有时候一些前后端不分离的企业,后端可能会开发一些前端的功能,下面说一下,跨域遇到跨域问题时前端与后端都应该怎么做:
1、前端配合解决,

2、后台配合解决
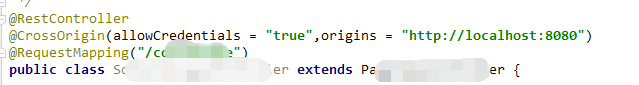
2.1)、

其中origins指的是浏览器页面当前的端口,不是指的你跨的端口,由A跨到B,此处填写的是A才可以
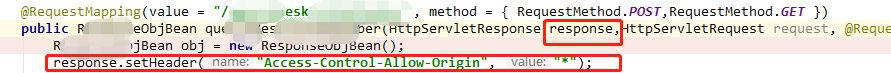
2.2)、

后端这两种方式都可以尝试。
前后端组合一定可以解决跨域问题
有时候一些前后端不分离的企业,后端可能会开发一些前端的功能,下面说一下,跨域遇到跨域问题时前端与后端都应该怎么做:
1、前端配合解决,

2、后台配合解决
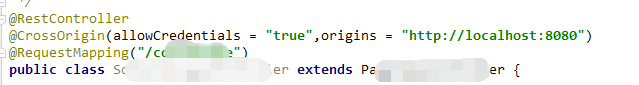
2.1)、

其中origins指的是浏览器页面当前的端口,不是指的你跨的端口,由A跨到B,此处填写的是A才可以
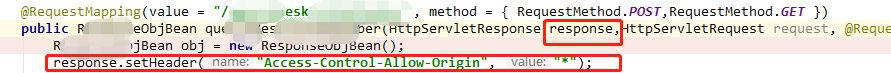
2.2)、

后端这两种方式都可以尝试。
前后端组合一定可以解决跨域问题
 2万+
2万+
 5075
5075











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


