Echarts折线过多的识别处理
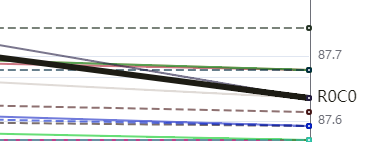
先看效果,鼠标悬停折线变粗,且在最右侧显示折线 id 或者 name
请注意:endLabel 是echarts v5版本才有的功能

实现代码 文档详细
// ...省略N行
endLabel: {
show: true,
formatter: `{a}`,
fontSize: 0,
},
// 鼠标悬停
emphasis: {
// 折线加粗
lineStyle: {
width: 6,
opacity: 1,
},
// 折线尾部标注文字加粗
endLabel: {
show: true,
formatter: `{a}`,
fontSize: 14,
},
},
// ...省略N行






















 1098
1098











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








