表单组件
input、button、checkbox-group、checkbox、radio-group、radio、textarea、picker
本地存储
微信小程序中,也有本地存储对象。
存储内容
异步存储
wx.setStorage({
key: 存储的名称,
value: 存储的内容,
success: 存储完毕之后的回调函数
})
同步存储
wx.setStorageSync(key, value);
key: 存储的名称
value: 存储的内容
demo:
wx.setStorageSync("name", {
a: 1
})
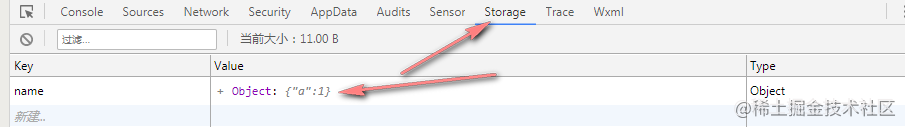
存储结果:从控制台面板的Storage面板中查看

提取内容
异步提取数据
wx.getStorage({
key: 要提取的内容名称
success: 提取完毕的回调函数
回调函数有一个参数,是一个对象,提取的内容在这个参数对象上
errMsg: 提取的提示信息
data: 提取出来的数据
})
同步提取数据
wx.getStorageSync(key)
key: 要提取的内容的名称
返回值: 提取出来的数据
demo:
var wanglaowu = wx.getStorageSync("name");
console.log(wanglaowu)
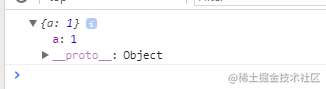
输出结果:

其它
删除一项数据: wx.removeStorageSync(key) wx.removeStorage({key: key})
删除全部数据: wx.clearStorage() wx.clearStorageSync()
现在,在不同的页面中传递数据,有一种方式了。
URL传递数据
在跳转普通页面时,可以通过URL上挂载query部分,进行数据的传递。tabBar页面不支持此种方式。
组件跳转页面并传递数据
传递方式:
<navigator url="/pages/index/index?a=1&b=2&c=3">
获取方式:
在目标页面的onLoad生命周期函数中有一个参数
demo:
<navigator url="/pages/second/second?a=1&b=2&c=3">跳转到第二个页面</navigator>
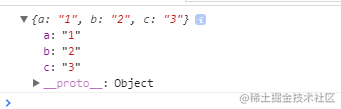
输出:

注:redirectTo方式可以传递数据
<navigator open-type='redirectTo' url="/pages/second/second?a=a&b=b&c=c" >跳转到第二个页面</navigator>
注:switchTab不可以使用query传递数据

代码跳转并传递数据
wx.navigateTo({
url: "/pages/second/second?a=1&b=2&c=3"
})
通过全局对象传递数据
app.js文件是一个全局生命周期配置文件。它可以被任何页面所得到。
在页面.js文件中:
var app = getApp();
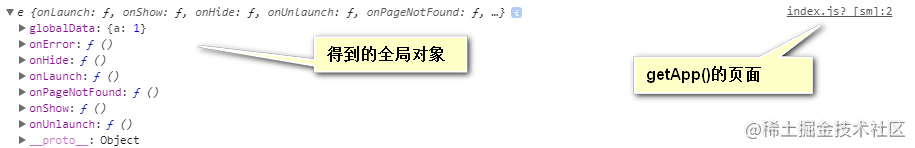
app对象:

可以利用它来传递数据。
例如:在页面A中,getApp并设置一个数据。再到页面B中getApp获取该数据
rpx单位
px是像素单位。是我们最常用的单位。但是px无法实现响应式。
于是微信就设计了rpx单位。
从左到右一共分成750份。
1rpx就是实际宽度的1/750。
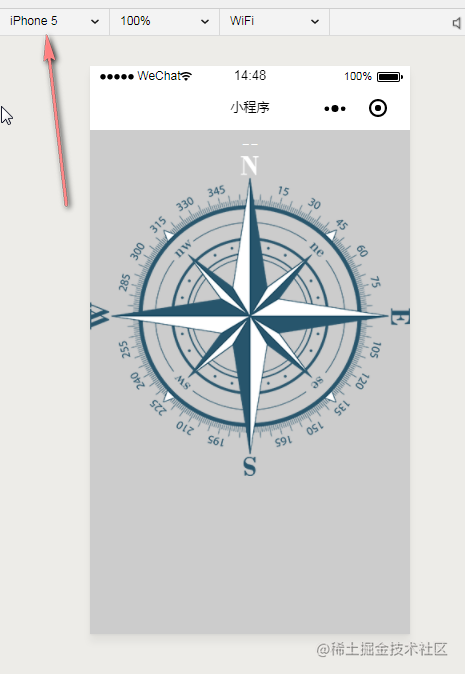
如果说iPhone5: 整宽320px: 1rpx = 320 / 750
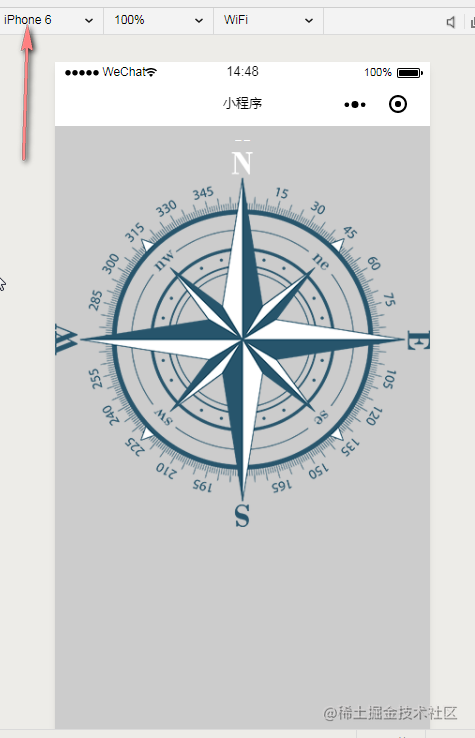
如果是iPhone6: 整宽375px: 1rpx = 375/ 750


以上分别是iPhone5和iPhone6中的rpx表现。
Web-View
该组件允许用户在微信小程序中,嵌入HTML5页面。
属性: src
demo:
<web-view src="https://www.baidu.com"></web-view>
警告:此时,因为没有配置业务域名,所以不允许访问。
如果是测试使用,可以点击编辑代码面板上方的详情按钮。
弹出一个面板,在该面板中找到不校验合法域名、web-view这条信息 打√即可
开放组件
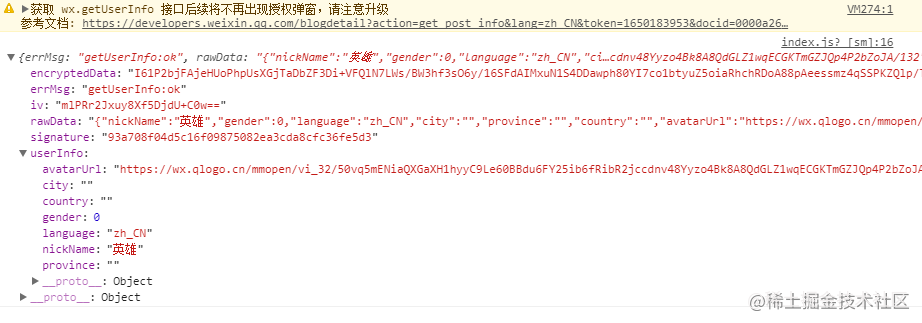
该组件是一个用于获取用户信息的组件。是为了替代 原有的 wx.getUserInfo接口出现的。
原来的接口不让用了:

现在: 要通过open-data组件来使用
<open-data type="userNickName"></open-data>
原来通过wx.getUserInfo得到的数据

如上,获取nickName的数据要 type=“userNickName”
现在获取city的数据要 type=“userCity”
获取country的数据 要 type=“userCountry”
依次类推。
规则: type=“user” + key
使用驼峰写法。
最后
作者每周都会发布不错的文章,供大家学习,欢迎大家关注。
微信搜索【前端每日技巧】关注公众号,写作不易,希望能点赞👍️加收藏❤️和转发。

























 2356
2356











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








