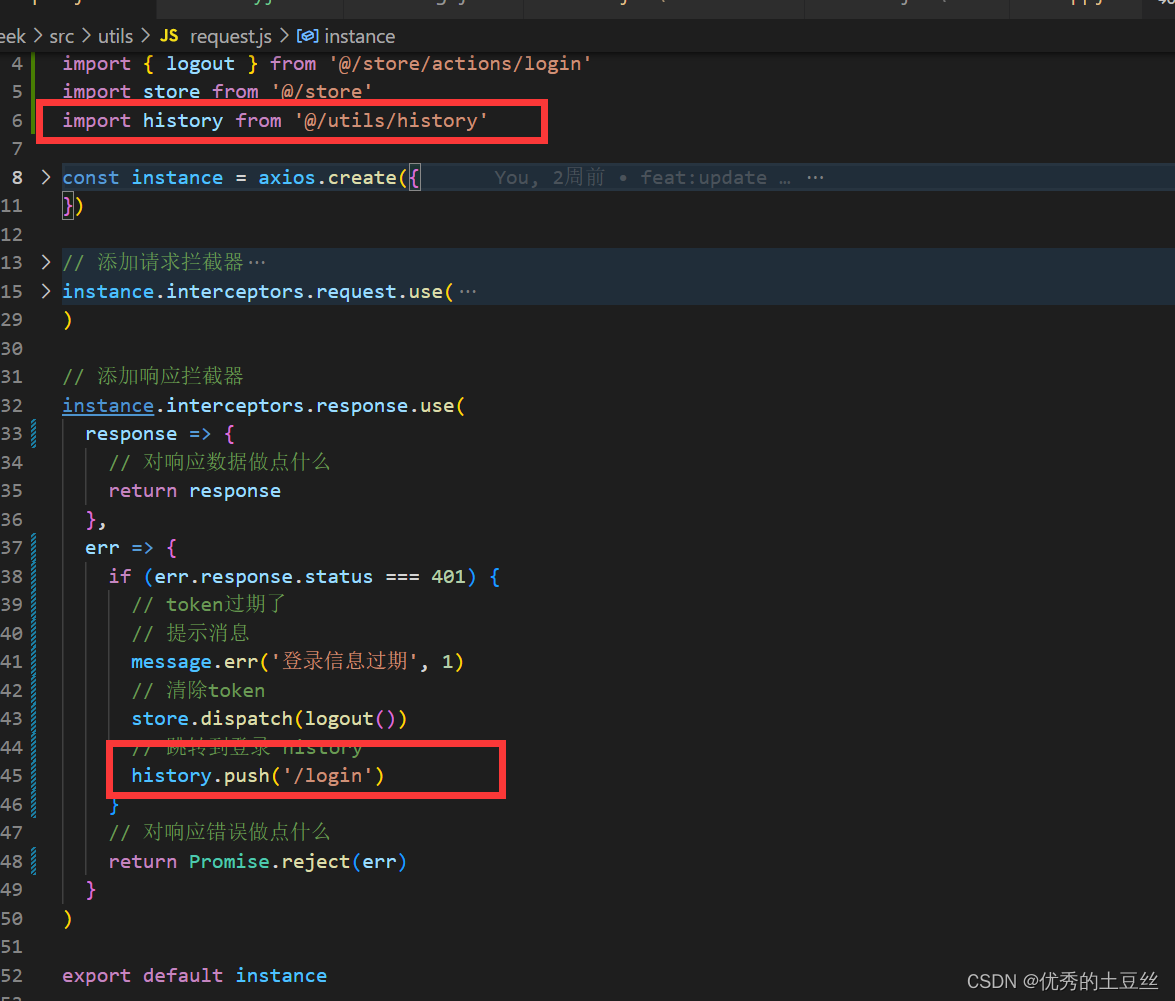
4. 通过响应拦截器处理 token 失效























 2434
2434











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








