问题描述
function MessageButton() {
const [show, setShow] = useState(false);
React.useEffect(() => {
if (!show) return;
function clickHandler(e) {
setShow(false);
}
document.addEventListener("click", clickHandler);
return () => {
document.removeEventListener("click", clickHandler);
};
}, [show]);
return (
<div>
<button
type="button"
onClick={() => {
setShow(!show);
}}
>
Show Message
</button>
{show && <div>Message visible!</div>}
</div>
);
}
产品逻辑为:1、击btn可以弹窗进行展开/折叠操作 2、点击其他区域,弹窗关闭。需求并不复杂是不是,很快就可以实现在React16测试一下很完美,但是当React版本更新为18之后,发现跑不通了,这是为什么呢?
原因排查
事件执行:
- btn click触发,show的值设置为true
- 原生click监听事件触发,show的值被设置为了false
useEffect的执行应该是在组件渲染完成才执行,当btn click触发导致的渲染完成之后才会设置元素click事件监听,在下次点击的时候才会触发才对(React 16的执行顺序确实如此),那为什么React 18的执行顺序会有变化呢?
原因
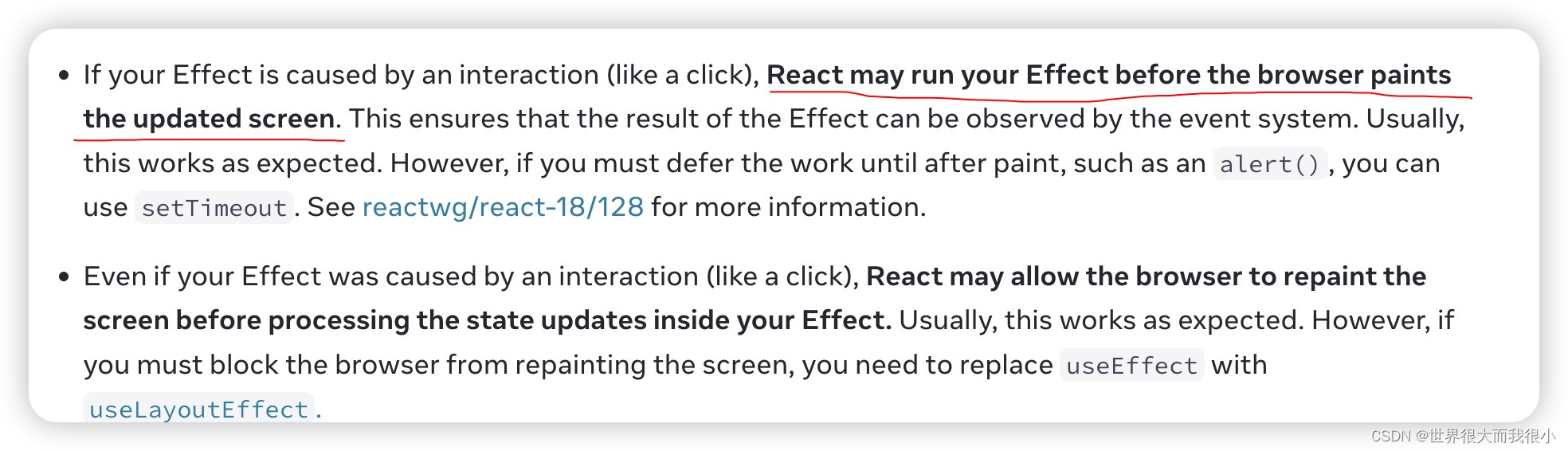
看React文档就可发现,出现上述问题主要是因为React18的并发模式有关,会先处理高优先级事件的,会延迟低优先级事件的处理。对于click这类离散事件,React会先执行UseEffect再执行浏览器渲染

补充说明
React 18 中主要的事件优先级可以分为以下三类:
- Discrete Event Priority(离散事件优先级):
示例事件:点击、按键等用户触发的离散操作。
特点:这些事件需要立即响应,因为它们代表了用户的直接输入和交互。React 会尽可能快地处理这些事件,以确保应用对用户操作的即时响应。 - Continuous Event Priority(连续事件优先级):
示例事件:滚动、拖动、鼠标移动等持续发生的用户操作。
特点:这些事件虽然也是用户的直接交互,但它们是持续发生的。React 会处理这些事件,但会在帧之间进行调度,以平衡性能和响应性。 - Default Event Priority(默认事件优先级):
示例事件:网络请求完成、定时器回调、非用户触发的更新等。
特点:这些事件一般不需要立即响应,React 可以在处理高优先级事件之后再进行处理。这种优先级适用于不需要立即响应用户输入的更新和操作。
解决方案
btn点击时添加stopPropagation,阻止冒泡





















 1377
1377

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








