1 正则表达式 (QRegExp类)
//常用的正则表达式内容:
[0-9] //只能输入数字0~9
[0-9]{1,10} //只能输入数字0~9(个数不超过10)
[a-z] //只能输入小写字母a~z
[A-Z] //只能输入大写字母A~Z
[A-Za-z0-9] //只能输入数字0~9和大小写字母
//常用的组合内容:
//输入只能为域名 eg: 255.255.255.1
\\b(?:(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\\.){3}(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\\b
需要了解正则表达式的用法,实现自己定义想要的表达式可以看我下一篇博客
效果实现
举个栗子:
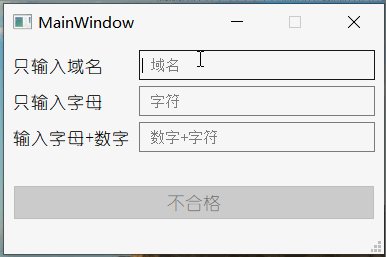
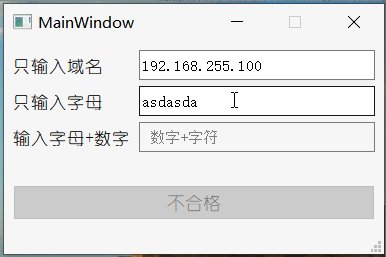
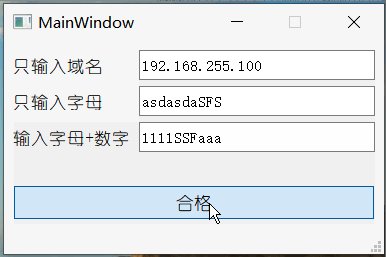
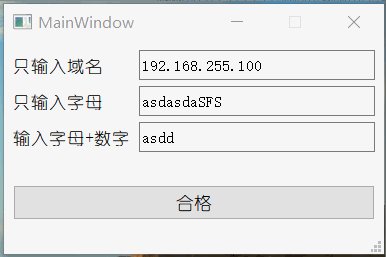
----第一行:只能输入域名(0~255 . 0~255 . 0~255 . 0~255)
----第二行:只能输入大小写字母
----第三行:只能输入大小写字母和数字

核心代码
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QRegExpValidator>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->pushButton->setEnabled(false);
ui->pushButton->setText(QString::fromLocal8Bit("不合格"));
ui->lineEdit1->setPlaceholderText(QString::fromLocal8Bit(" 域名"));
ui->lineEdit2->setPlaceholderText(QString::fromLocal8Bit(" 字符"));
ui->lineEdit3->setPlaceholderText(QString::fromLocal8Bit(" 数字+字符"));
//regExp1:只能输入域名 regExp2:只能输入10个字母 regExp3:只能输入数字+字符
QRegExp regExp1("\\b(?:(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\\.)"
"{3}(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\\b");
QRegExp regExp2("[A-Za-z]{1,10}");
QRegExp regExp3("[A-Za-z0-9]{1,10}");
//第一行
ui->lineEdit1->setValidator(new QRegExpValidator(regExp1, this));
//第二行
ui->lineEdit2->setValidator(new QRegExpValidator(regExp2, this));
//第三行
ui->lineEdit3->setValidator(new QRegExpValidator(regExp3, this));
//编辑内容时会实时影响按钮状态
connect(ui->lineEdit1,&QLineEdit::textEdited,this,&MainWindow::lineEditOk);
connect(ui->lineEdit2,&QLineEdit::textEdited,this,&MainWindow::lineEditOk);
connect(ui->lineEdit3,&QLineEdit::textEdited,this,&MainWindow::lineEditOk);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::lineEditOk()
{
if(ui->lineEdit1->hasAcceptableInput()&&ui->lineEdit2->
hasAcceptableInput()&&ui->lineEdit3->hasAcceptableInput())
{
ui->pushButton->setEnabled(true);
ui->pushButton->setText(QString::fromLocal8Bit("合格"));
}
else
{
ui->pushButton->setEnabled(false);
ui->pushButton->setText(QString::fromLocal8Bit("不合格"));
}
}






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










