1. 新建项目选择小程序项目,
2. 选择代码存放的硬盘路径,
3. 填入刚刚申请到的小程序的 AppID,
4. 给你的项目起一个好听的名字,
5. 勾选 "创建 QuickStart 项目" (注意: 你要选择一个空的目录才会有这个选项),
6. 点击确定,你就得到了你的第一个小程序了,点击顶部菜单编译就可以在 IDE 预览你的第一个小程序。
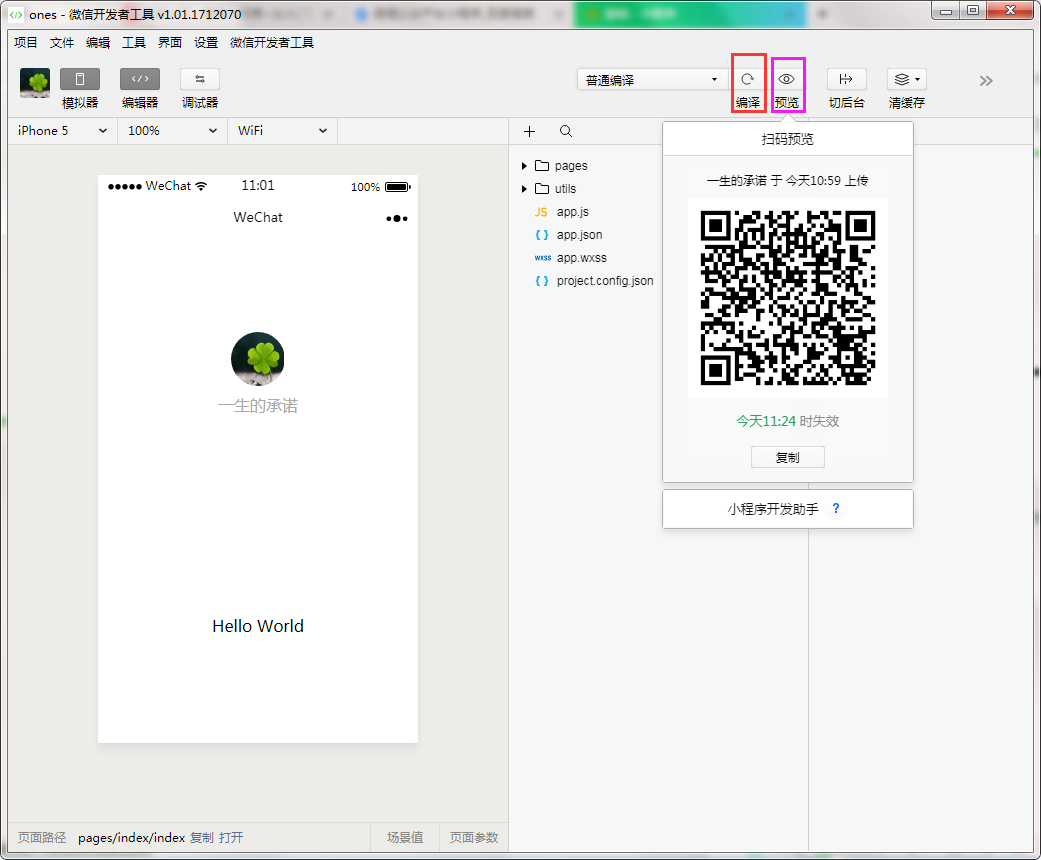
编译预览
1. 点击工具上的编译按钮,可以在工具的左侧模拟器界面看到这个小程序的表现
2. 也可以点击预览按钮,通过微信的扫一扫在手机上体验你的第一个小程序。
至此,已经成功创建了第一个小程序,并且在微信客户端上体验到它流畅的表现。
小程序的代码构成。
代码构成
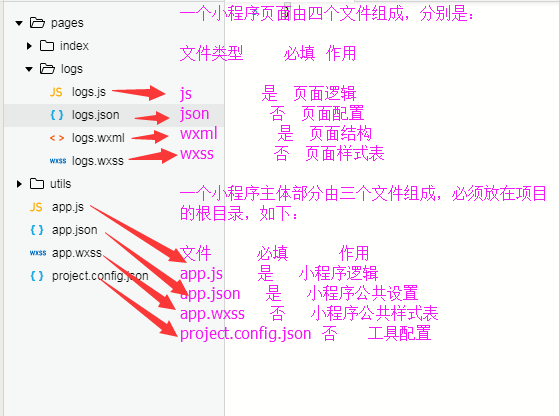
我们可以留意到这个项目里边生成了不同类型的文件:
1. json 后缀的 JSON 配置文件
2. wxml 后缀的 WXML 模板文件
3. wxss 后缀的 WXSS 样式文件
4. js 后缀的 JS 脚本逻辑文件
1. 小程序配置 app.json 配置项细节可以参考文档 小程序的配置 app.json :
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html
2. 工具配置 project.config.json 可以参考文档 开发者工具的配置:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/edit.html
3. 页面配置 page.json 配置项细节可以参考文档 小程序的配置 page.json:
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html
4. WXML 模板 WXML 用的标签是 view, button, text 等等:
<1、更多的组件讲述参考下个章节 小程序的能力
https://mp.weixin.qq.com/debug/wxadoc/dev/component/?t=20171227
<2、if/else, for等控制能力,这些控制能力都用wx:开头,文档可以参考 WXML:
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/
5. WXSS 样式文档可以参考 WXSS
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxss.html
6. JS 交互逻辑
<1、事件,可以参考文档 WXML - 事件:
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
<2、 API,可以参考文档 小程序的API :
https://mp.weixin.qq.com/debug/wxadoc/dev/api/
























 8140
8140

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








