第一步,从控制面板卸载已经安装的node
第二步,删除C盘program开头文件夹下的node文件
第三步,去C/user/用户名 文件夹下,删除.npmrc文件
第四步,打开隐藏文件,第三步文件夹下有一个Appdata文件,把里面的npm,node文件夹删除
第五步,删除环境变量带node的,一般path里和nodepath两个
第六步,网上找nvm工具,并下载安装版。下载地址
第七步,安装,期间会让写两个路径,两个路径不要有中文,不要有空格,保证两个文件夹存在(尤其第二个文件夹,自己去创建好了)
修改镜像源,nvm路径下有settings文本文档,最后添加两行
node_mirror http://npmmirror.com/mirrors/node/
npm_mirror https://npmmirror.com/mirrors/npm/
第八步,cmd用管理员打开
第九步,nvm -v 查看nvm版本

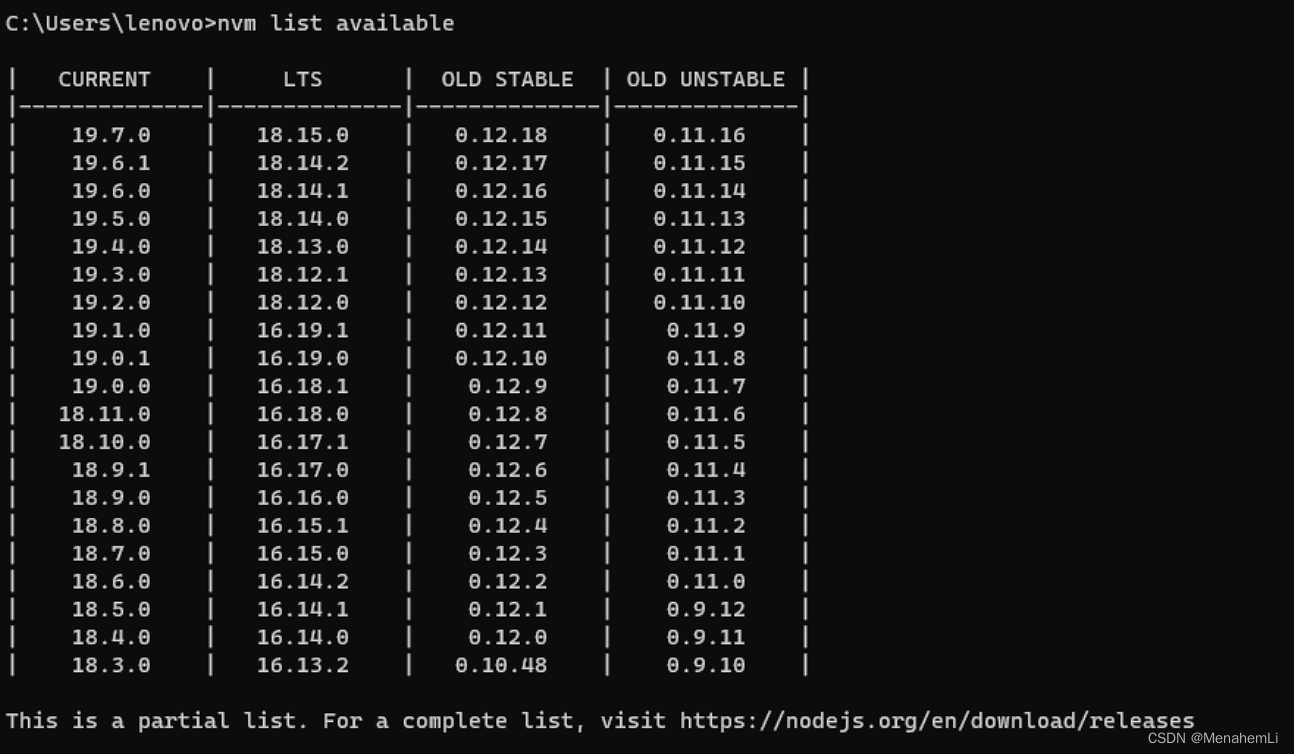
第十步,nvm list available 查可用的版本

第十一步,nvm install 版本号
![]()
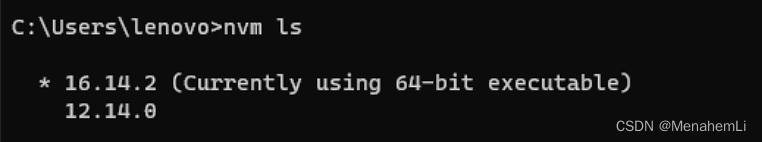
第十二步,nvm ls, 查看安装好的版本

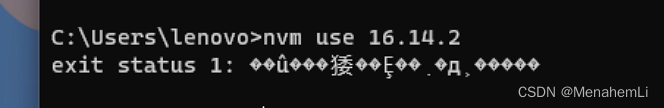
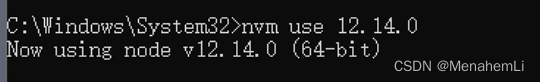
第十三步,nvm use 版本,

如果报错error,则用管理员身份打开cmd

VScode 打开后也可以在终端里使用,如果不能使用,用管理员模式打开vscode
报错整理:
Error while creating D:\jre\node\nvm\v16.13.2\node.zip - open D:\jre\node\nvm\v16.13.2\node.zip: The system cannot find the path specified.
Could not download node.js v16.13.2 64-bit executable.
看看文件权限是否能正常访问
--------------------------------------------------------------------------------------------------------------------
安装了nvm,但是vue指令不能正常使用。例如使用vue -V,报错vue不是内部指令
安装nvm时第二个路径,去里面会发现有vue.cmd,所以要把第二个路径写在环境变量的path里面。一般安装nvm时自动添加变量,此为非正常情况。
---------------------------------------------------------------------------------------------------------------------
使用vue指令报错:因为在此系统上禁止运行脚本
vue : 无法加载文件 D:\ProgramFiles\nodejs\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
此为powershell禁用受限导致,继续在vscode里面输入:
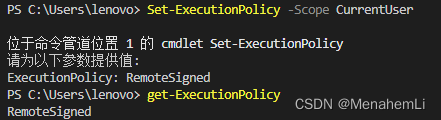
Set-ExecutionPolicy -Scope CurrentUser
输入后继续输入:RemoteSigned
查看此时受限状态:get-ExecutionPolicy,出现RemoteSigned即完成解除。
具体操作看如图:

























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










