整体思路:
创建一个类MyPagerTransition 实现ViewPager.PageTransition
public class MyPagerTransition implements ViewPager.PageTransformer{
@Override
public void transformPage(@NonNull View page, float position) {
float MIN_SCALE=0.75f;
float scaleFactor=MIN_SCALE+(1-MIN_SCALE)*(1-Math.abs(position));
if (position>1||position<-1){
page.setAlpha(0f);
}else if (position<=0){
page.setAlpha(1+position);
page.setScaleX(scaleFactor);
page.setScaleY(scaleFactor);
}else if (position<=1){
page.setAlpha(1-position);
page.setScaleX(scaleFactor);
page.setScaleY(scaleFactor);
}
}
}
position代表页面的位置
-1 左边页面
0 当前页面
1 右边页面
不过position不是整型,如果当前页面完全显示,那么其position为1
如果将其拖动一点,例如
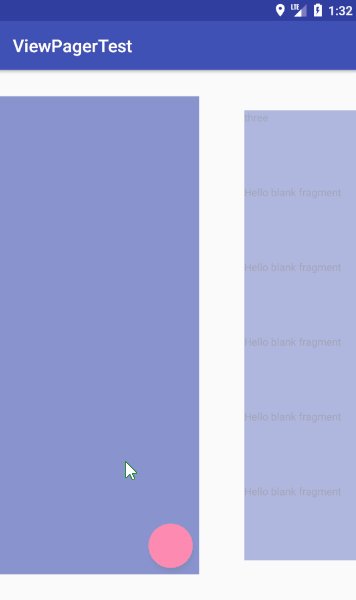
上图是将fragment向左拖拽
图1position本来是0,但因为向左,所以现在是【-1,0】
图2position为1,向左,现在为【0,1】
综上,fragment的position向左移动会减少,向右会增加
而且注意,
public void transformPage(@NonNull View page, float position)
这个方法只要当你移动了fragment就会随时调用
如果position>1||position<-1,则表示完全看不到该fragment,所以alpha设为0f
如果position为[0,1]||[-1,0]则应该有动画效果
[0,1]
这里实现了淡化和缩放
淡化则需要用到,setAlpha()
我们知道,完全显示是1f,所以这时我们alpha需要设置为
1-position
缩放则需要用到
page.setScaleX(scaleFactor);
page.setScaleY(scaleFactor);我们首先设置一个最小缩放值
float MIN_SCALE=0.75f; float scaleFactor=MIN_SCALE+(1-MIN_SCALE)*(1-Math.abs(position));这样,切换动画就设置好了,然后我们需要设置到对应的ViewPager上
很简单,只需要这样就行了
mPager.setPageTransformer(false,new MyPagerTransition());第一个参数的含义
true if the supplied PageTransformer requires page views to be drawn from last to first instead of first to last.
























 811
811

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








