一、搭建前的基本配置
1.node的下载官网:Node.js — Run JavaScript Everywherehttps://nodejs.org/en/
node -v 查看是否下载完成(vue2node版本不能高于18)
npm -v 查看是否安装
2.安装vue脚手架(vue-cli)
npm install -g @vue/cli
二、项目的创建(自动搭建/手动搭建)
打开cmd窗口(win+r) cd 项目路径,进入项目创建目录
vue create dome-one // 项目创建命令 dome-one为项目名称
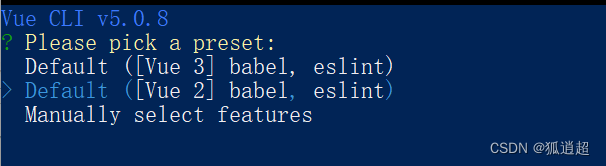
自动搭建部分
选择需要创建的vue几,回车
cd dome-one 进入项目目录
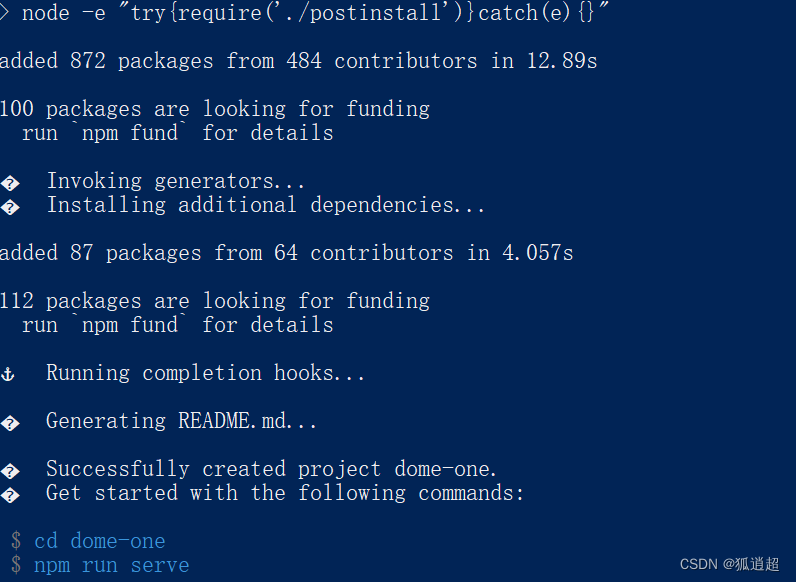
这里项目已经创建好了 cd dome-one 进入项目目录 npm run serve 跑起来
到这里已经能打开页面了 可以用vscode打开了
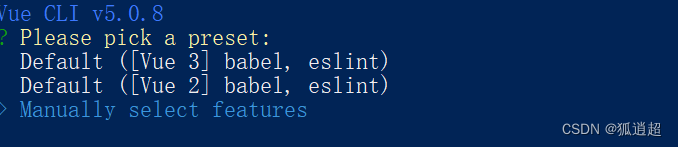
手动搭建部分
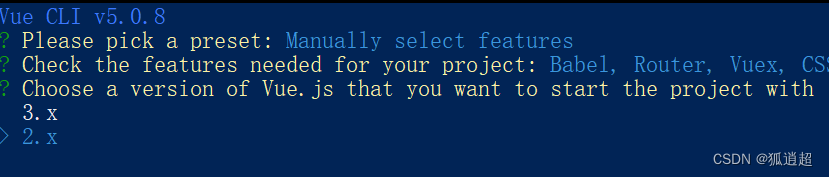
选择需要创建的vue几,回车
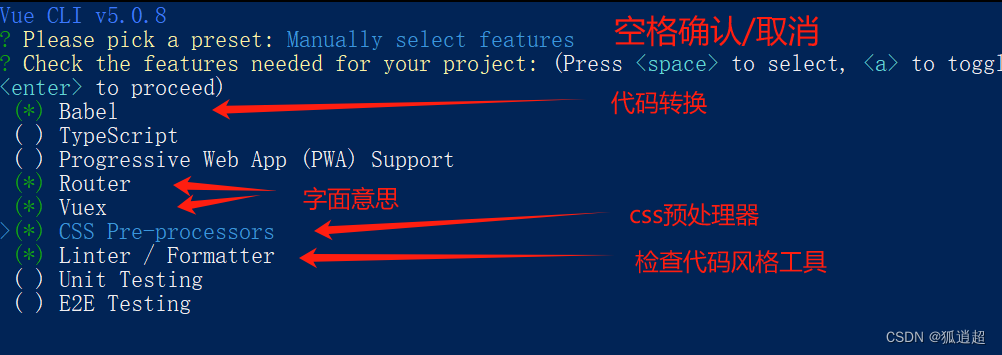
选择需要的配置
选择vue版本
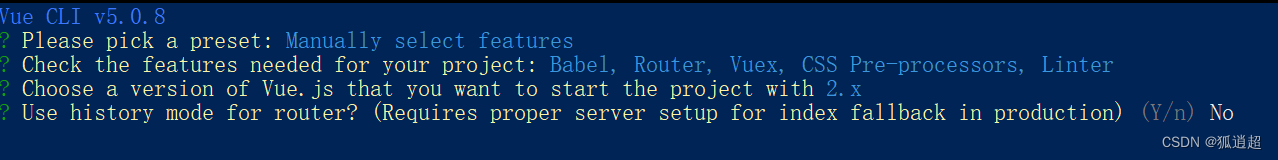
是否使用路由器的历史记录模式? NO
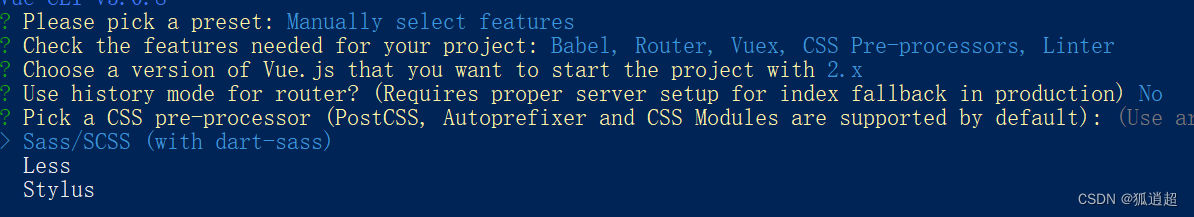
选择一个CSS预处理器 根据需要来就行
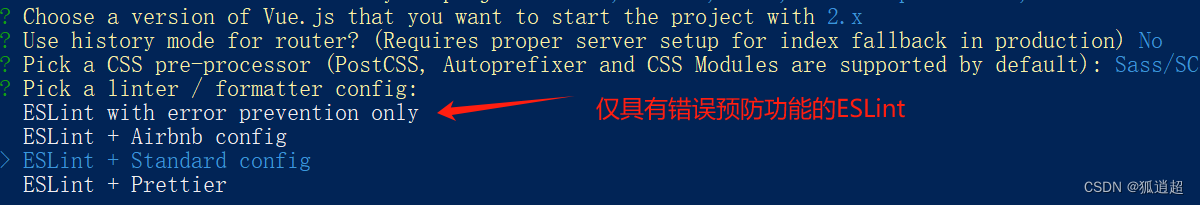
选择一个linter/formatter配置 根据需要来就行
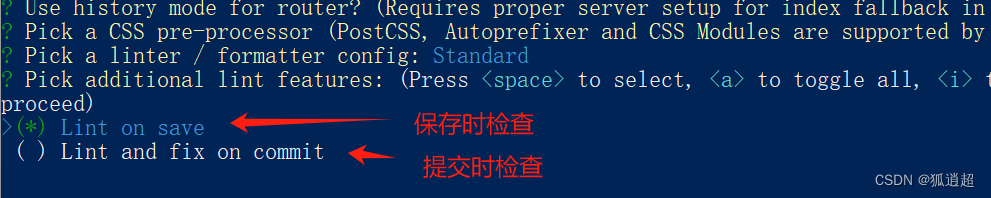
检查时间段 推荐第一个
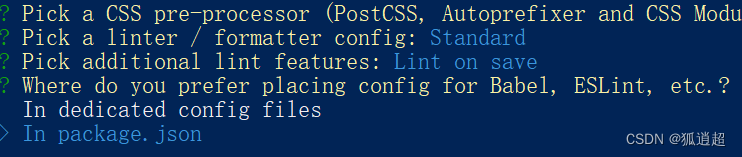
配置存放位置 推荐选择package.json
是否将其保存为未来项目的预设 选择NO
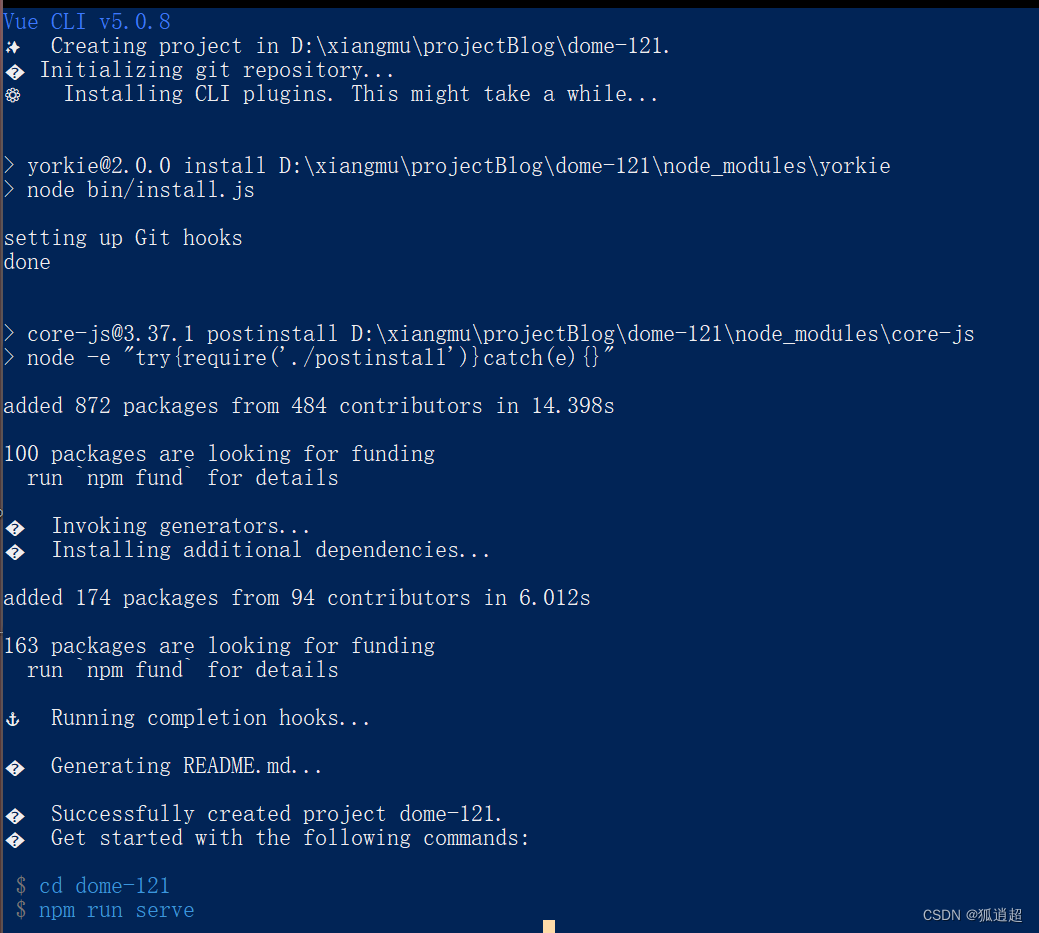
项目创建完成
cd dome-121进入项目目录 npm run serve 运行


































 330
330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








