谷歌浏览器网页自动刷新插件下载:https://www.123pan.com/s/f43eVv-CO7Kd.html
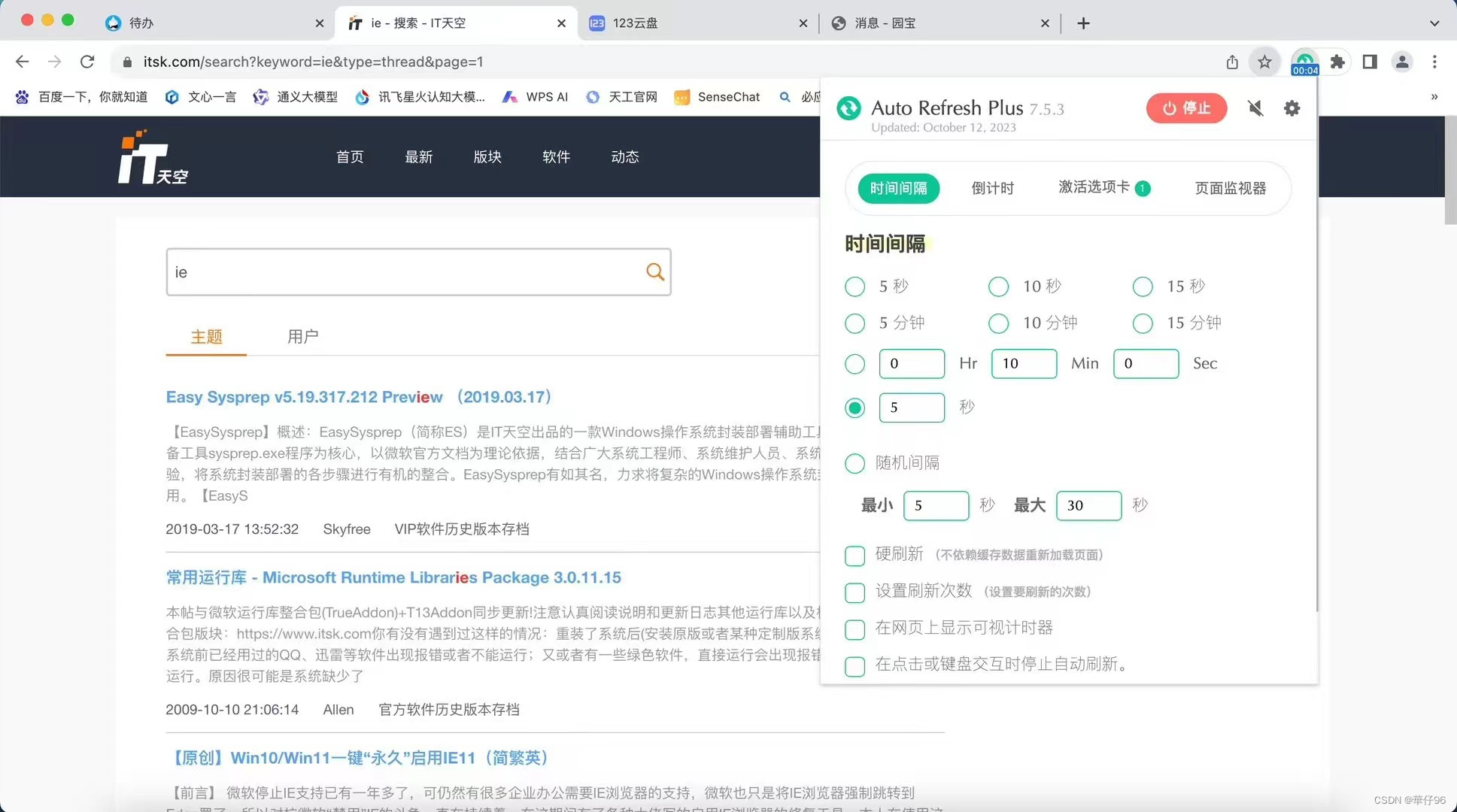
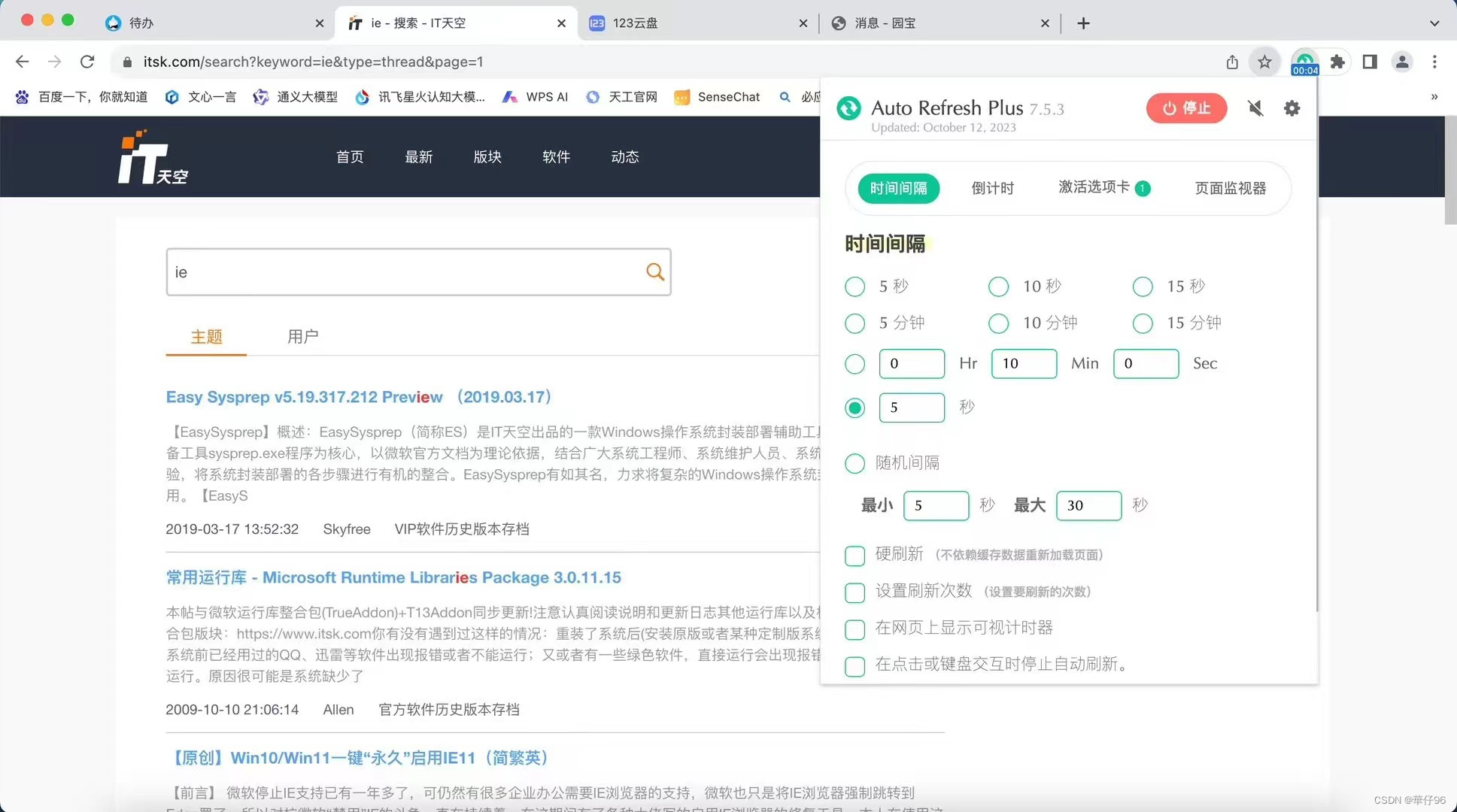
效果图(win和mac系统同样操作)

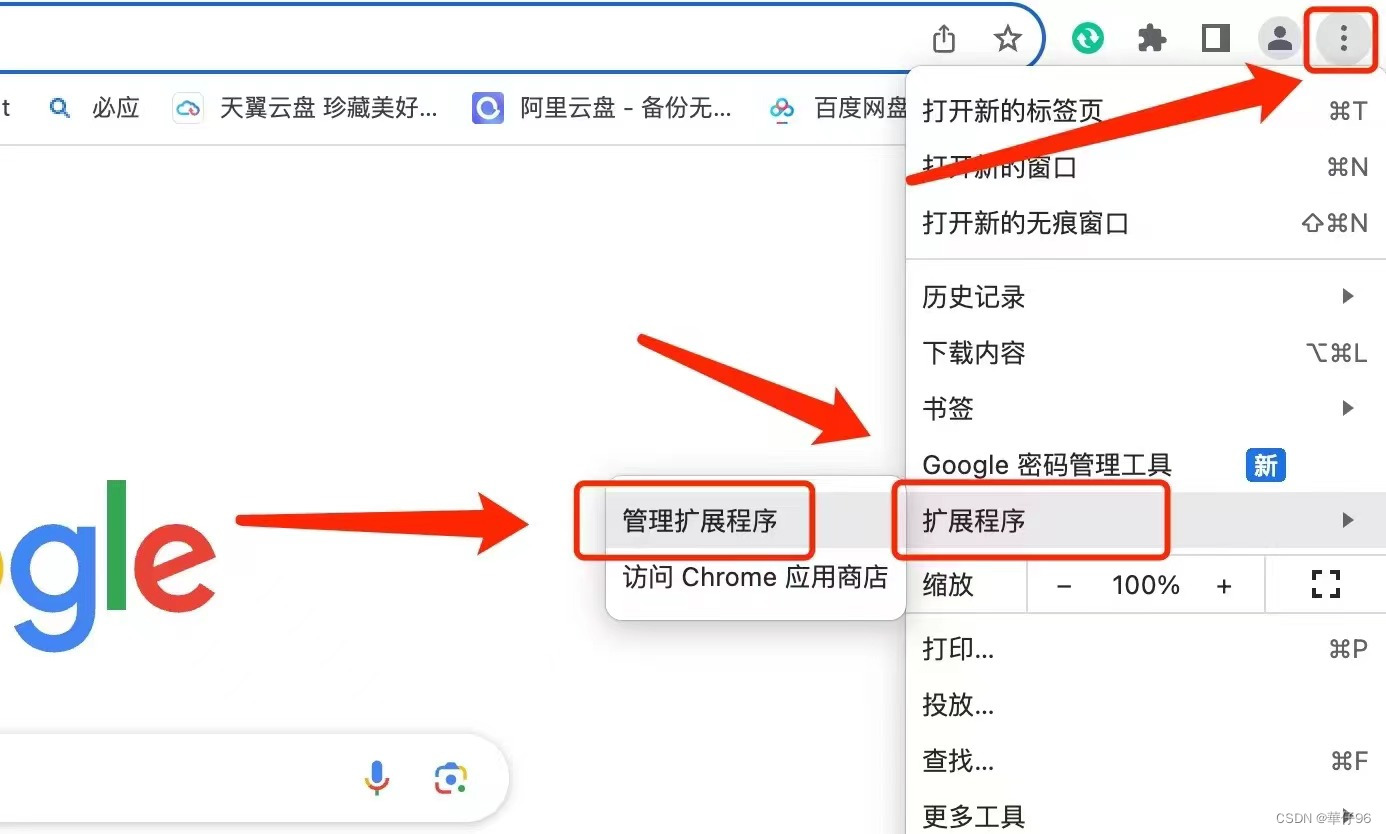
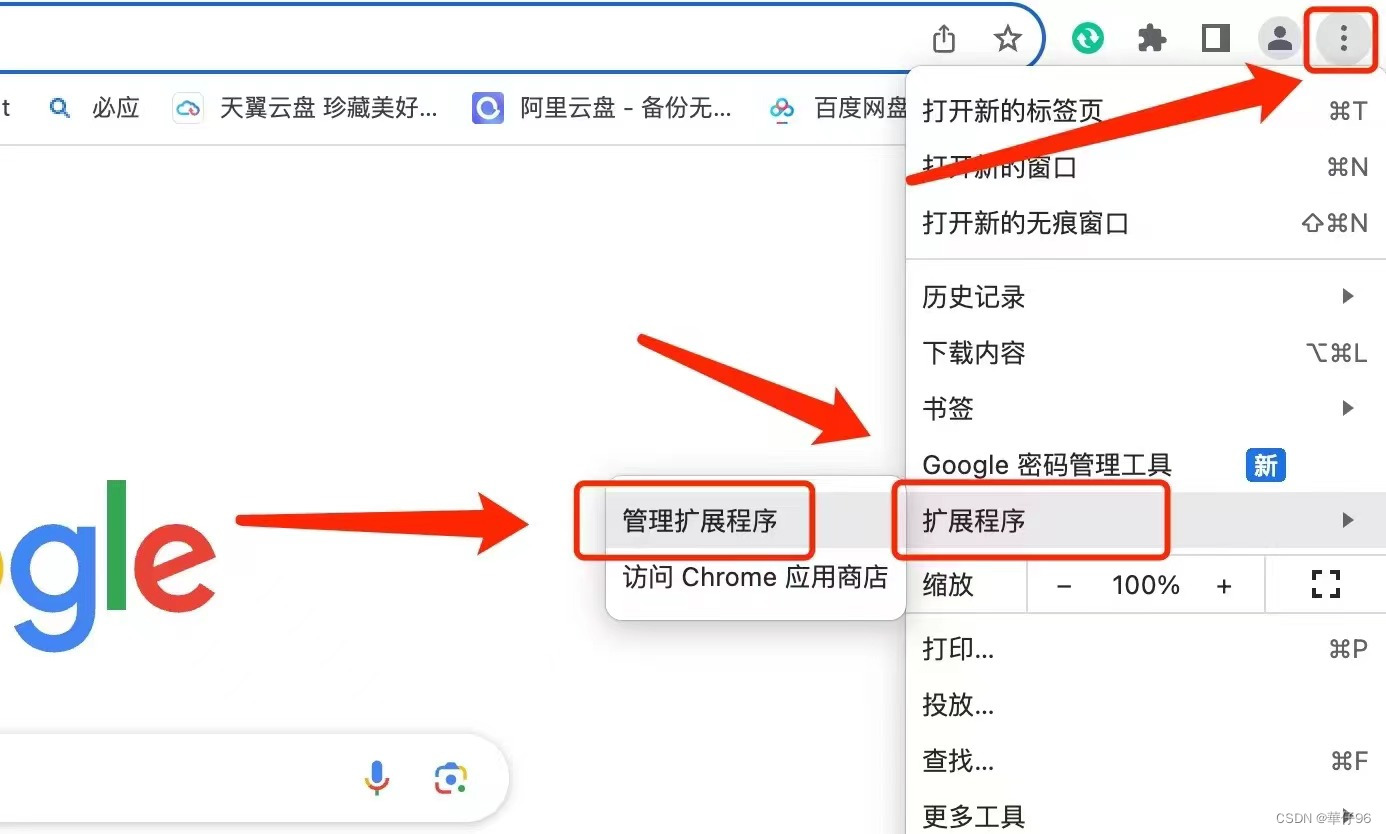
1.打开谷歌浏览器,点击头像旁边的三点,点击扩展程序,点击管理扩展程序。

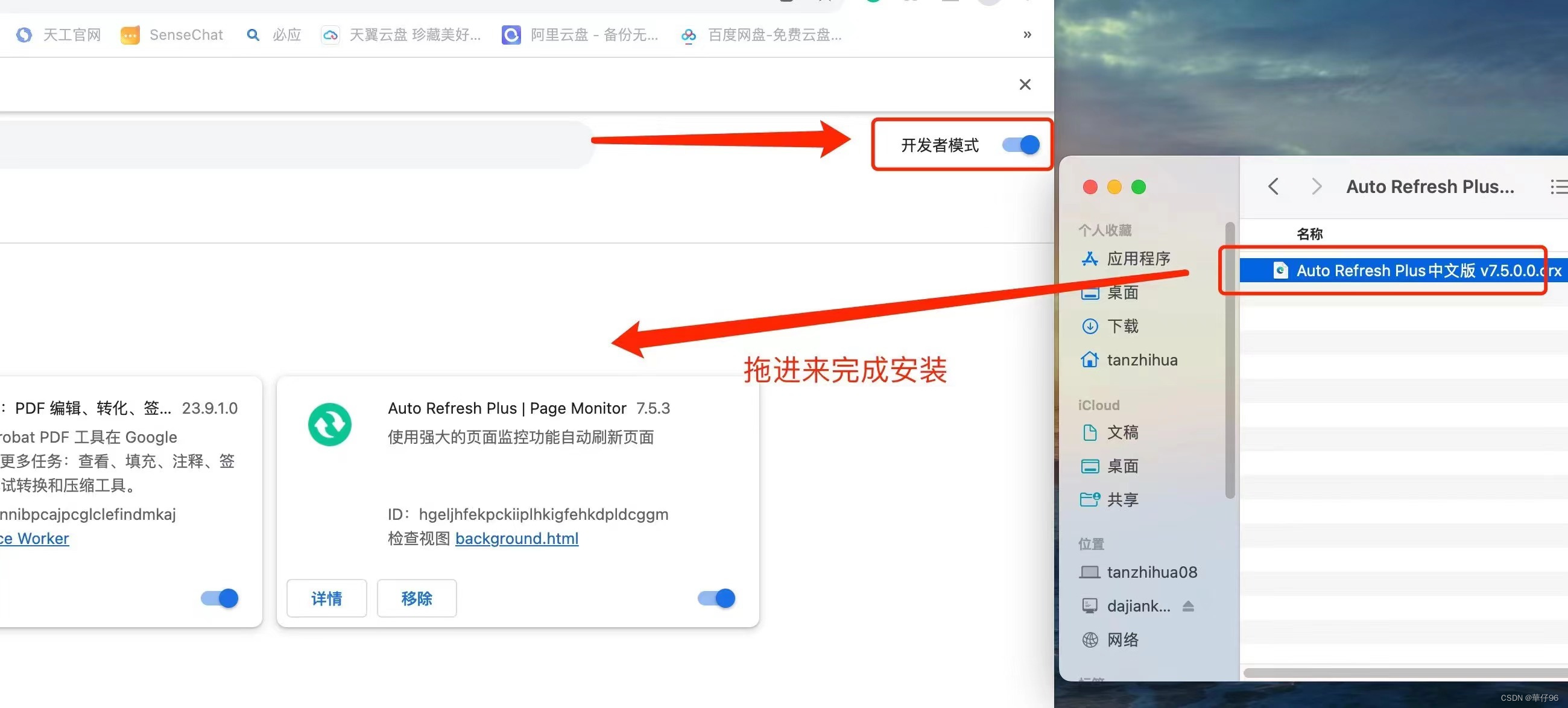
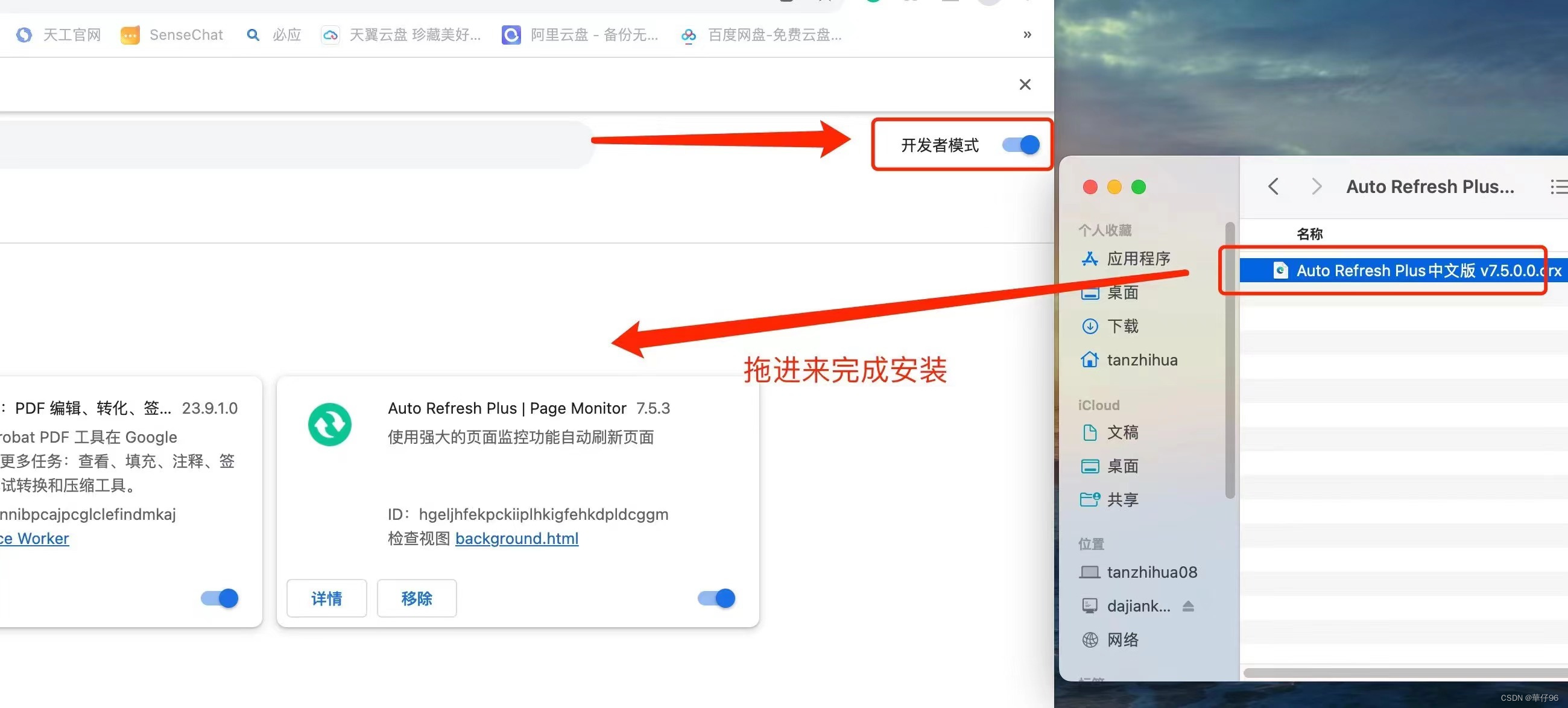
2.打开开发者模式,将下载的插件拖进谷歌浏览器的管理扩展程序界面。

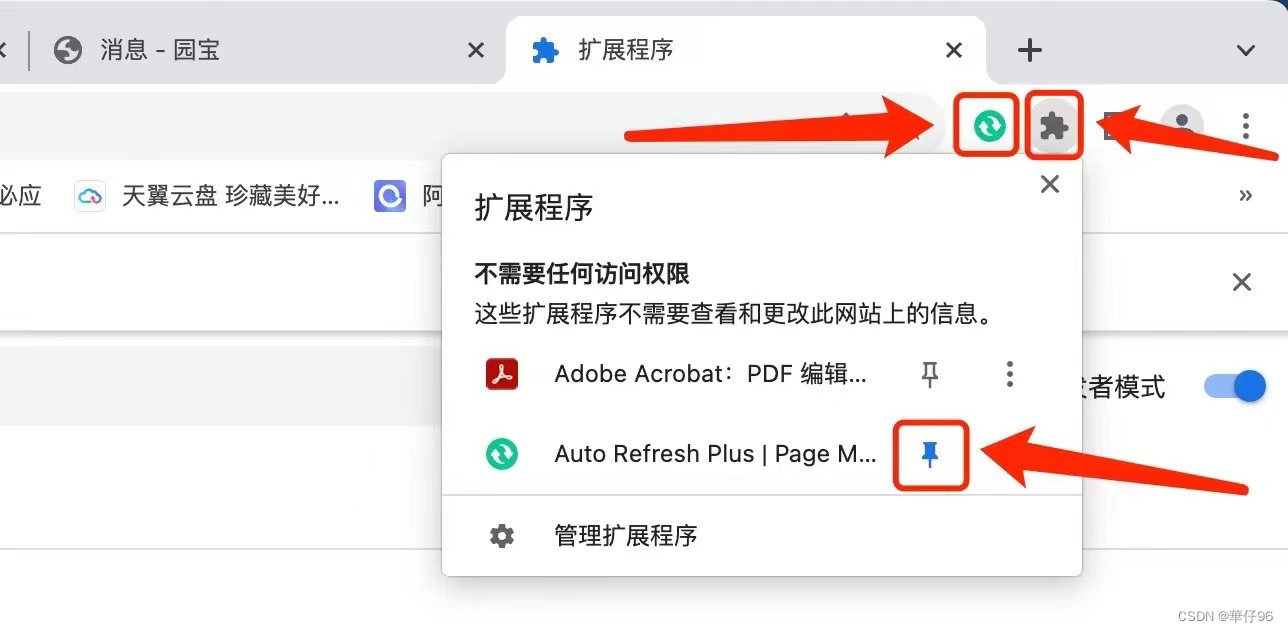
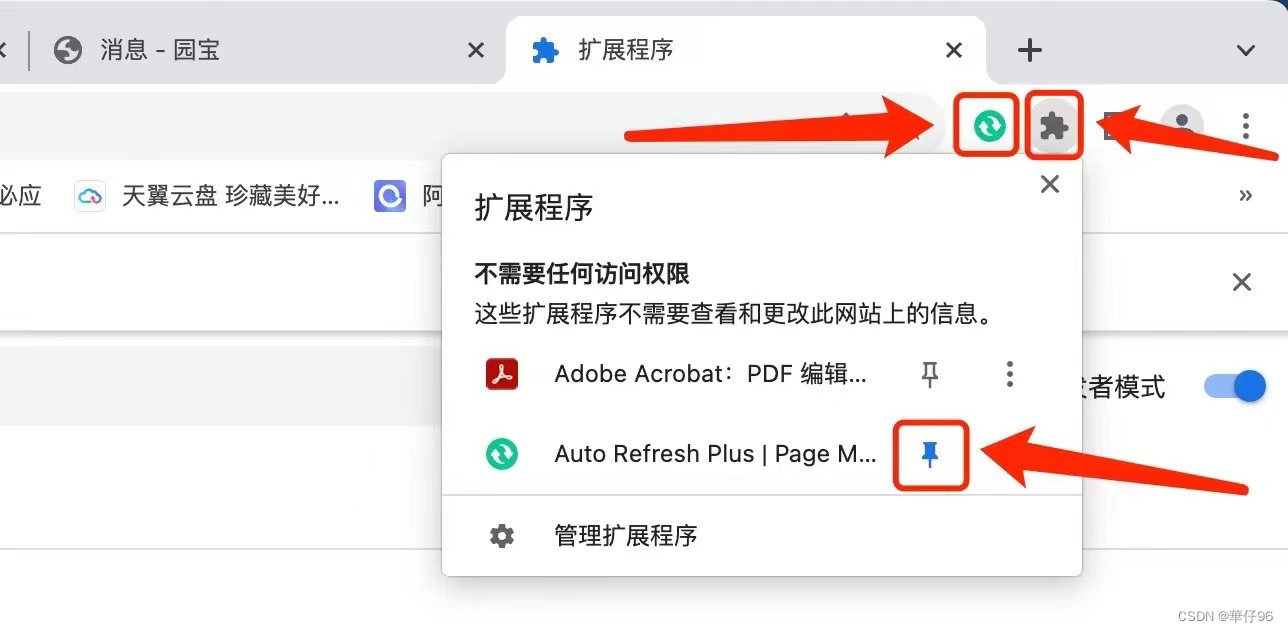
3.点击谷歌浏览器头像旁边的拼图图标,固定刷新插件,再点击刷新插件的图标即可打开刷新插件的控制面板进行设置。

谷歌浏览器网页自动刷新插件下载:https://www.123pan.com/s/f43eVv-CO7Kd.html
效果图(win和mac系统同样操作)

1.打开谷歌浏览器,点击头像旁边的三点,点击扩展程序,点击管理扩展程序。

2.打开开发者模式,将下载的插件拖进谷歌浏览器的管理扩展程序界面。

3.点击谷歌浏览器头像旁边的拼图图标,固定刷新插件,再点击刷新插件的图标即可打开刷新插件的控制面板进行设置。

 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


