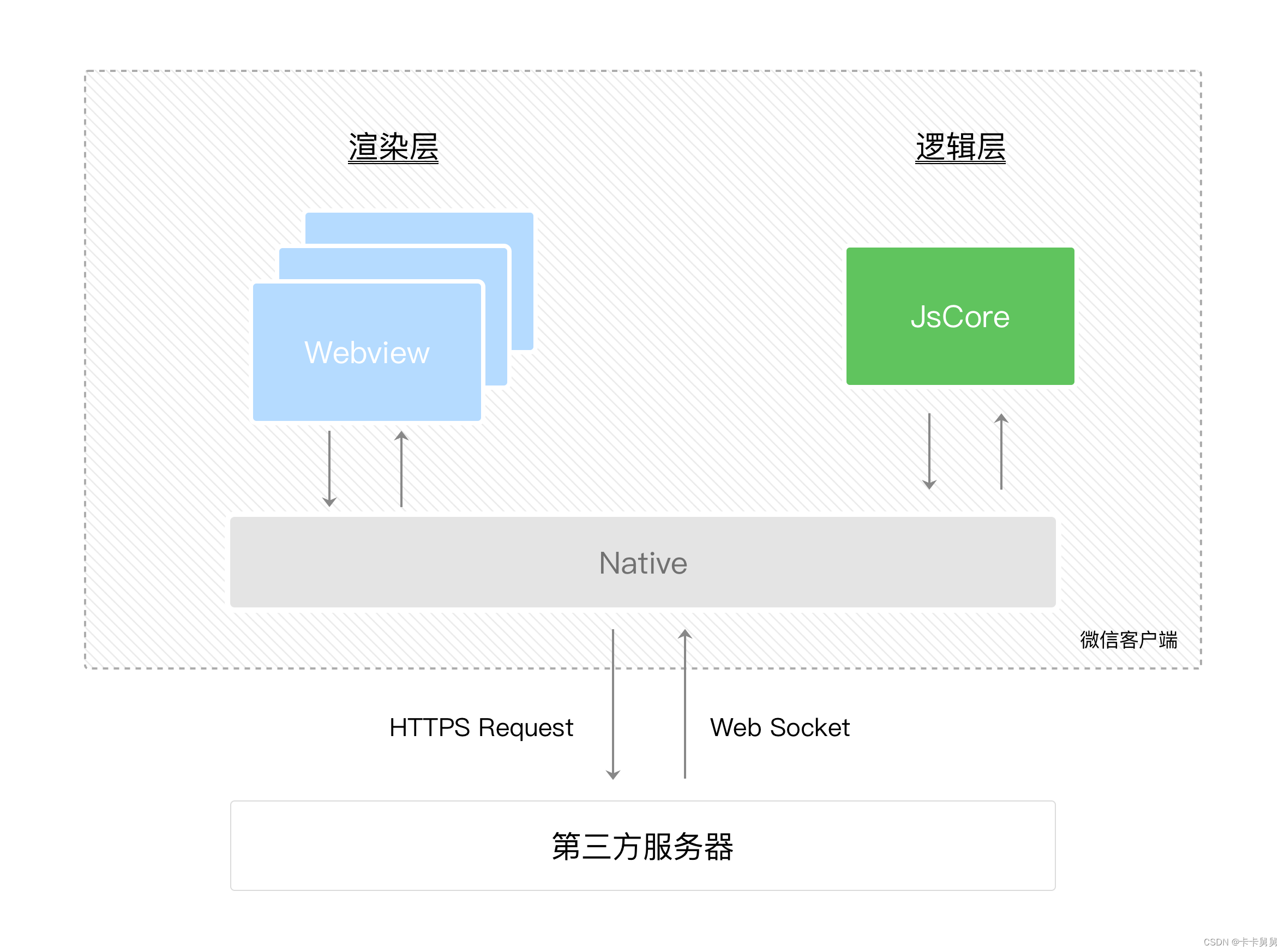
通信模型

小程序使用双线程架构,渲染层的界面使用了WebView 进行渲染(一个webview对应一个线程);逻辑层采用JsCore线程运行JS脚本。
渲染层和逻辑层通过微信底层进行通信,渲染层将事件传递给逻辑层,逻辑层将数据传递给渲染层。
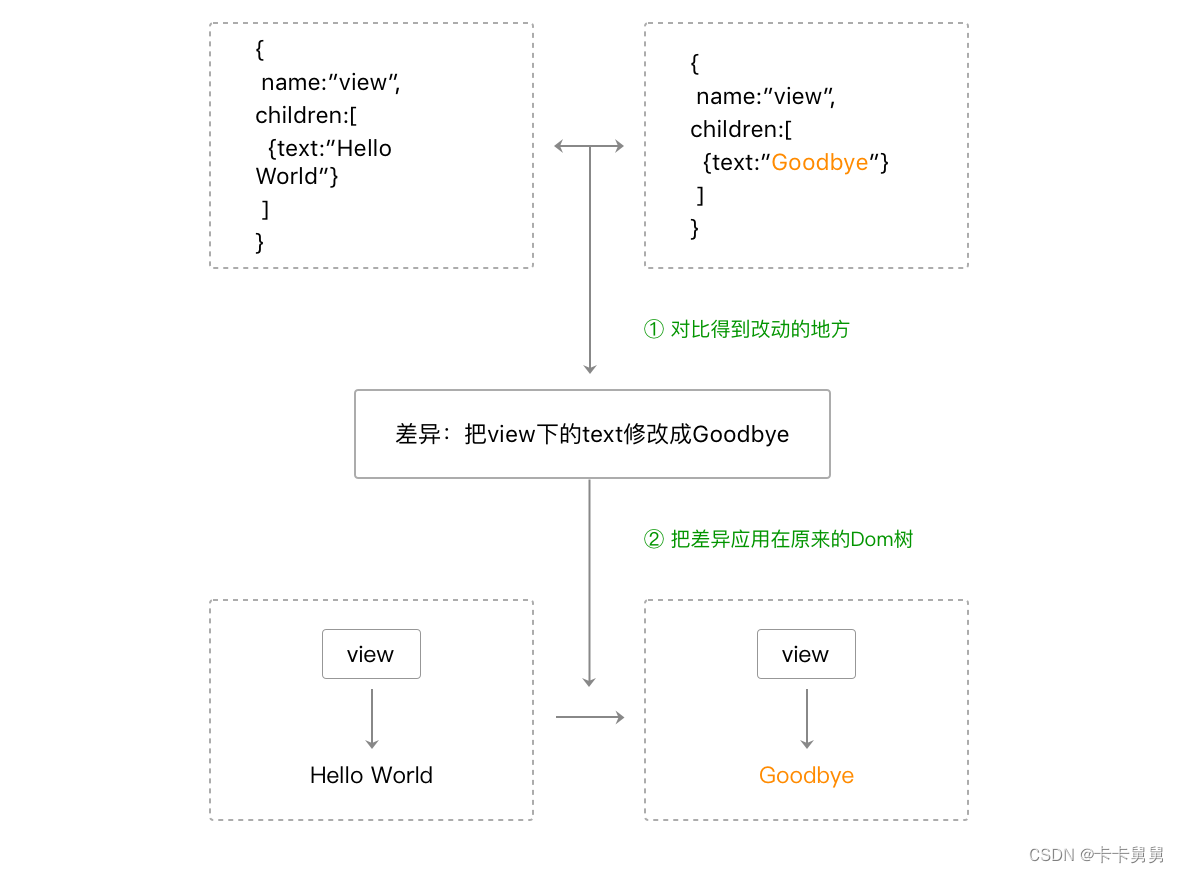
数据驱动

WXML和js逻辑代码setData设置的model值会被解析成js对象,js对象被解析成虚拟dom。

当虚拟dom发生变更,会更新变化的内容到真实的dom上。
判断json对象是否相等算法
public class JsonUtil {
public static class JsonObject { }
@Data
public static class JsonItemObject extends JsonObject {
private Map<String, Object> elements;
}
@Data
public static class JsonArrayObject extends JsonObject {
private List<Object> elements;
}
/**
* 判断两个json对象是否相等
* @param o1 json对象
* @param o2 json对象
* @return
*/
public static boolean equals(Object o1, Object o2) {
if (o1 instanceof JsonItemObject) {
for (Map.Entry<String, Object> entry : ((JsonItemObject) o1).elements.entrySet()) {
String key = entry.getKey();
Object o1ItemValue = entry.getValue();
Object o2ItemValue = entry.getValue();
if (!equals(o1ItemValue, o2ItemValue)) {
return false;
}
}
return true;
} else if (o1 instanceof JsonArrayObject) {
for (int i = 0; i < ((JsonArrayObject) o1).elements.size(); i++) {
Object o1ArrayItem = ((JsonArrayObject) o1).elements.get(i);
Object o2ArrayItem = ((JsonArrayObject) o2).elements.get(i);
if (!equals(o1ArrayItem, o2ArrayItem)) {
return false;
}
}
return true;
} else {
return Objects.equals(o1, o2);
}
}
}




















 698
698











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








