1.全局安装vue和vue-cli
$ npm install vue-cli -g
$ npm install vue -g
2.进入想要安装项目的应用,比如我的项目在“D:\Desktop\练习代码\vue”目录下,
$cd D:\Desktop\练习代码\vue
3.快速创建一个vue项目
$ vue init <teplate-name> <project-name>
这里的表示我们项目采用的项目模板类型,还有其他类型的模板,常用的有:webpack。webpack-simple,browerify,browserify-simple,simple等。一般完整的上限项目使用webpack。这里的模板我们,我们也可以自己定义。
我使用的模板是webpack,我的项目名称是vue2,所以我的项目构建命令是
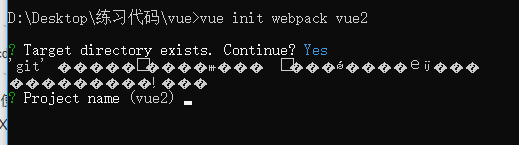
$ vue init webpack vue2

接下来根据提示一步一步操作。最后项目会自动构建vue项目和工程。

注:在之前没有使用该方法构建项目时,各种需要的包,需要自己一个个下载安装,但是使用这个方法,它会帮助我们把我们需要的包安装好,比如webpack,babel,
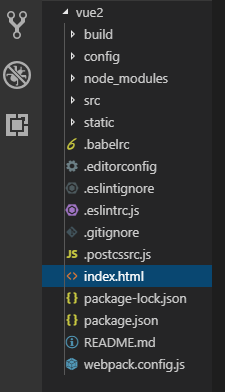
3.项目构建成功的目录如下所示:

(1)package.json:项目开发需要的依赖包都在这里
(2)package-lock.json:帮助确定所安装的第三方包的版本,保持团队开发的包的一致性。
(3)index.html默认的首页模板文件。
(4)postcssrc.js 用来配置postcss文件
(5)gitignore:一些上限是不需要的文件需要写在这个文件下,
(6).eslintrc.js:配置代码的规范,代码安装怎么样的规范来写,就安装这个文档要求。
(7).eslintignore:这个文件夹下列出的文件夹和文件不要eslintrc.js的检测。
(8).editorconfig:配置的是编辑器的语法。
(9).babelrc:对babel进行的额外配置都在这个文件夹下做。
(10)static:存放静态资源,在这里放各种我们开发过程中的模拟数据
(11)src存放项目源代码,这里包括项目入口文件,项目根组件,路由以及其他组件和需要的资源。
(12)config项目的配置资源
(13)build这里是项目打包的设置内容。这个一般不用管,不用修改。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








