第二章 HTML表单
表单语法

<!-- method:提交方式
get:提交的数据有大小限制,url可见,不安全
post:理论上提交数据无大小限制,url不可见,比较安全
action:提交的位置,把数据交给那个程序进行处理
-->
<form method="GET" action="h.html">
</form>
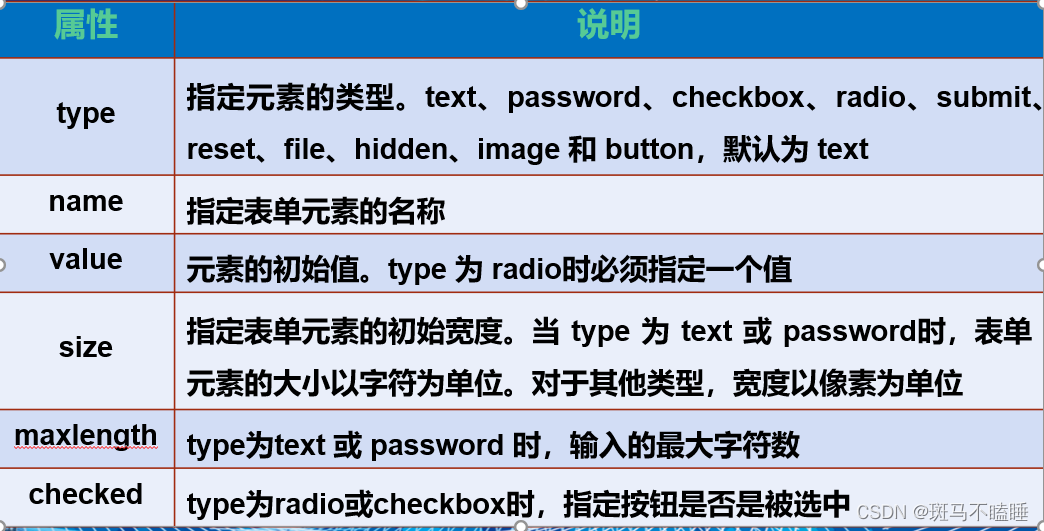
表单元素格式


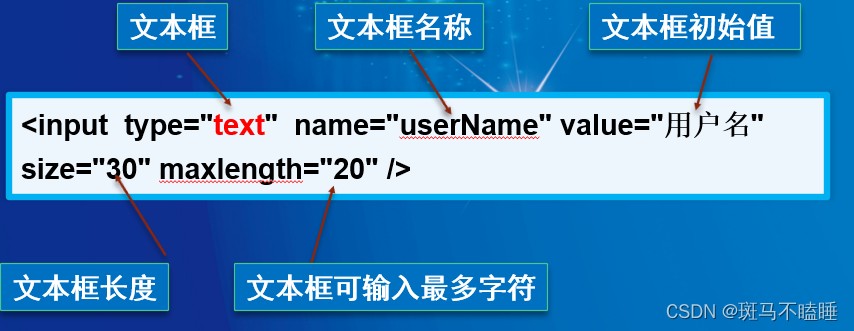
文本框

账号:<input type="text" name="account" value="admin" size="10" maxlength="5"/><br />
<!-- name:给元素一个名字,程序会都过元素名称获取元素的值 -->
账号:<input type="text" name="account"/><br />
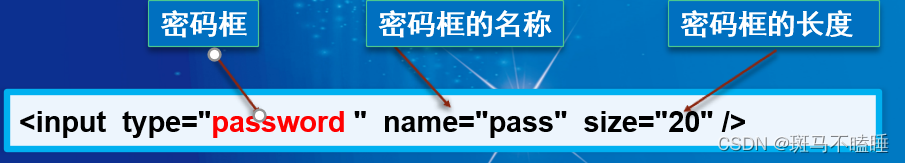
密码框

密码:<input type="password" name="pwd"/><br />
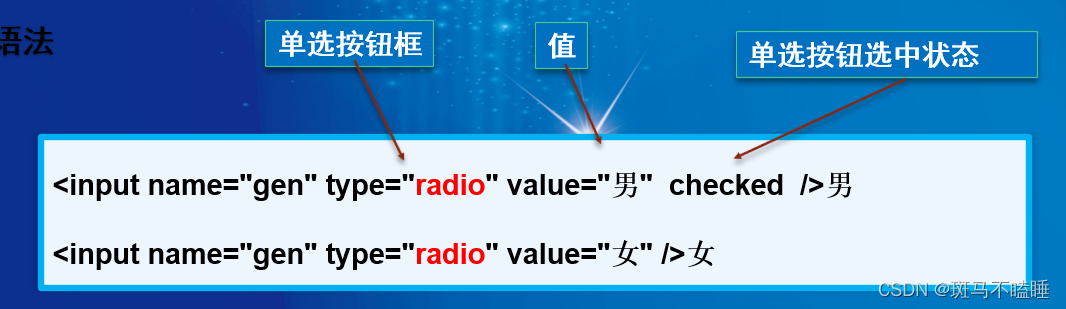
单选

<!-- 单选name必须相同,否则就变成了多个单选
checked :加上后会默认选中
-->
性别:<input type="radio" name="sex" value="男" checked/>boy
<input type="radio" name="sex" value="女"/>gril <br/>
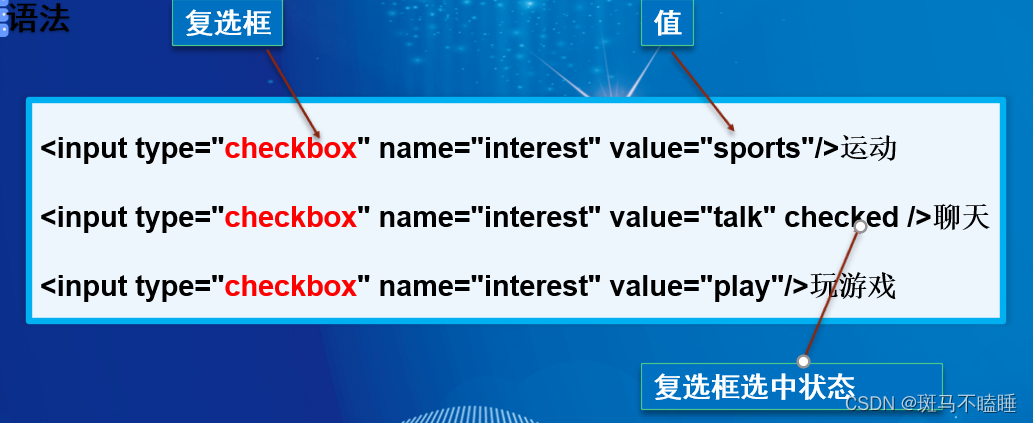
多选

爱好:<input type="checkbox" name="hobby" value="唱" checked/>唱
<input type="checkbox" name="hobby" value="跳"/>跳
<input type="checkbox" name="hobby" value="RAP"/>RAP
<input type="checkbox" name="hobby" value="篮球"/>篮球<br/>
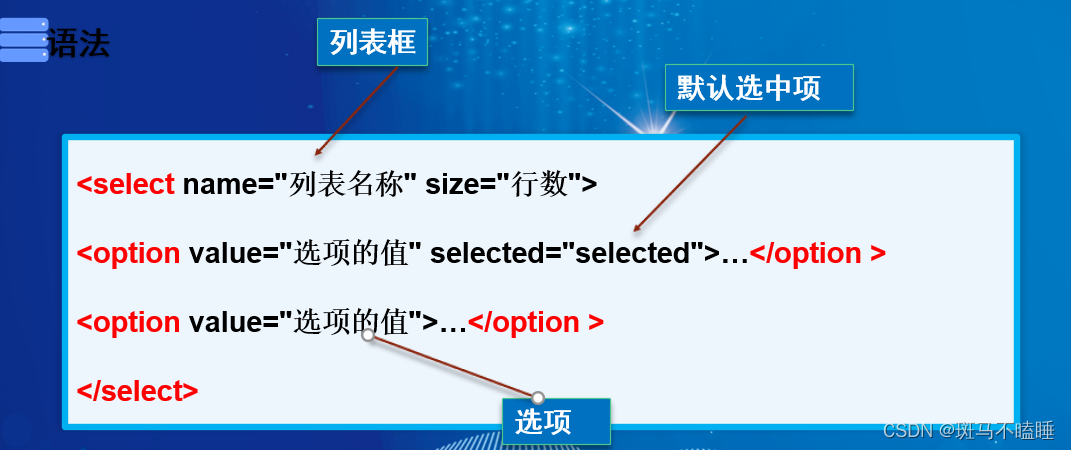
下拉列表

户籍:<select name="address">
<option>北京</option>
<option selected>上海</option>
<option>天津</option>
<option>杭州</option>
</select>
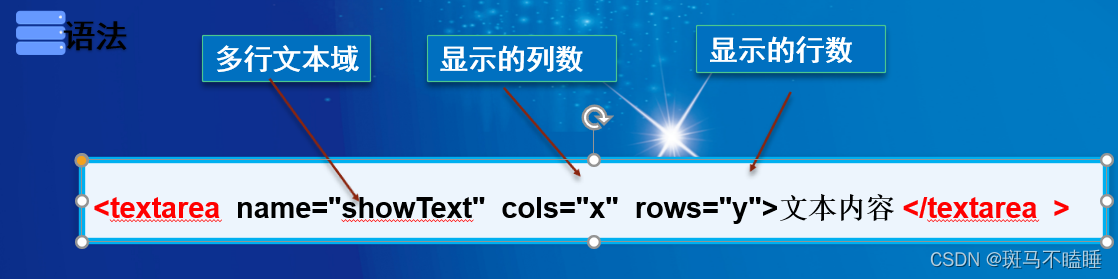
多行文本域

简介:<textarea name="jj" rows="5" cols="30">简介。。。</textarea>
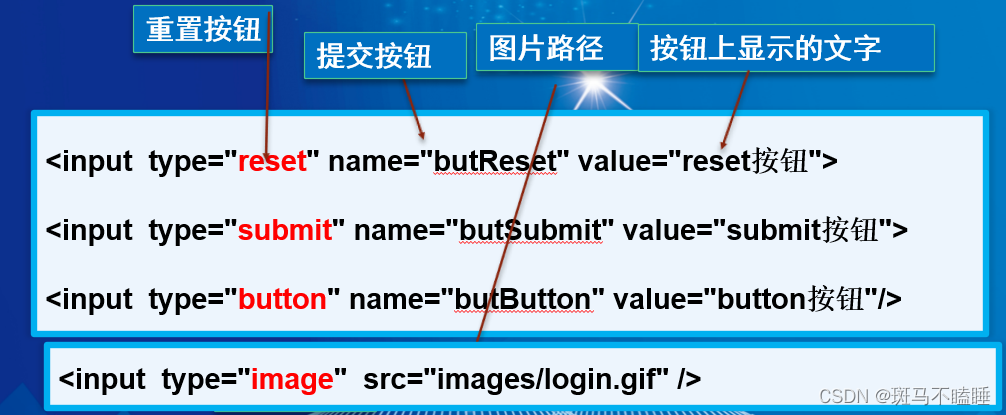
按钮

<input type="submit" value="提交"/>
<input type="reset" value="重置"/>
<input type="button" value="普通按钮"/>
<button>按钮</button><!--会提交数据-->
<!--会提交数据-->
<input type="image" src="img/1.png" height="20px"/>
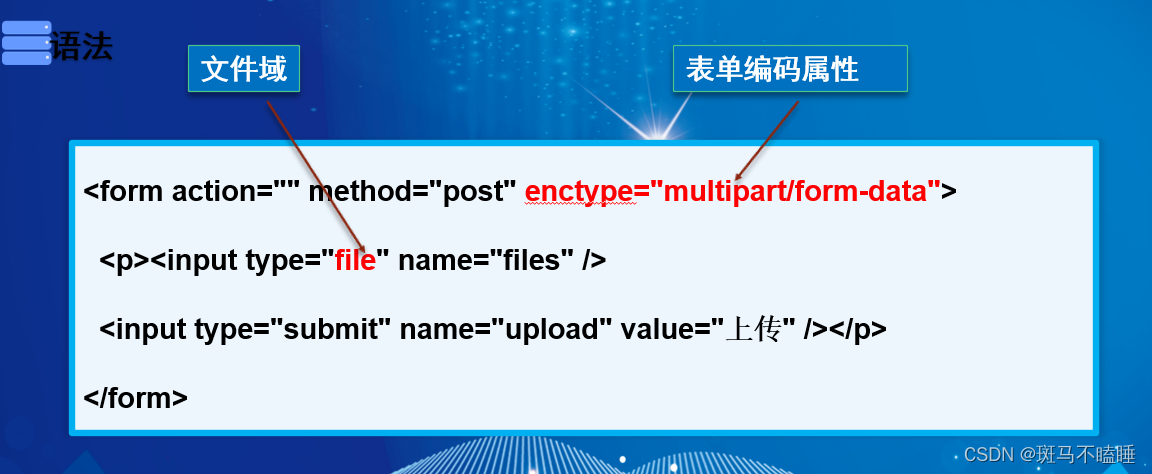
文件

文件必须使用post提交
enctype="multipart/form-data 用来告诉浏览器,提交的是文件,不是文本
<form method="post" action="h.html" enctype="multipart/form-data">
照片:<input type="file" name="img" ><br/>
<input type="submit" value="提交"/>
<input type="reset" value="重置"/>
</form>
邮箱
会自动验证Email地址格式是否正确

<form action="#" method="post">
邮箱:<input type="email" name="email">
<input type="submit" value="提交"/>
</form>
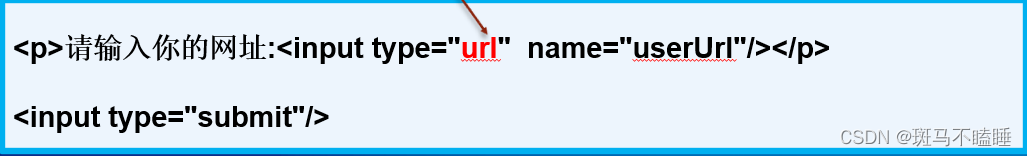
网址

网址:<input type="url" name="url"><br/>
数字
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uhNbY4PS-1653892904710)(D:\课件\笔记\表单.assets\image-20220524153737573.png)]](https://img-blog.csdnimg.cn/aae760380b1d4dd185575ee6a434aca2.png)
数字:<input type="number" name="num" max="200" min="0" step="10"><br/>
滑块
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2Yw4u181-1653892904710)(D:\课件\笔记\表单.assets\image-20220524155129957.png)]](https://img-blog.csdnimg.cn/081e405195b448c99def5fdffe242110.png)
滑块:<input type="range" name="aaa" max="100" min="0" step="2"><br/>
搜索框
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WRjnhMu2-1653892904710)(D:\课件\笔记\表单.assets\image-20220524155457296.png)]](https://img-blog.csdnimg.cn/477e8b493a5b46529b7f9fcb029d0d75.png)
搜索:<input type="search" name="sc"><br/>
表单的高级应用
隐藏域
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Gvi94i0U-1653892904710)(D:\课件\笔记\表单.assets\image-20220526081908040.png)]](https://img-blog.csdnimg.cn/27cd1c7e829c492799b93232b8ae92c2.png)
<input type="hidden" name="id" value="123"><br/>
只读和禁用
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-s8cnUtib-1653892904711)(D:\课件\笔记\表单.assets\image-20220526082511333.png)]](https://img-blog.csdnimg.cn/6460a348fe214dd5a279fa1137e25e4c.png)
姓名:<input type="text" name="name" value="张三" readonly><br/>
<input type="submit" value="提交" disabled/>
表单元素的标注
增强鼠标的可用性
自动将焦点转移到与该标注相关的表单元素上
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yBAnGfVw-1653892904711)(D:\课件\笔记\表单.assets\image-20220526083206315.png)]](https://img-blog.csdnimg.cn/85ef9db89d2e47689632cd477d5a8796.png)
<label for="email">邮箱:</label>
<input type="email" name="email" id="email"><br/>
表单的初级验证
表单验证的好处
减轻服务器的压力
保证数据的可行性和安全性
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-H24Triv1-1653892904711)(D:\课件\笔记\表单.assets\image-20220526085921449.png)]](https://img-blog.csdnimg.cn/4675e640d20d4266a6f69f640cddad4b.png)
placeholder
input类型的文本框提供一种提示(hint)
可以描述文本框期待用户输入何种内容
提示语默认显示,当文本框中输入内容时提示语消失
适合于input标签:text、search、url、email和password等类型
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0HCLlKzU-1653892904711)(D:\课件\笔记\表单.assets\image-20220526090613099.png)]](https://img-blog.csdnimg.cn/e10e4dd7cdc04a63ac1448b12ceb8791.png)
姓名:<input type="text" name="name" placeholder="请输入用户姓名!"><br/>
required
规定文本框填写内容不能为空,否则不允许用户提交表单
适合于input标签:text、search、url、email、password、number、checkbox、radio、file等类型
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-r1AmamBU-1653892904712)(D:\课件\笔记\表单.assets\image-20220526091116819.png)]](https://img-blog.csdnimg.cn/54bcecc6fb254506ae046e69cd74280f.png)
姓名:<input type="text" name="name" required placeholder="请输入用户姓名!"><br/>
pattern
用户输入的内容必须符合正则表达式所指的规则,否则就不能提交表单
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dzc7foRy-1653892904712)(D:\课件\笔记\表单.assets\image-20220526091841034.png)]](https://img-blog.csdnimg.cn/9fb2ca4d262949dd8df64d2214409ec2.png)
账号:<input type="text" name="account" pattern="^[a-zA-Z]{3,6}$"/><br />


























 1561
1561











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










