性能的影响
大部分网站体现的价值都无外乎信息的载体、交互的工具或商品流通的渠道,这就要求它们需要与更多的用户建立关系,同时还要保持所建立的联系拥有绵延不绝的用户粘性,所以网站就不能只关注自我表达,而不顾及用户是否喜欢。
-
用户的留存
我们都希望用户访问网站所进行的交互,对网站构建的内容来说是有意义的,比如,电商网站希望用户浏览并购买商品,社交网站希望用户之间进行互动,视频网站希望用户观看视频,而这些希望都是建立在网站用户留存的基础上的。
网站用户的留存情况,一般指的是用户自登录注册之日起,经过一段时间后,仍然还在使用该网站的用户数。统计出注册用户数与留存用户数后,就可以计算出用户留存率,这个指标对网站的运营有重要的指导意义。
根据Google营销平台提供的调研发现,如果网站页面的加载时间超过3s,就会有53%的移动网站的访问遭到用户抛弃。同时他们还针对加载时间分别在5s内和20s内的网站进行比较,发现加载时间在5s内的网站,用户的停留时间相比会长70%,用户在一定时间内从该网站离开的跳出率会低35%,而网站上展示广告的可见率也会高25%。
虽然影响用户留存的因素不止性能这一方面,但从上述数据可知,通过优化性能来保证留存率是必要的措施。 -
网站的转化率
从运营角度来看,网站转化率是一个非常重要的考量指标,**网站转化率指的是用户进行了某项目标行为的访问次数与总访问次数的比率。**某项目标行为可以是用户注册、资源下载、商品购买等一系列用户行为,简而言之,比如在电商网站上浏览了某个商品的用户中,有多少位用户最终购买了该商品,其所占的比例就可以看作访客到消费者的转化率。
根据Mobify平台的调研,发现商品的结账页面加载时间每减少100ms,基于该商品购买访问的转化率就会增加1.55%,这个比率对大型电商网站来说,其所带来的年均收入增长将会是上千万元。Google营销平台的调研也指出,加载时间在5s以内的网站会比在20s以内的网站的广告收入多一倍。
目前大部分互联网广告营销都渐趋于精准化,即广告商的广告费会根据经广告导流,产生确定的用户交易后在收取。如此看来网站性能不仅影响用户体验,对于广告主和广告商的经济利益也会带来实实在在的影响。 -
体验与传播
当用户通过手机、平板电脑等移动设备经运营商网络浏览网站时,所产生的流量数据通常是根据字节数进行收费的。虽然从2G、3G到4G、5G,运营商收取的流量费用单价一直在下滑,但与此同时,页面所承载的内容却不断增多,并且这一趋势似乎将持续下去。那么用户必将为过多的流量数据支付相应的费用,若所访问网站包含的资源文件过大、组织冗余,用户就会浪费过多的网络费用,同时过大的资源传输量也会延长请求响应的时间,最终降低用户的体验度。
性能问题引起的所谓用户体验差,造成的影响并非单纯是用户觉得不喜欢就放弃了使用。用户还会拒绝推荐该网站或对该网站进行差评,从而形成连锁反应。
性能评估模型
首先,我们先来考虑一个问题:进行性能优化的目的,是否要让网站在任何特定的设备上都能快速而流畅的运行呢?从理论上来说,答案是肯定的。但是,这一点十分的困难,我们的进行性能优化的立足点是工程实践。这就要求我们不得不考虑工程实施难度、方案可行性分析以及投入产出比等实操问题。
对此,我们以用户为中心,从响应、动画、空闲、加载这4个方面来进行性能优化。
首先需要了解用户对于延迟的反应,如下表所示:
| 延迟 | 用户反应 |
|---|---|
| 0~16ms | 人眼可以感知每秒60帧的动画转场,即每帧16ms,除了浏览器将一帧画面绘制到屏幕上的时间,网站应用大约需要10ms来生成一帧 |
| 0~100ms | 在该时间窗口内响应用户操作,才会是流畅的体验 |
| 100~300ms | 用户能感知轻微的延迟 |
| 300~1000ms | 所感知的延迟会被用户当作网站页面加载或更改视图过程的一部分 |
| >1s | 用户的注意力将离开之前正在执行的任务 |
| >10s | 用户感到失望,可能会放弃任务 |
- 响应
网站性能对于响应方面的要求是,在用户感知延迟之前接收到操作的反馈。比如,用户进行了文本输入、按钮点击、表单切换以及启动动画等操作后,尽可能在100ms内收到反馈,如果超过了100ms的时间窗口,用户就会感知延迟。 - 动画
前端所涉及的动画不仅有炫酷的UI特效,还包括滚动和触摸拖动等交互效果,而这一方面的性能要求就是流畅。动画需要尽力达到60fps的帧率。 - 空闲
要使网站响应迅速、动画流畅,通常都需要较长的处理时间,但以用户为中心来看问题,就会发现并非所有工作都需要在响应和加载阶段完成,我们完全可以利用浏览器的空闲时间处理可延迟的任务,只要让用户感受不到延迟即可。利用空闲时间处理延迟,可减少预加载的数据的大小,以保证网站或应用快速完成加载。
为了更加合理地利用浏览器的空闲时间,最好将处理任务按50ms为单位分组。这么做就是保证用户在发生操作后的100ms内给出响应。 - 加载
用户感知要求我们尽量在1s内完成页面加载,如果没有完成,用户的注意力就会分散到其他事情上,并对当前处理的任务产生中断感。需要注意的是,这里的1s内完成加载并渲染出页面的要求,并非要完成所有页面资源的加载,从用户感知体验的角度来说,只要关键渲染路径完成,用户就会认为全部加载已经完成。
对于其他非关键资源的加载,延迟到浏览器空闲时段再进行,是比较常见的渐进式优化策略。
性能优化的步骤
不同类型的操作,需要在规定的时间窗口内完成,所以进行性能优化的步骤一般是:首先可量化地评估出网站或应用的性能表现;然后立足于网站页面响应的生命周期,分析出造成较差性能表现的原因;最后进行技术改造、可行性分析等具体的优化措施。
性能测量
介绍两款常用的工具。
- Chrome浏览器的Performance功能
- 灯塔(Lighthouse)——Chrome的扩展插件
生命周期
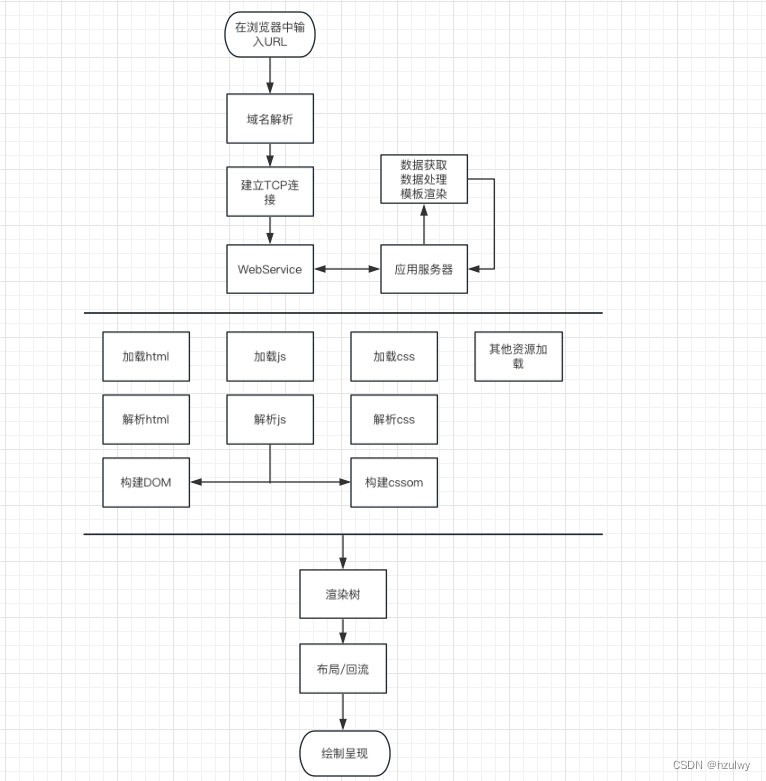
网站页面的生命周期,通俗地讲就是从我们在浏览器的地址栏中输入一个URL后,到整个页面渲染出来的过程。整个过程包括域名解析,建立TCP连接,前后端通过http进行会话,压缩与解压缩,以及前端的关键渲染路径等。

优化方案
- 传输资源的优化。比如图像资源,不同的格式类型会有不同的使用场景,在使用的过程中是否恰当。
- 加载过程的优化,比如延迟加载,是否有不需要在首屏展示的非关键信息,占用了页面加载的时间。
- JS是现代大型网站中相当“昂贵”的资源,是否进行了压缩,书写是否规范,有无考虑内存泄漏等。
- 本地存储和浏览器缓存。
- 关键渲染路径优化,比如是否存在不必要的重绘和回流。























 293
293











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








