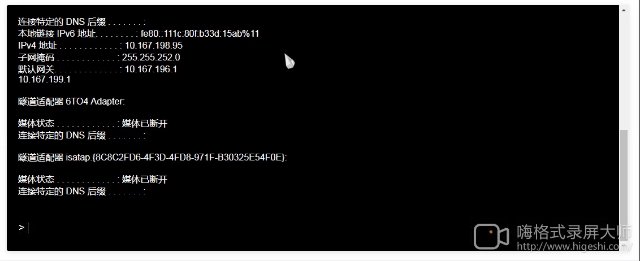
效果如下:

首先用一个div作为dos命令窗口并且放入element的卡片中,然后在div中写入ul序列以及input输入框(可自己进行优化)
<el-card id="card" class="box-card" style="background:black;color:white;max-height:27.2em;overflow:auto" @click="autoFocus()">
<div id="text" style="background:black;color:white;" @click="autoFocus()">
<ul id="ul">
<li v-for="(i,b) in total" :key="b">{
{
i}}<br/></li>
</ul>
<el-input
v-loading= "loading"
type="text"
id="in"
class="input_text"
v-model="command"
resize="none"
@keyup.enter.native="enter()"
autofocus="autofocus">
<span slot="prepend" style="font-size:18px">></span>
</el-input>
</div>
</el-card>
dos命令的运行需要通过后台接口进行收发,也可以自己用node.js来进行处理,附上node.js调用dos运行的方法,可用http创建一个接口进行收发
node.js:
var exec = require('child_process').exec;
var cmdStr = 'ipconfig';
exec(cmdStr, function(err,stdout,stderr){
if(err) {
console.log('error:'+stderr);
} else {
console.log(stdout);
}
});
以下是全部代码:
<template>
<el-card id="card" class="box-card" style="background:black;color:white;max-height:27.2em;overflow:auto" @click="autoFocus()">
<div id=







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1686
1686











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








