vue
Vue是"渐进式框架":vue.min.js只包含了vue的核心内容【例如:options api 、数据处理、template模板视图解析等操作】;真实项目中我们还会根据需求,导入
vuex实现公共状态管理
vue-router 实现SPA(single page application)单页面应用
element-ui/antdv/iview/vant/cube基于这些UI组件库快速创建项目
axios 实现数据通信
@vue/cli 基于vue的脚手架创建工程化项目
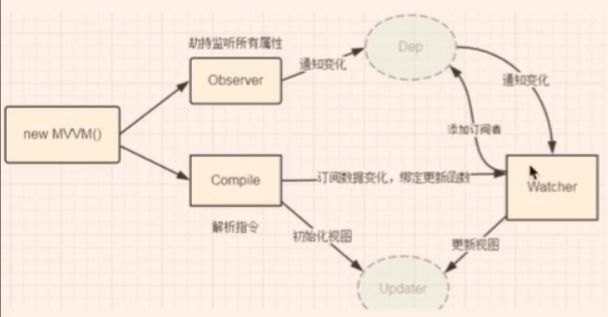
Vue是基于MVVM模式构建的框架,它本身实现了viewModel层实现监听数据/视图的变化,从而去渲染视图/修改数据。所有我们学习vue主要考虑两条主线:
-
Model数据层
-
View视图层
mvvm 和 mvc
-
vue MVVM双向数据绑定
-
angular (简称:ng) MVVM
-
react MVC 单向数据绑定

虚拟 DOM


Model数据层
指定视图:3种方式
let vm = new Vue({
// 指定视图
el: "#app"
});
let vm = new Vue({});
vm.$mount('#app');
let vm = new Vue({
render:h=>{},
template: `
<div>
最后把数据渲染在这个视图中
</div>
`
});
构建数据模型【需要在视图中渲染数据】
-
设置的数据直接挂载到vm实例对象上,vm.msg;
-
挂载到实例上的东西能够直接在视图中使用;
-
后期更改数据,vue会监听到数据的更改,通知视图按照最新的数据重新渲染;我们把修改后视图会重新渲染的数








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2190
2190











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








