Phpstorm+phpstudy组合配置开发环境(Win端)
 Phpstorm集成了PHP语言多种开发环境和插件,其项目式管理符合各大公司项目分布式分工管理,从而使网站的前后端开发都是独立自主完成,互不影响。
Phpstorm集成了PHP语言多种开发环境和插件,其项目式管理符合各大公司项目分布式分工管理,从而使网站的前后端开发都是独立自主完成,互不影响。
1.到官网“https://www.jetbrains.com/phpstorm/”下载phpstorm集成开发工具。
 2.到官网“https://m.xp.cn/?ivk_sa=1024320u”下载phpstudy集成开发环境。
2.到官网“https://m.xp.cn/?ivk_sa=1024320u”下载phpstudy集成开发环境。

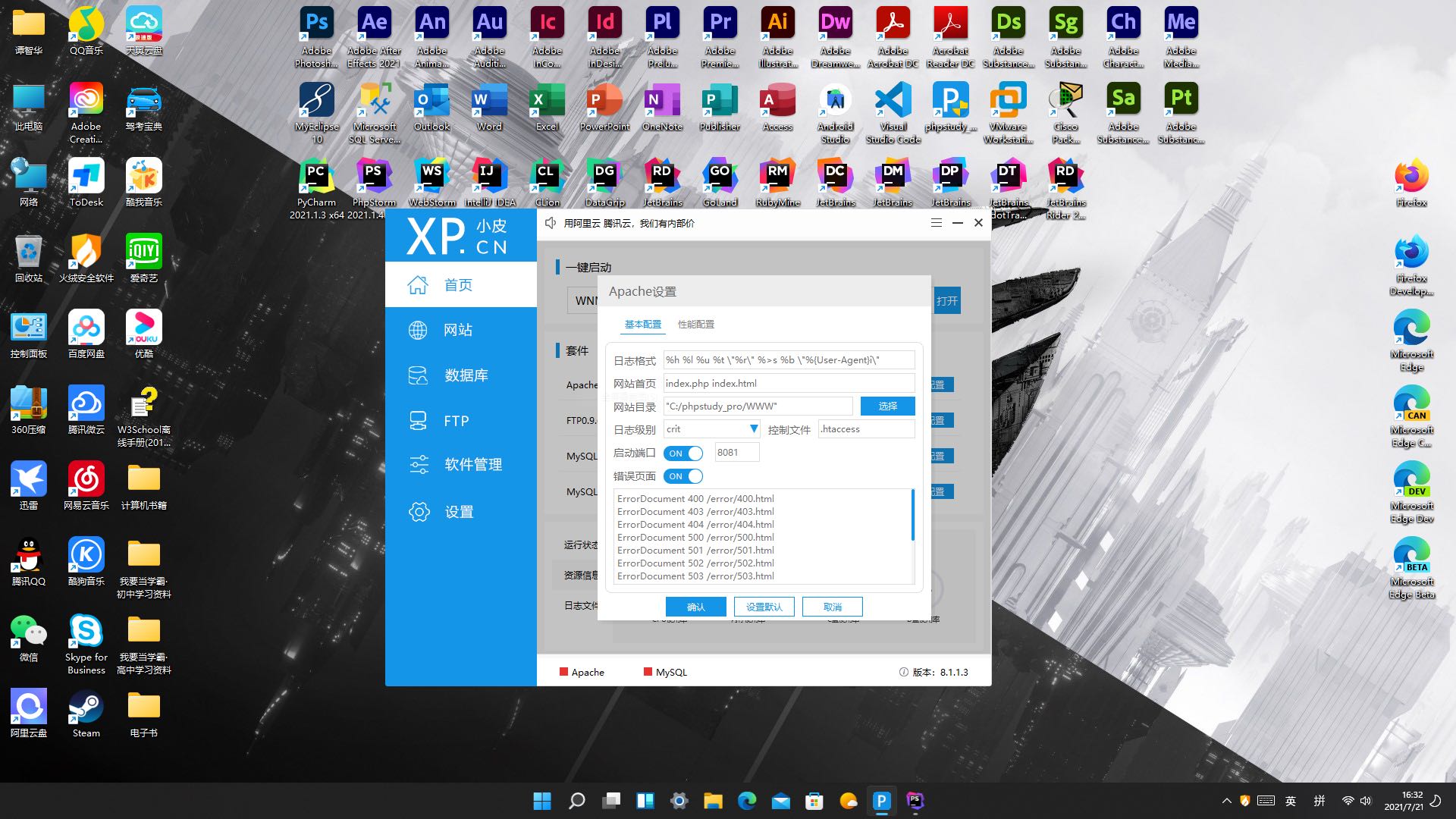
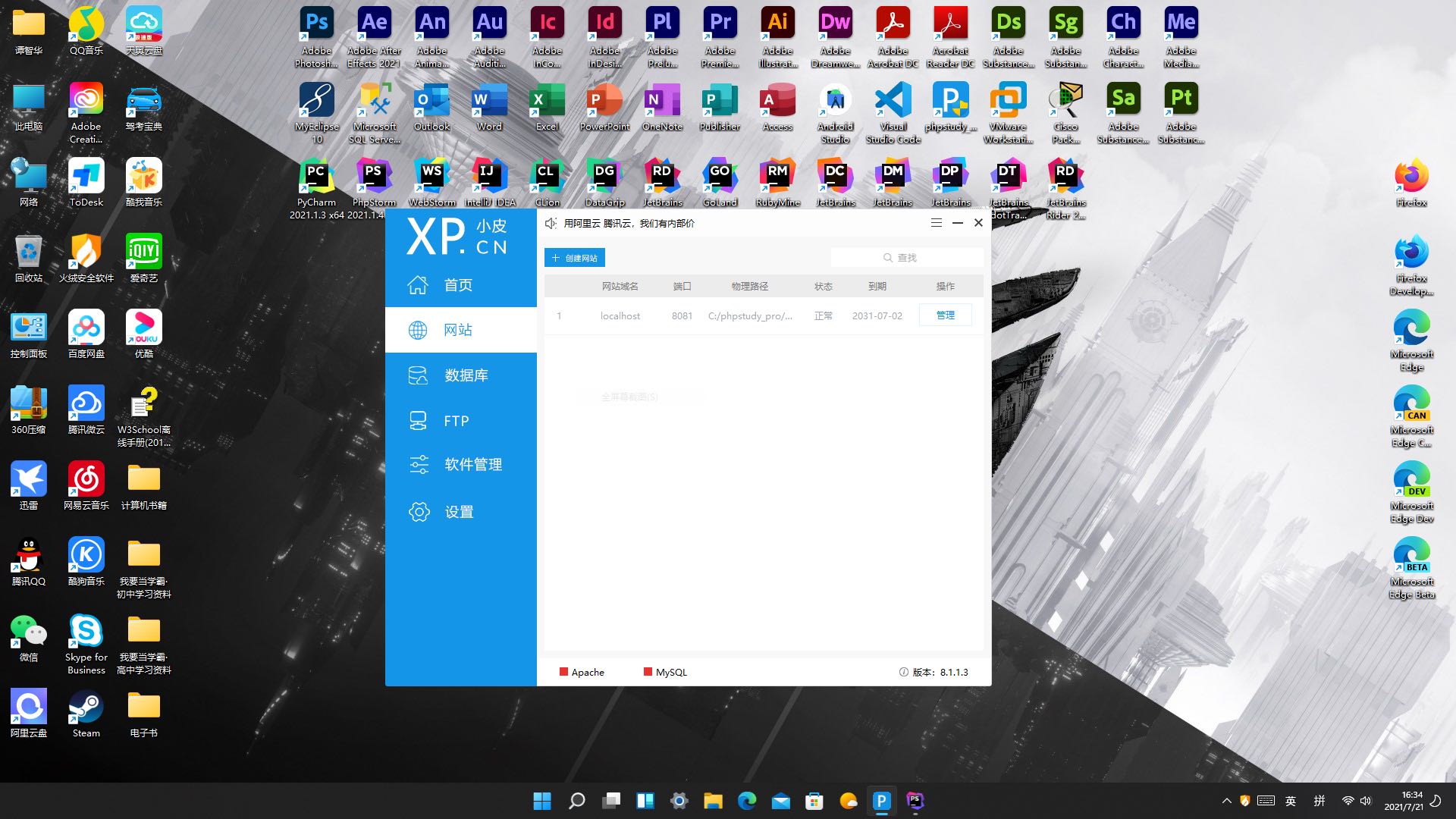
3.打开phpstudy集成开发环境,核对Apache服务器端口为8081,由于Windows已配置IIS服务,占用80端口,故Apache端口修改为8081即可。

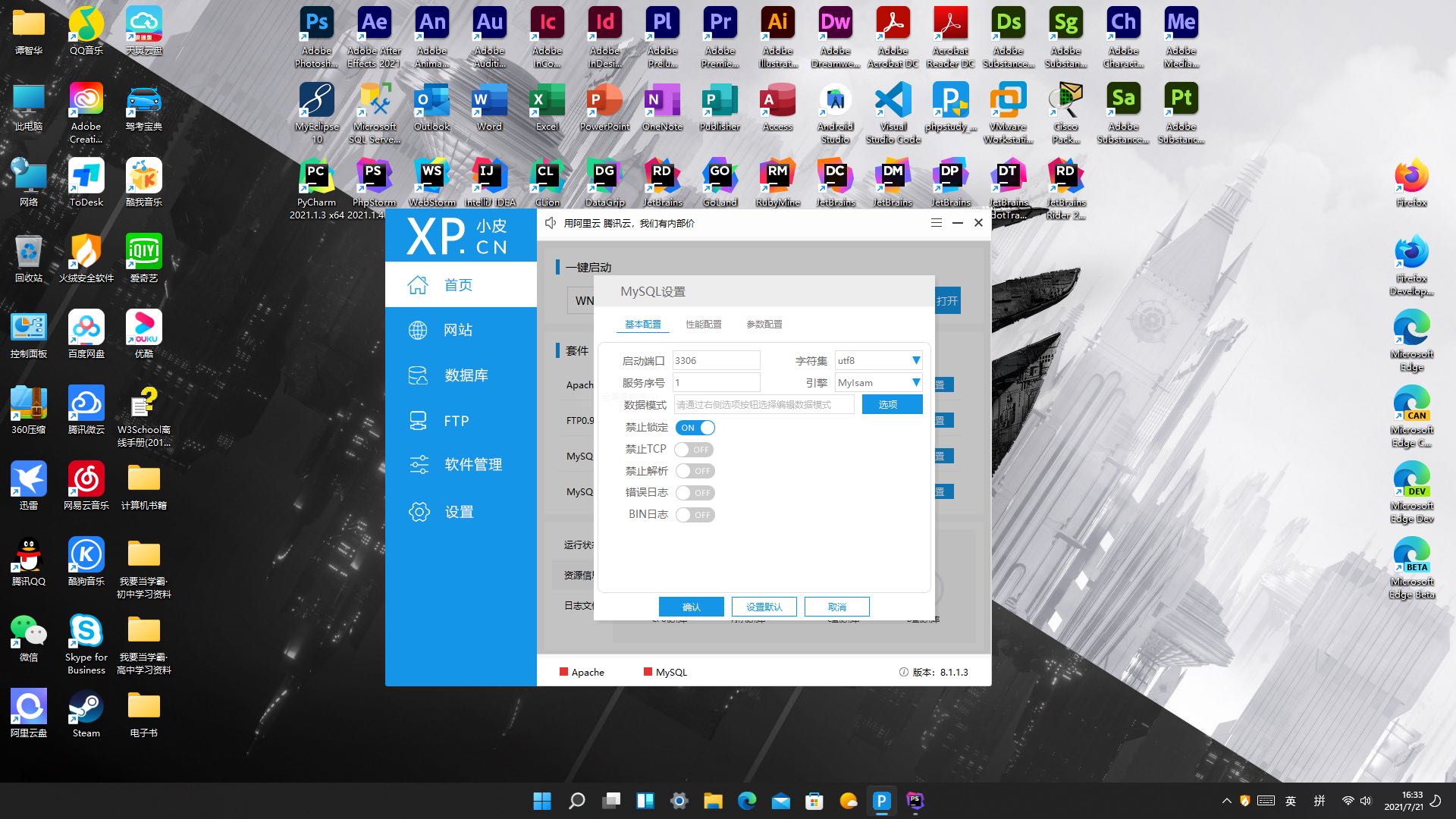
4.核对mysql数据库端口为3306。
5.核对发布的网站端口必须与Apache服务器端口一致。

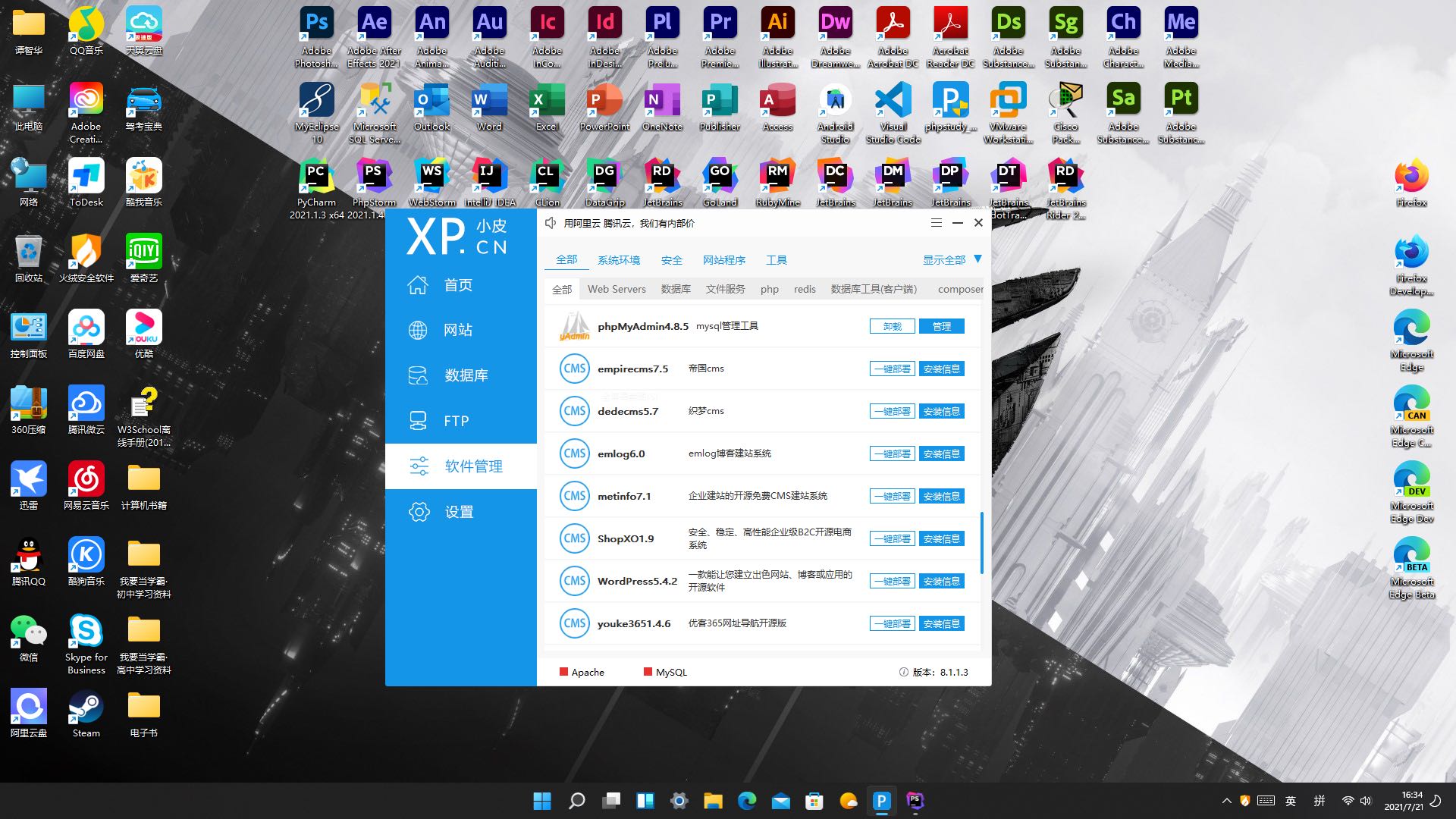
6.安装phpmyadmin数据库web端管理工具。

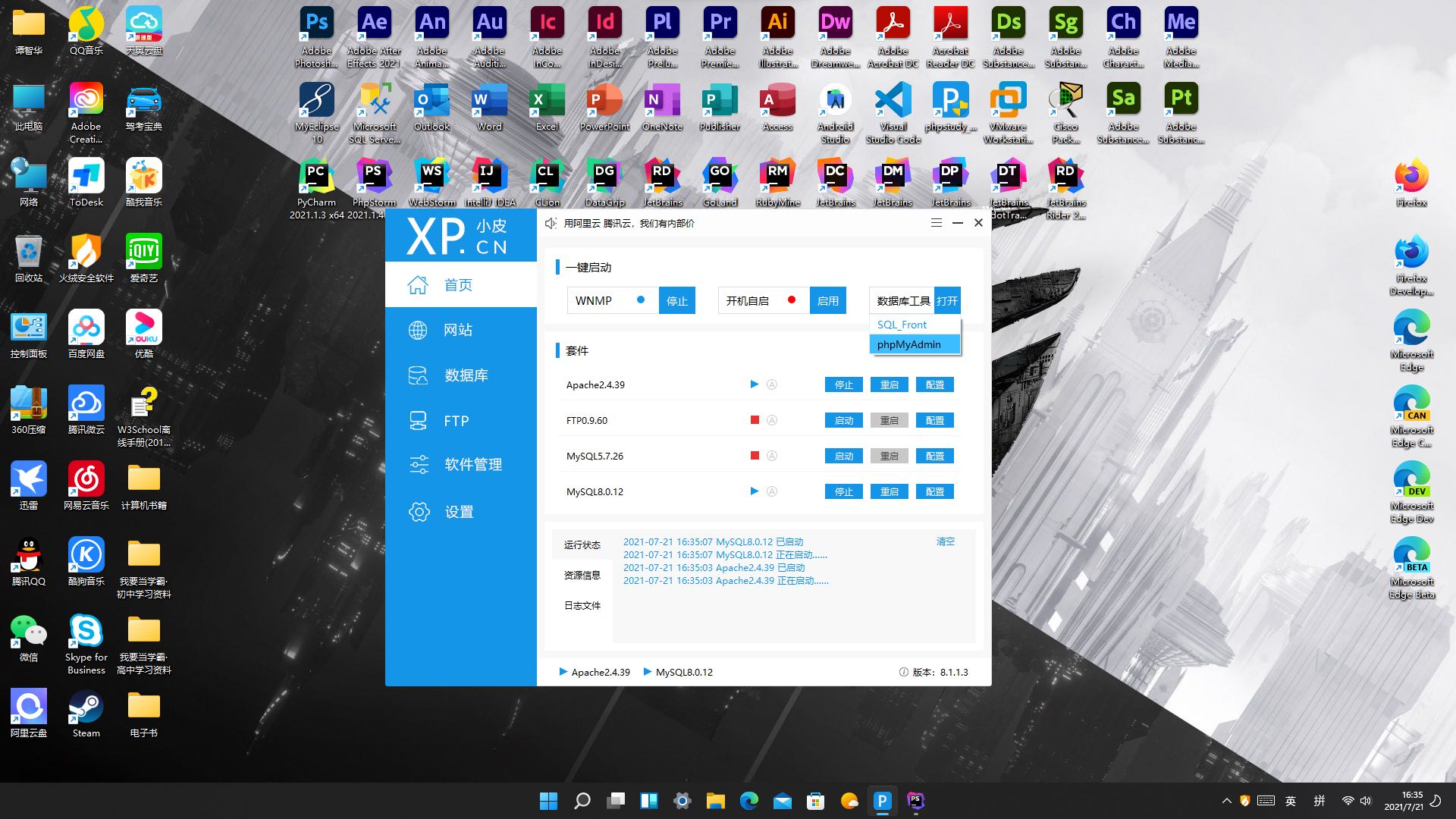
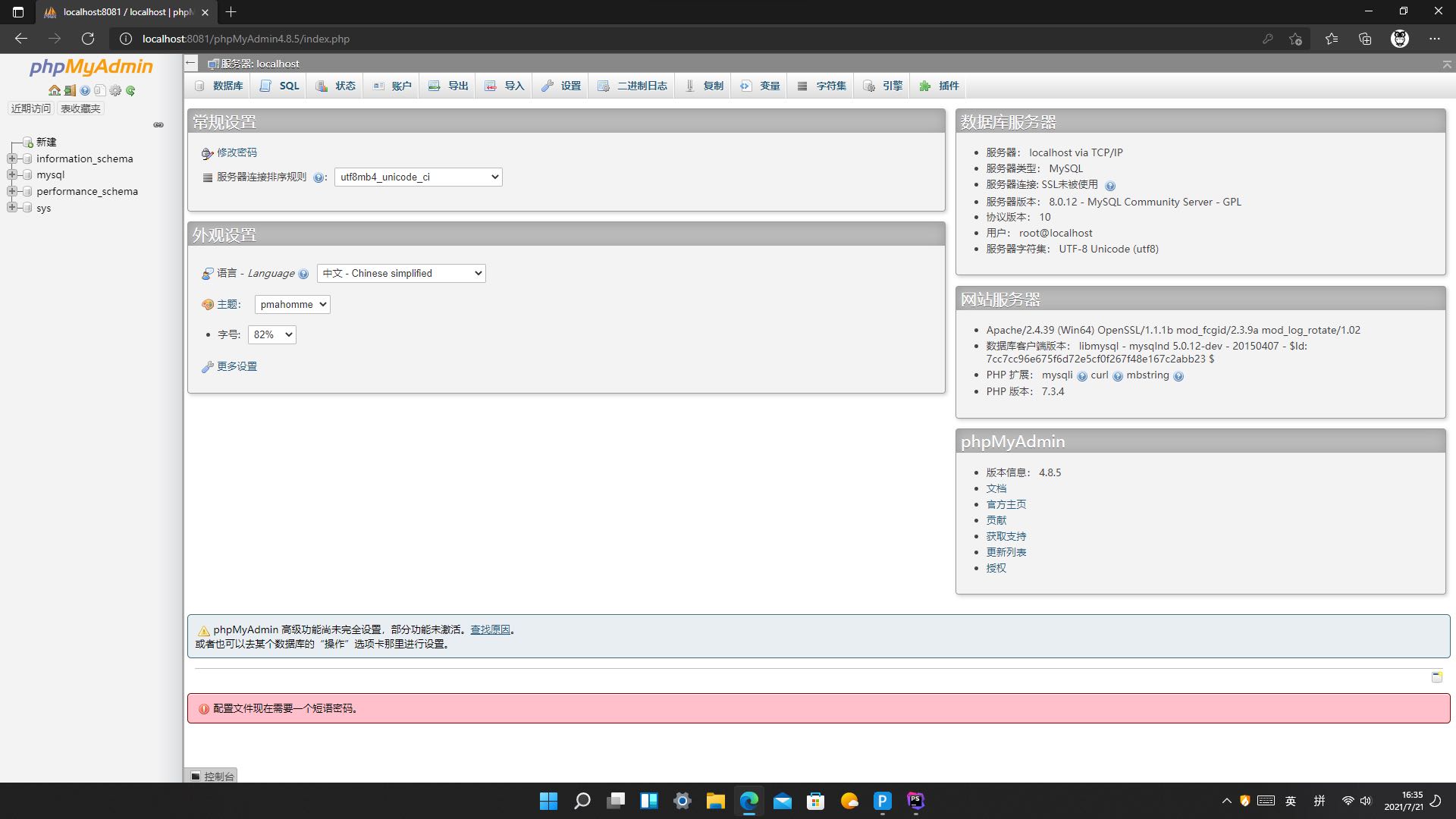
7.启动Apache和mysql服务,并访问phpmyadmin测试数据库是否连接成功。

8.输入数据库用户名和密码,成功连接数据库。

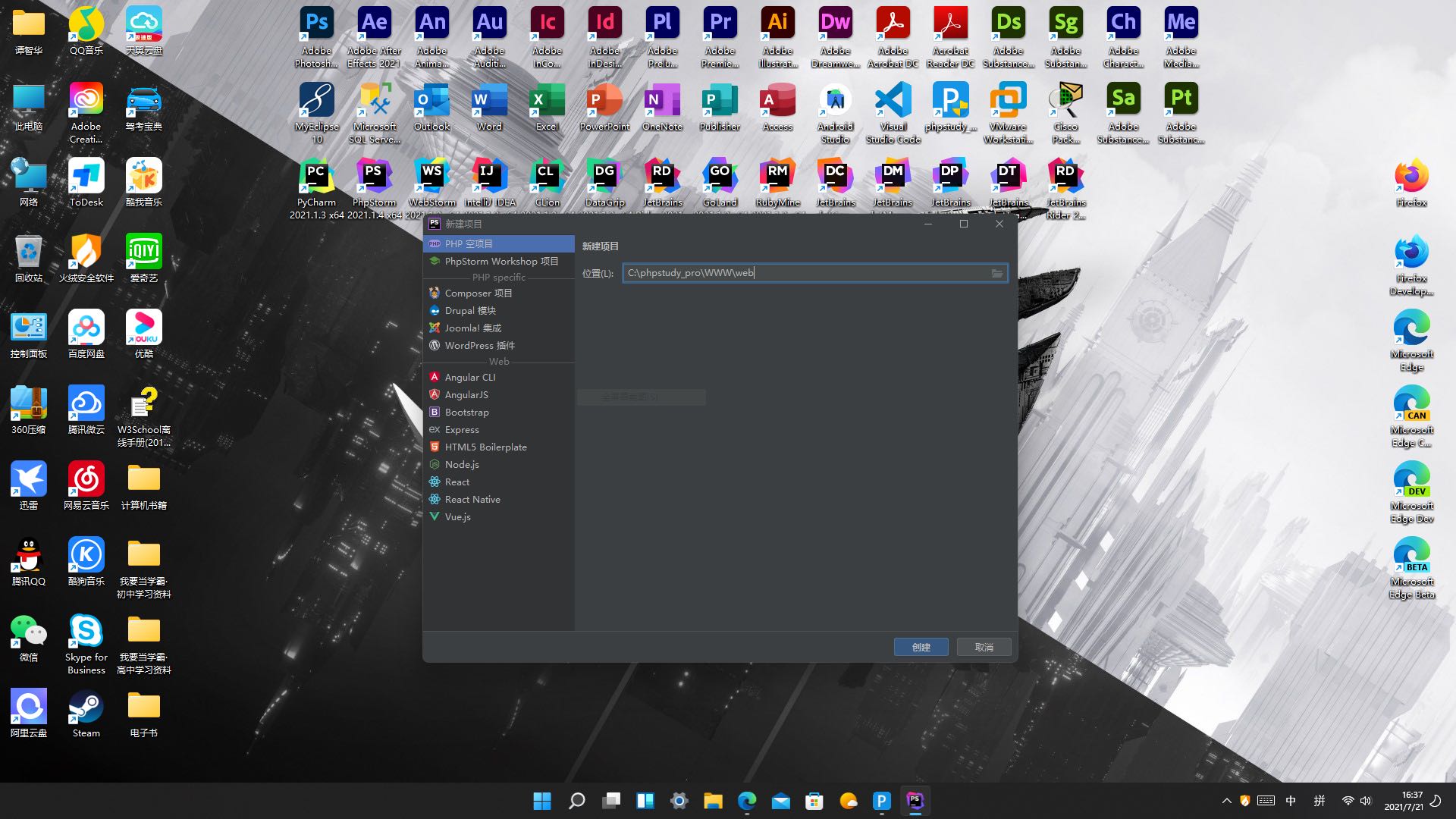
9.打开phpstorm,新建项目路径指向phpstydy网站发布目录。

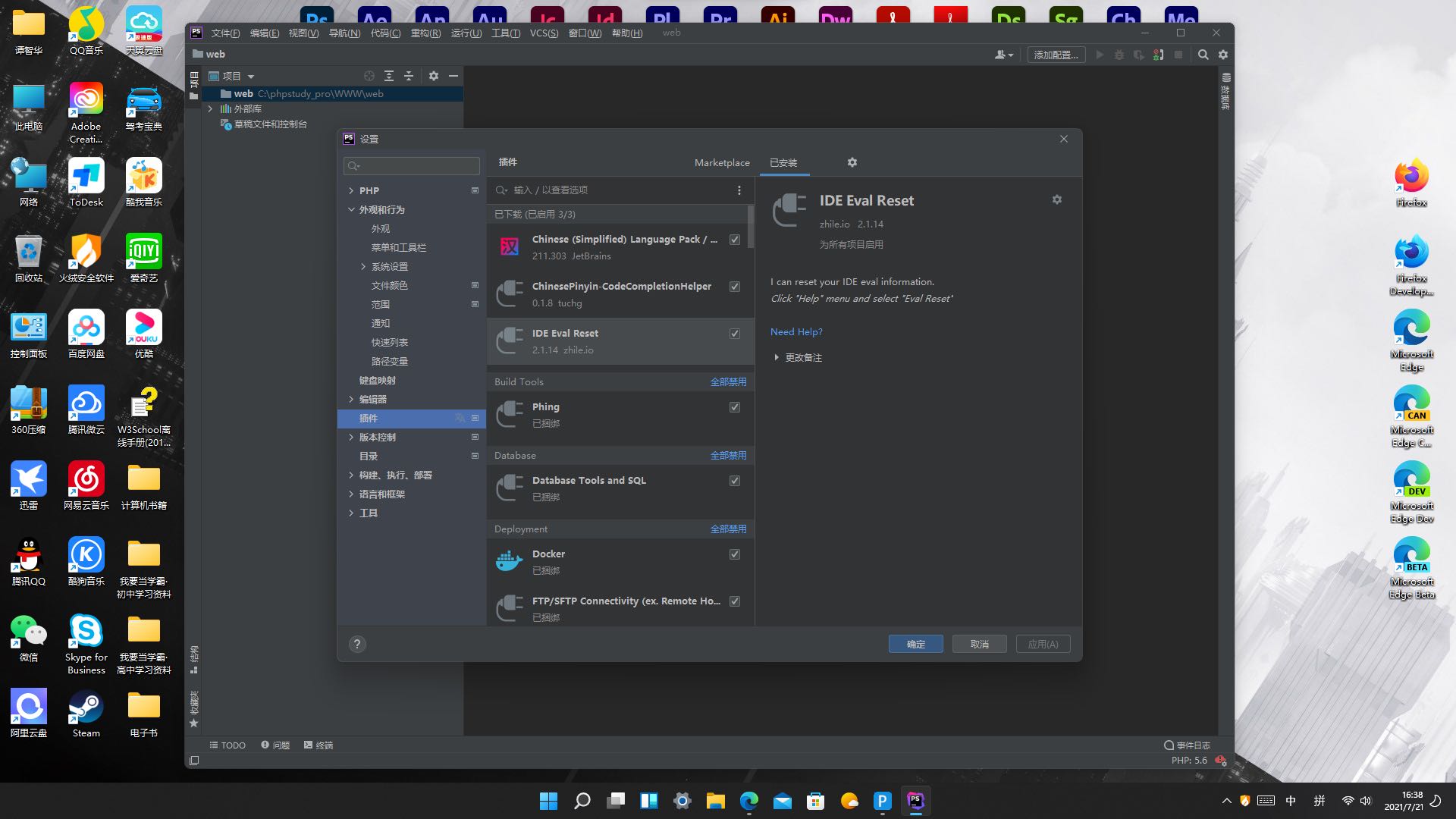
10.打开设置/插件。安装“IDE Eval Reset”插件和中文语言包。

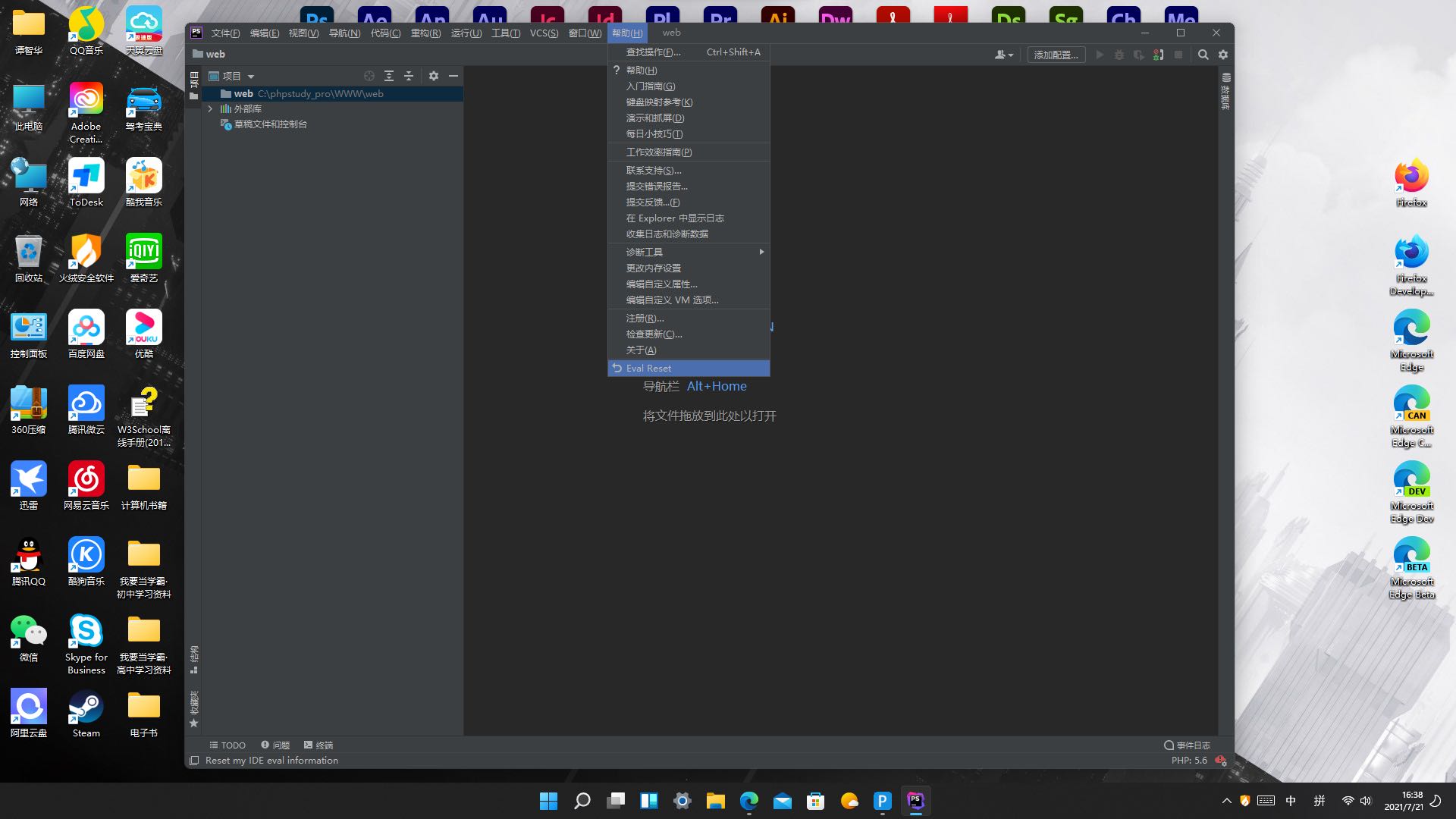
11.选择帮助/Eval Reset。

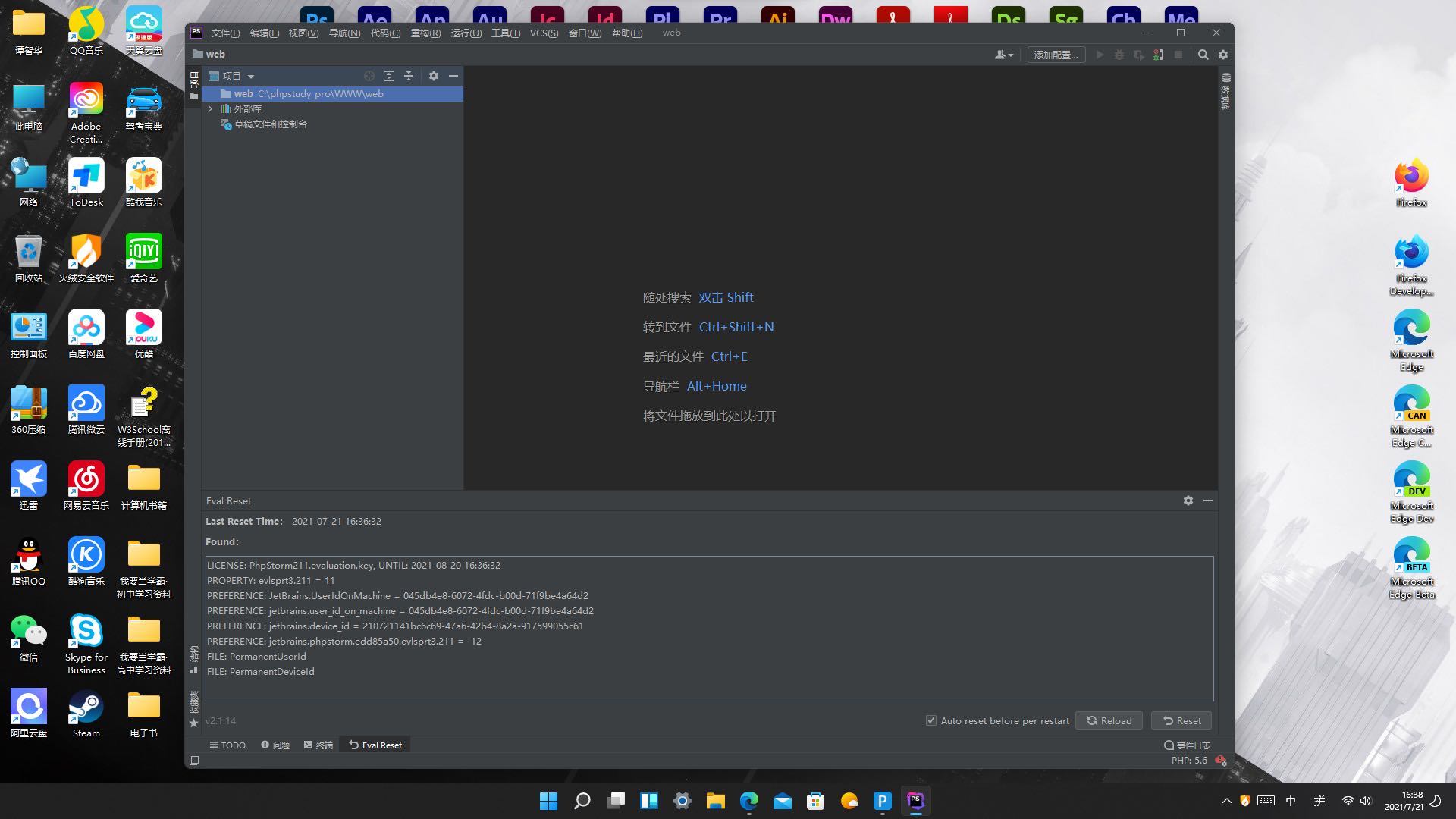
12.勾选Auto reset before per restart后,重启phpstorm集成开发工具。

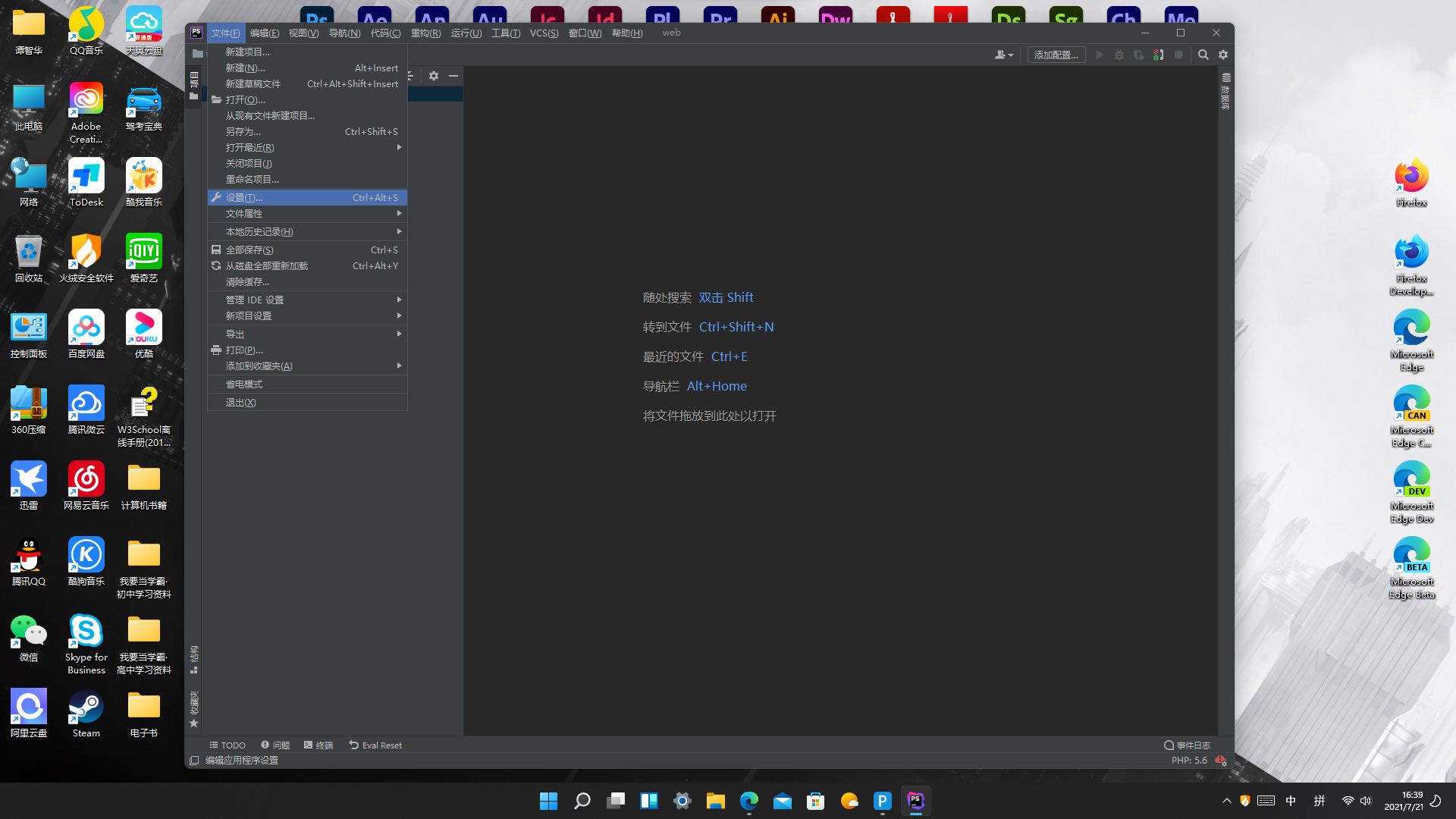
13.打开设置。

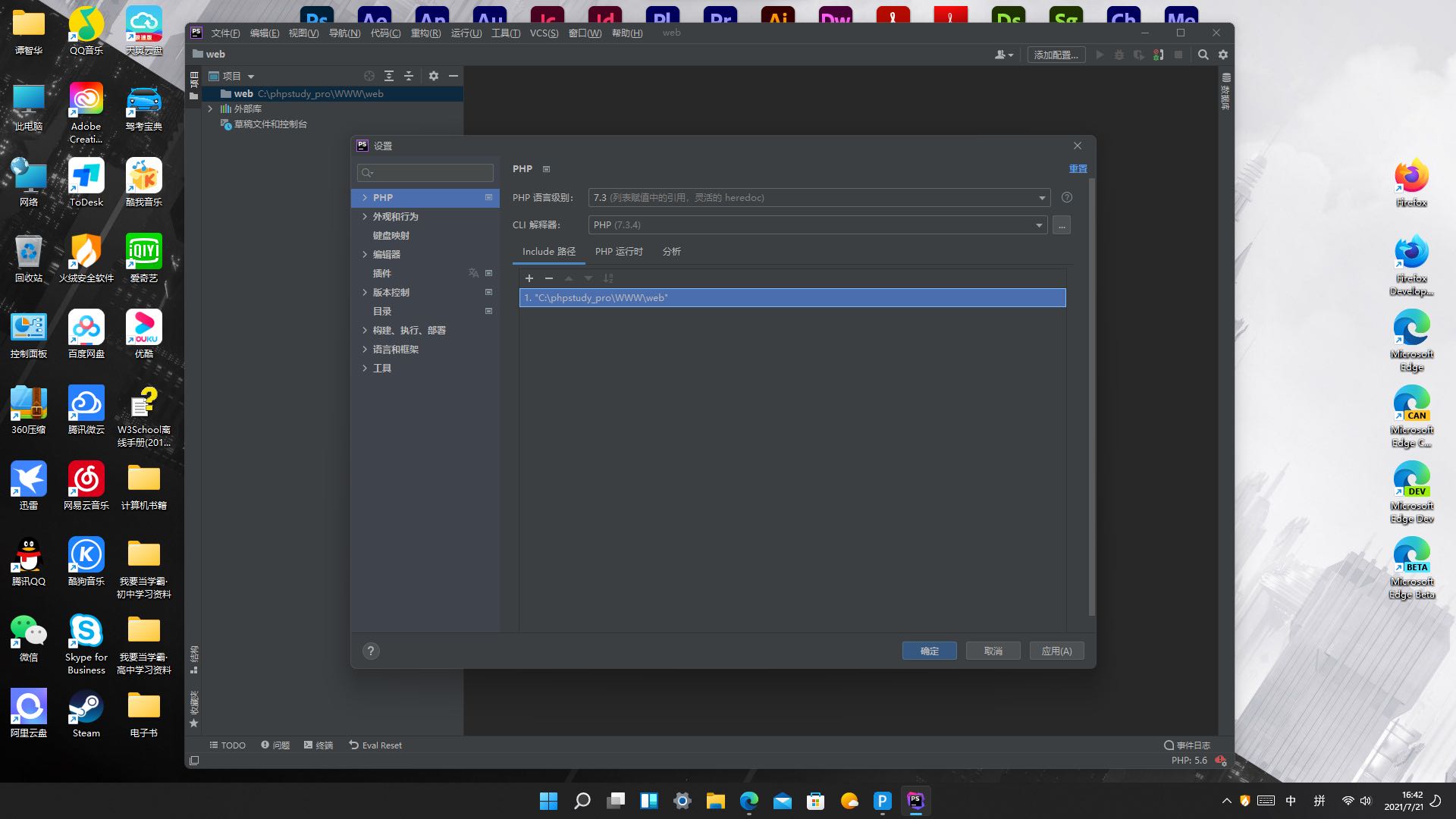
14.配置php。选择php语言级别为7.3,CLI解析器选择本地目录。并将新建的项目路径include进来。

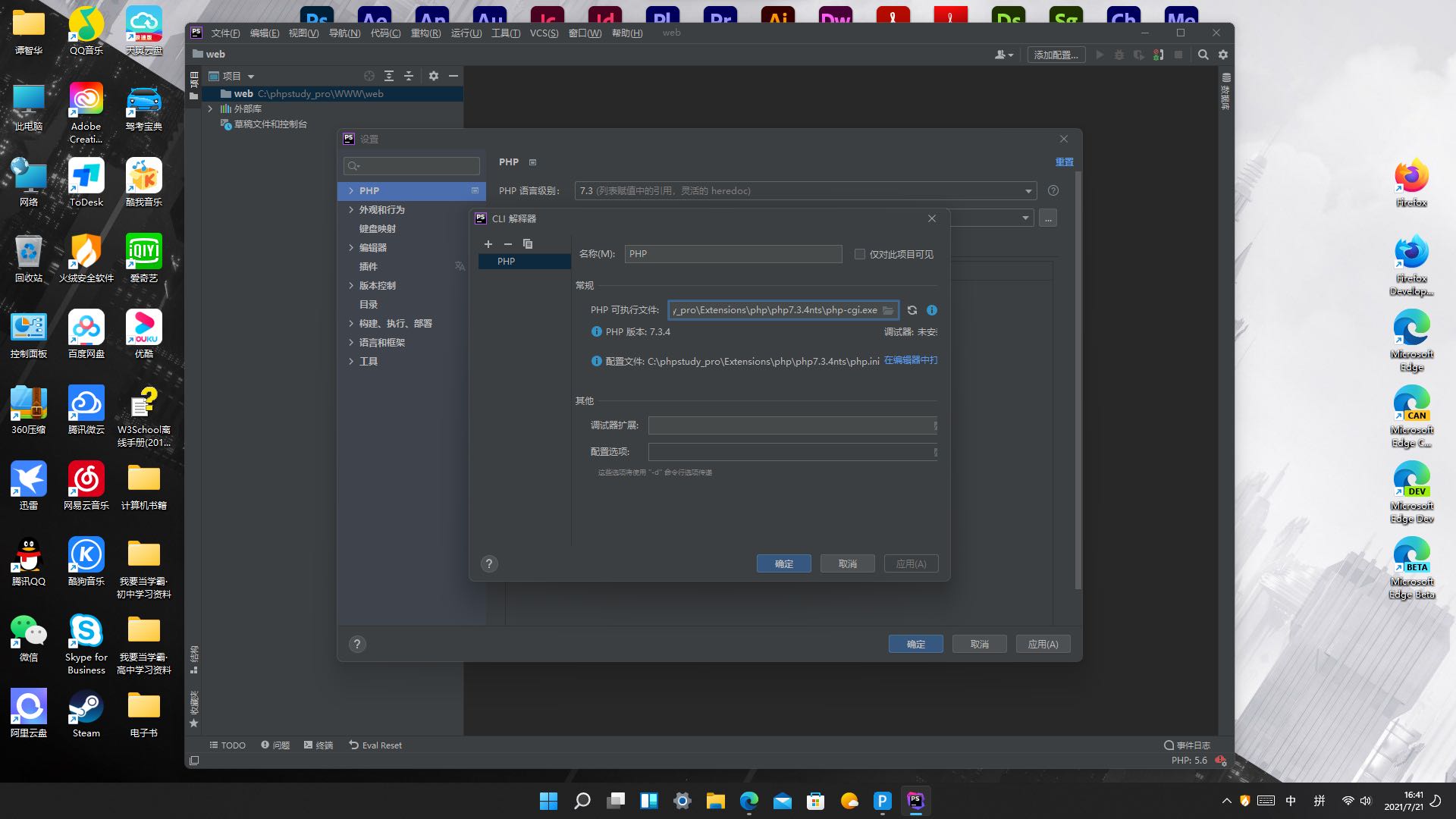
15.新建一个配置选项,
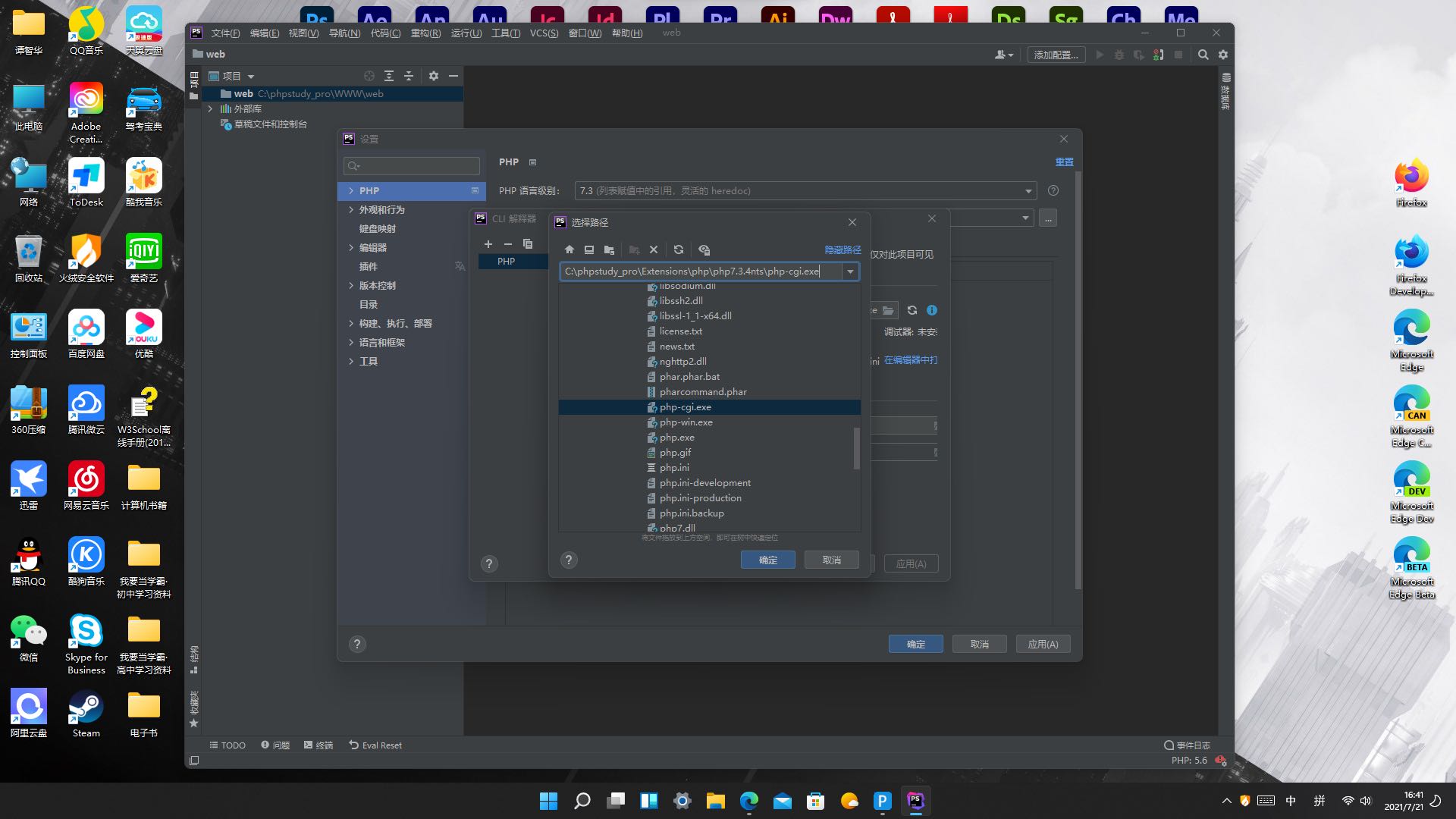
 16.PHP可执行文件指向phpstudy软件目录下的Extensions/php/php7.3.4nts/php-cgi.exe。
16.PHP可执行文件指向phpstudy软件目录下的Extensions/php/php7.3.4nts/php-cgi.exe。

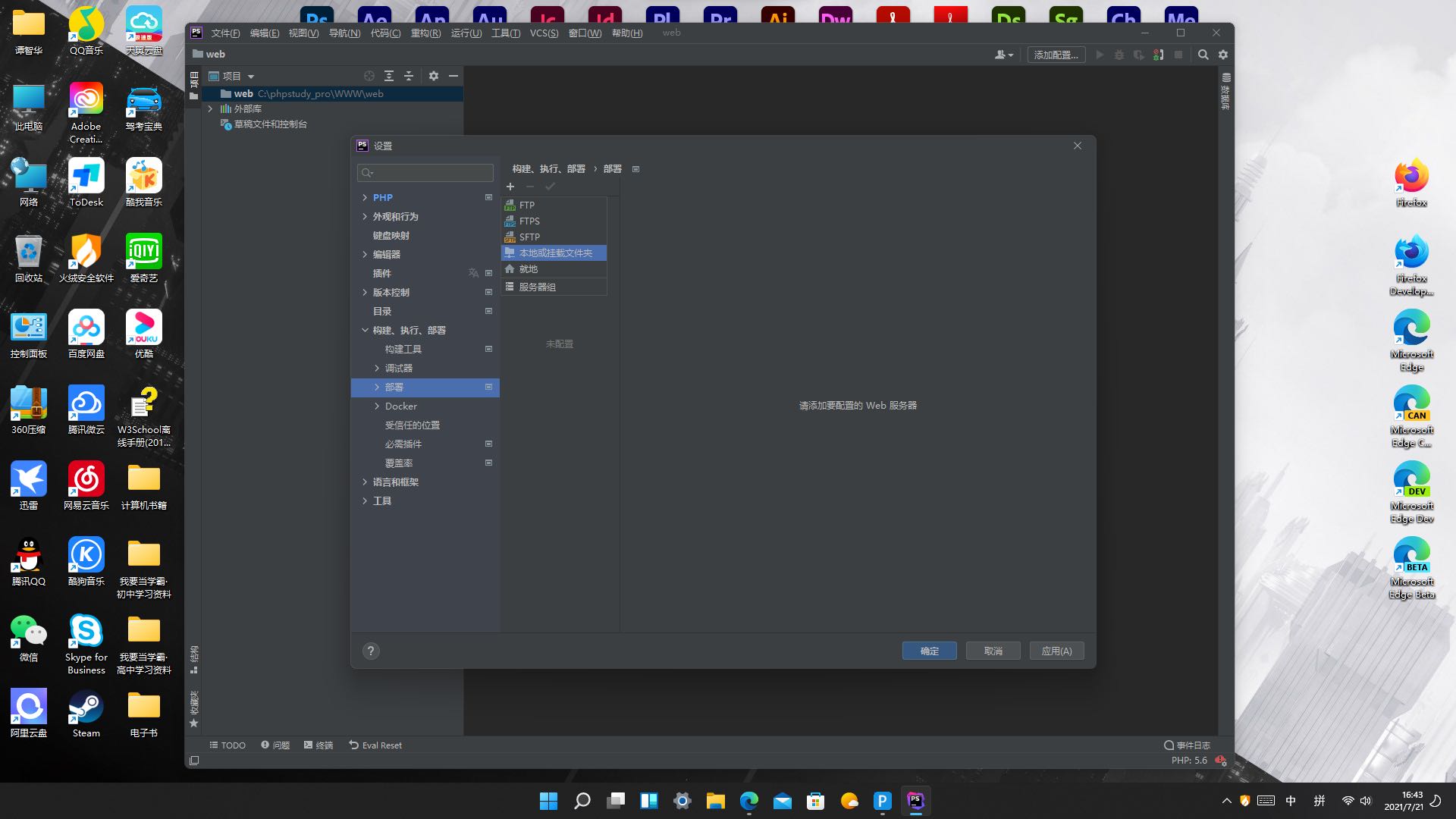
17.选择构建.执行.部署下的部署。新建一个本地或挂载文件夹。

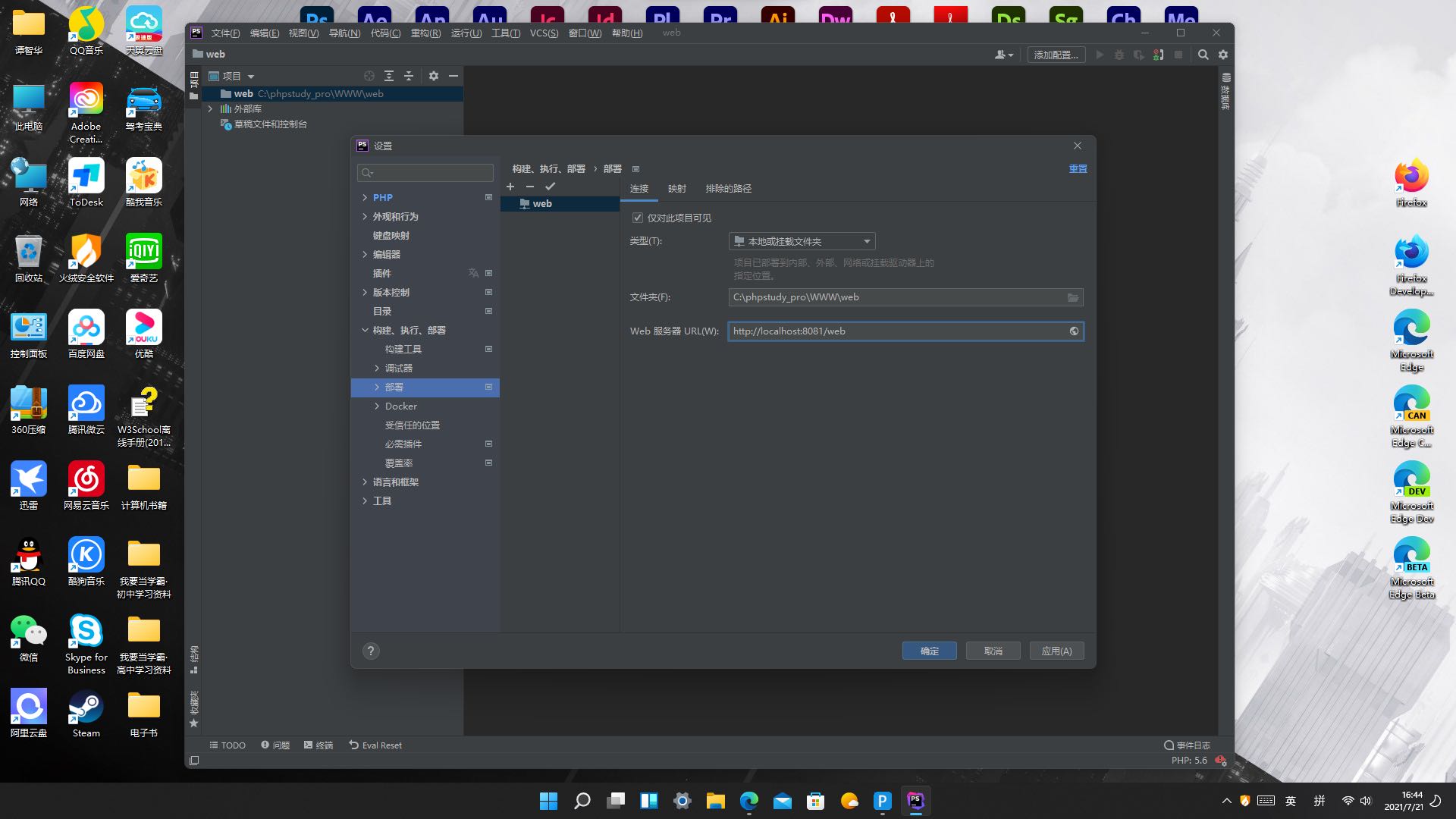
18.文件夹指向新建的项目路径,Web服务器URL指向“http://localhost:8081/web”,其中http://localhost:8081对应的是WWW文件夹,同时也是Apache服务器的访问地址。

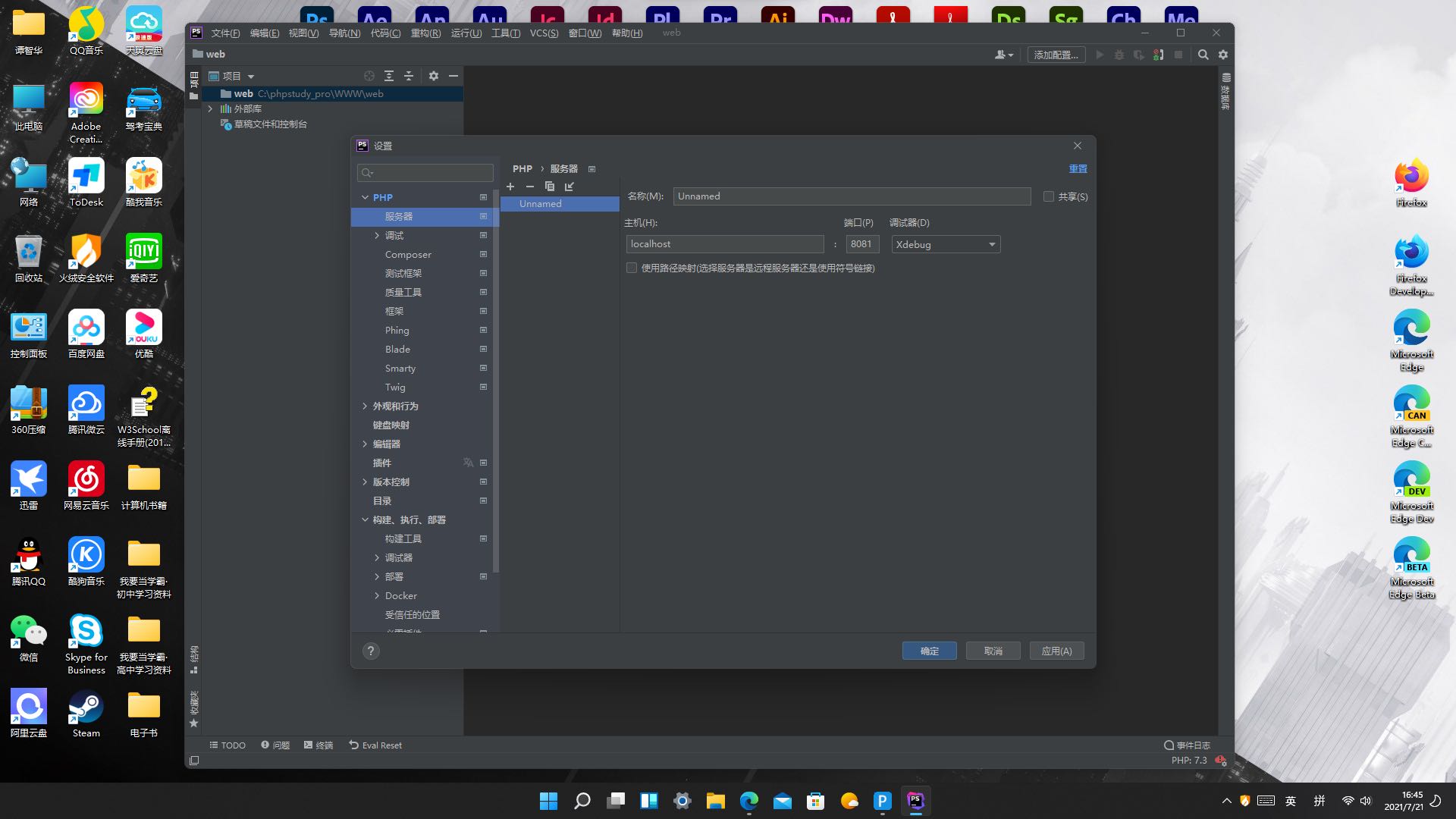
19.选择PHP/服务器,主机为localhost,端口为8081,调试器选择xdebug。

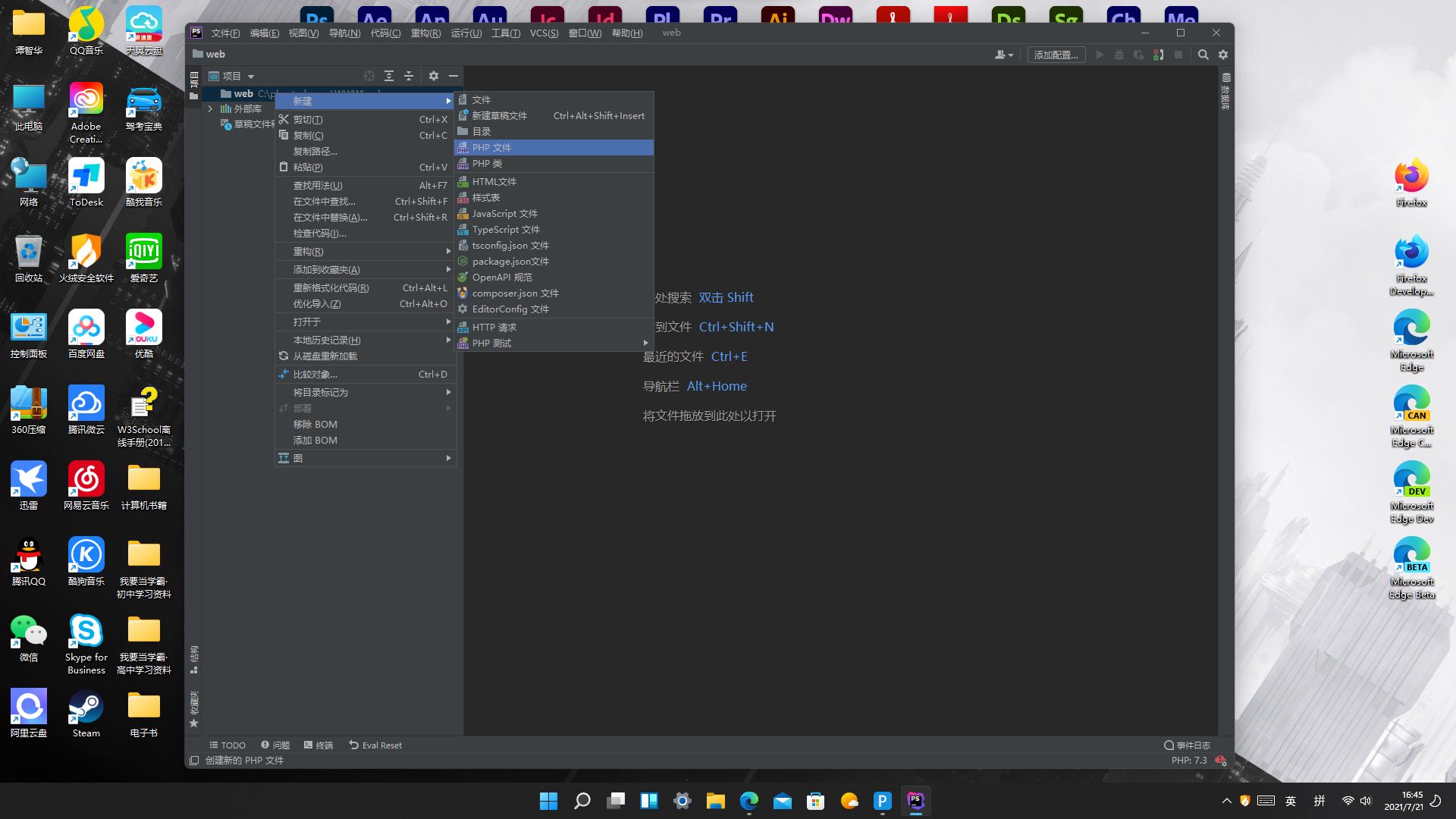
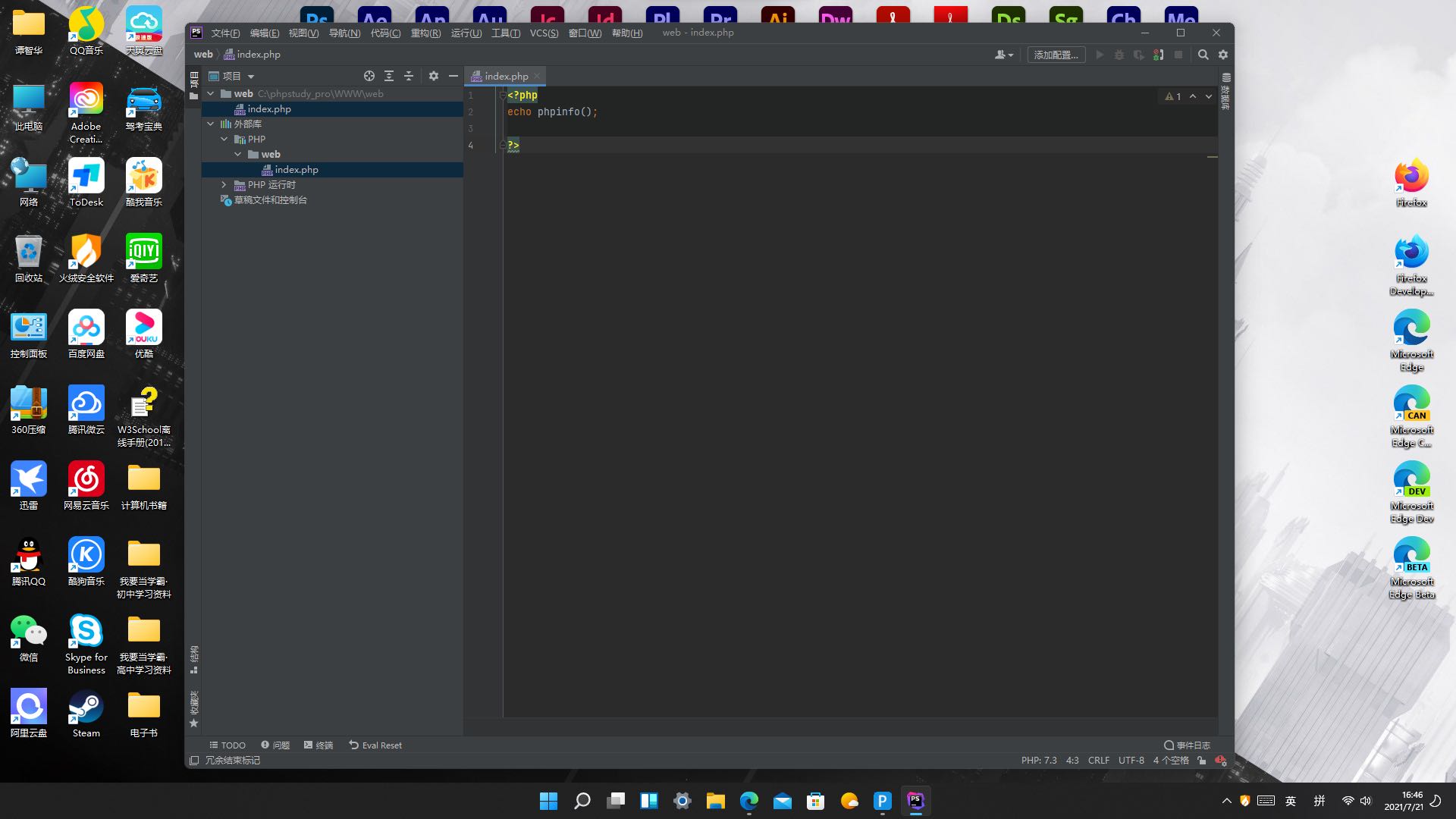
20.在项目下新建一个php文件。

21.写入一行测试代码,并点击右侧浏览器图标选择以那种浏览器打开。

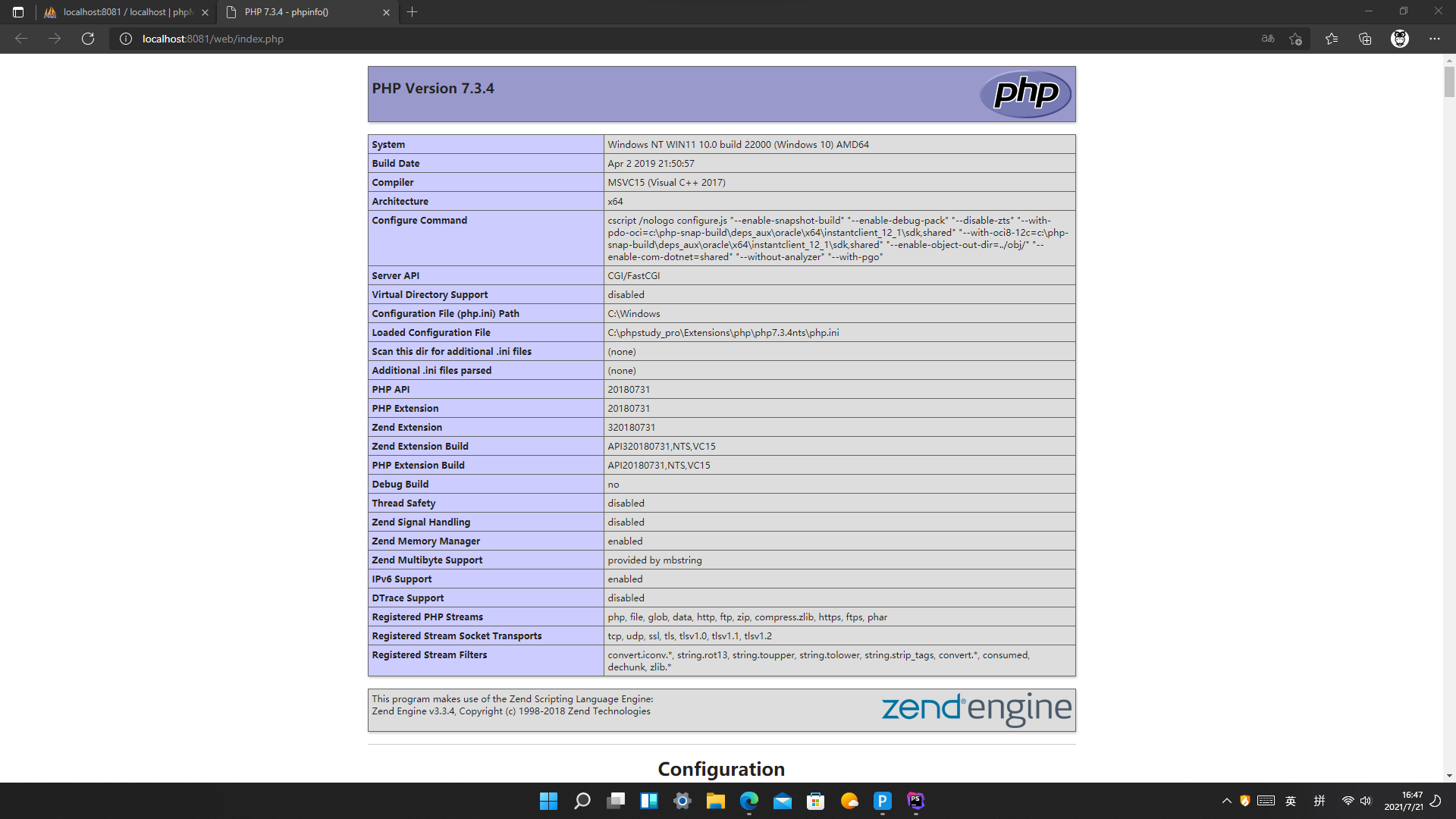
22.选择打开的浏览器能正确打开项目文件路径并编译测试代码,网页读取的php版本与phpstorm读取的一致,到此,Windows端配置phpstorm+phpstudy开发环境已经结束。

























 1104
1104











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










