前端地址 http://192.168.0.125:4021
请求后端地址的时候报
from origin 'http://192.168.0.125:4021' has been blocked by CORS policy:
Request header field userid is not allowed by Access-Control-Allow-Headers in preflight response.大概意思是请求 header里有个userid字段 后端没有设置header里允许这个字段 所以请求失败
只需要在php header头里加上 userid就可以了
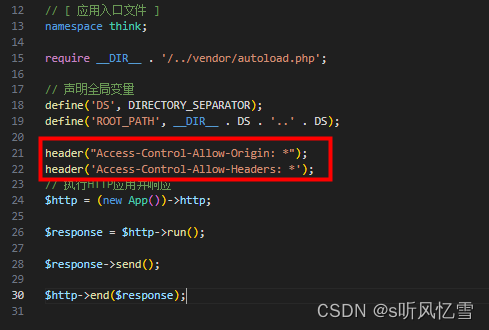
我是加载了 index.php 入口文件里
就像
header('Access-Control-Allow-Headers: usersid');如果对数据要求不严格可以使用*号代替 这样再加什么字段也不用更改了
header('Access-Control-Allow-Headers: *');改完之后我的入口文件加了两行代码 可以根据自己的需求去修改
如果有多个域名 但又不想 配置*号 可以设置个数组 然后判断当前的域名 是不是在数组里 如果在数组里 就把这个域名写到header里
// 域名跨域
header("Access-Control-Allow-Origin: *");
// header头自定义参数问题
header('Access-Control-Allow-Headers: *');
问题解决
























 1001
1001











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








