解决流程
原本代码
export const loadView = (view:string) => {
return () => import(`@/views/${view}`)
}
vite发出警告:
The above dynamic import cannot be analyzed by Vite
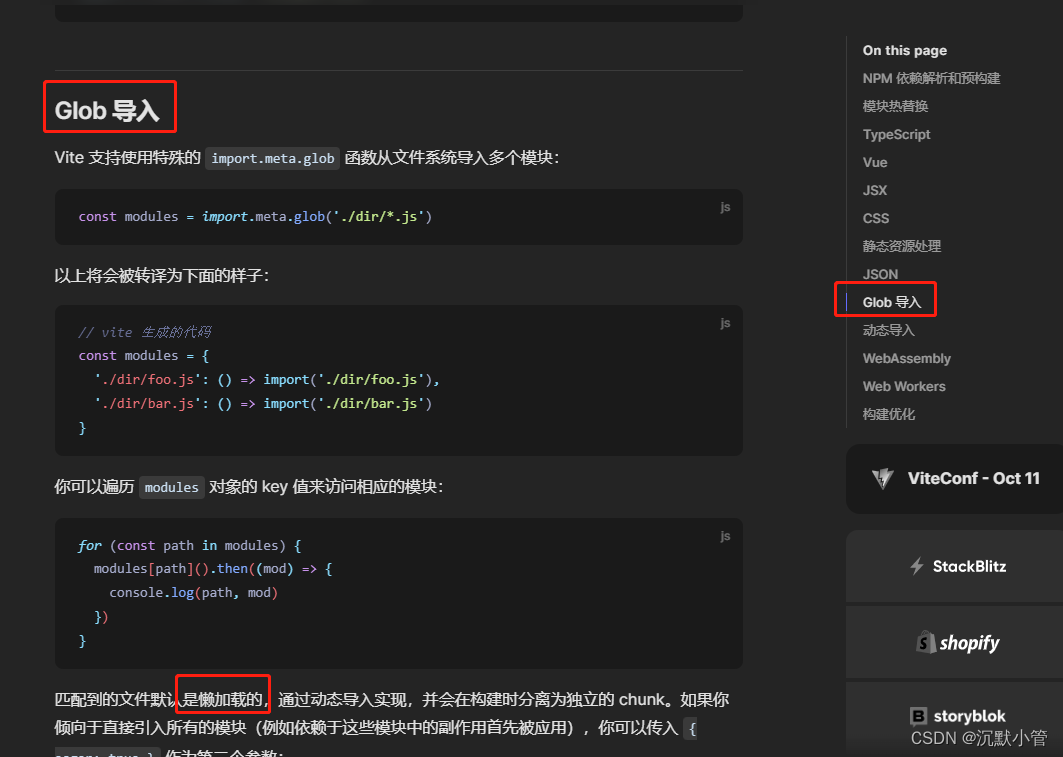
vite官方文档说,需要使用Glob 导入形式
https://cn.vitejs.dev/guide/features.html#glob-import

使用glob导入实例
//这里的路径需要根据你的项目路径来修改
const modules = import.meta.glob('@/views/*/*.vue')
export const loadView = (view:string) => {
return modules[`@/views/${view}`]
}
✨ 踩坑不易,还希望各位大佬支持一下 \textcolor{gray}{踩坑不易,还希望各位大佬支持一下} 踩坑不易,还希望各位大佬支持一下
📃 个人主页: \textcolor{green}{个人主页:} 个人主页: 沉默小管
📃 个人网站: \textcolor{green}{个人网站:} 个人网站: 沉默小管
📃 个人导航网站: \textcolor{green}{个人导航网站:} 个人导航网站: 沉默小管导航网
🔥 技术交流 Q Q 群: 837051545 \textcolor{green}{技术交流QQ群:837051545} 技术交流QQ群:837051545
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
如果有不懂可以留言,我看到了应该会回复
如有错误,请多多指教























 6551
6551











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










