这期我们将小程序组件中的movable-area和movable-view
从这几个单词的含义中我们也能大概了解到这两个组件的大概含义——可移动区域、可移动视图(元素)
movable-area组件的作用是定义一个区域。在这个区域内的movable-view的组件可以被用户自由的移动。想横着动就横着动,想纵着动就纵着动。想不动,,,那就别用它啦。
ok,为了直观一点,上代码!
wxml
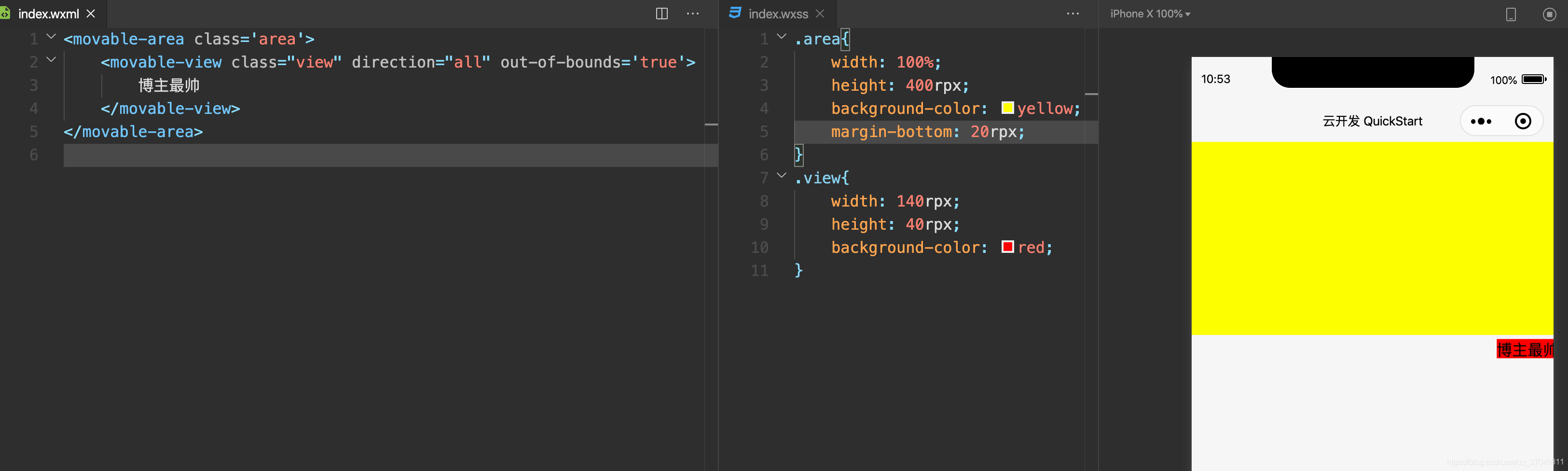
<movable-area class='area'>
<movable-view class="view">
博主最帅
</movable-view>
</movable-area>
wxss
.area{
width: 100%;
height: 400rpx;
background-color: yellow;
}
.view{
width: 140rpx;
height: 40rpx;
background-color: red;
}
效果图

样式大概就是这个样子啦!但是,,,你们不用尝试了,我帮你们试过了!不好使,不能移动。
原因是我们还没有设置一些让他移动的属性。movable-area这个组件基本没啥属性,主要的属性都在movable-view上。
direction:它的作用在于定义movable-view在movable-area内的移动方向
可选的属性值有四个:all:横向纵向都可以移动;vertical:只允许纵向移动;horizontal:只允许横向移动;none:不允许移动;
上图:

inertia:是否带有惯性。这个东西说的是被移动的子元素在你鼠标移开后会不会继续移动一段距离。很好理解。属性值不多,只有两个,true&false;
out-of-bounds:子元素是否能移出父元素,属性值同样是true&false;上图!

还好,帅这个字还是依稀可见的。
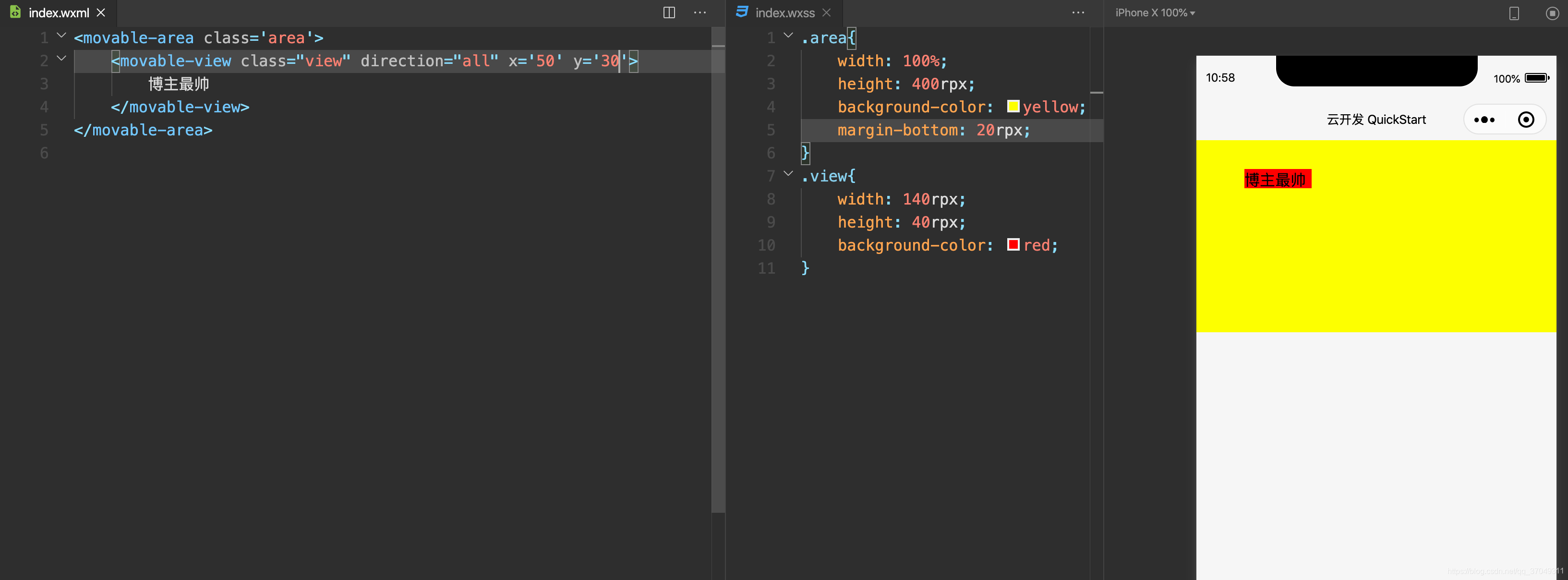
x&y:别误会,这个东西是两个属性,不过功能一毛一样所以就拿出来一起讲了。
x:是指movable-view在movable-area内的x轴偏移量。说白了,就是坐标。y是y轴的~。
比如:上图!

当然这个东西不是钉死的,写完xy之后还是可以继续移动view的。

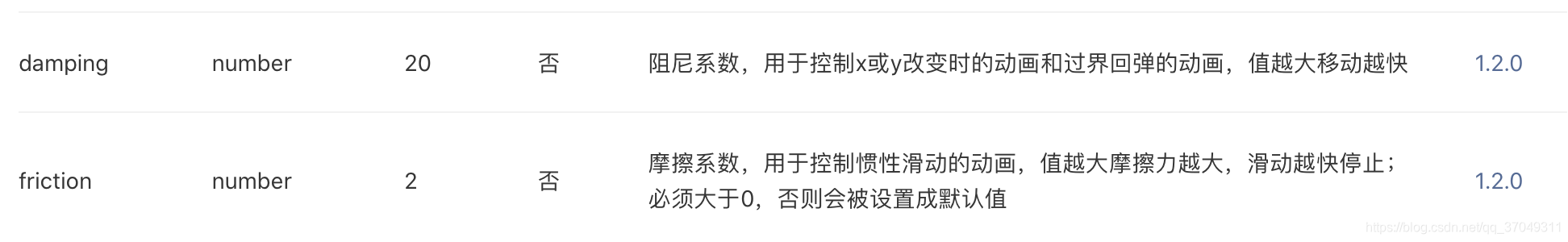
这两个东西就比较无聊了,同学们可以自己去试一试。
我更好奇的是这个东西:
好奇的点在于禁用是指对什么,是指不能触发事件还是不能移动呢?let me see see!

结果显示,事件该怎么触发就怎么触发。但是不会被移动了,那么?你给direction的意义在哪?emmmm,仔细想想,差别还是有的。
好吧,还是有挺多好玩的地方的,比如,子元素可以被放大!
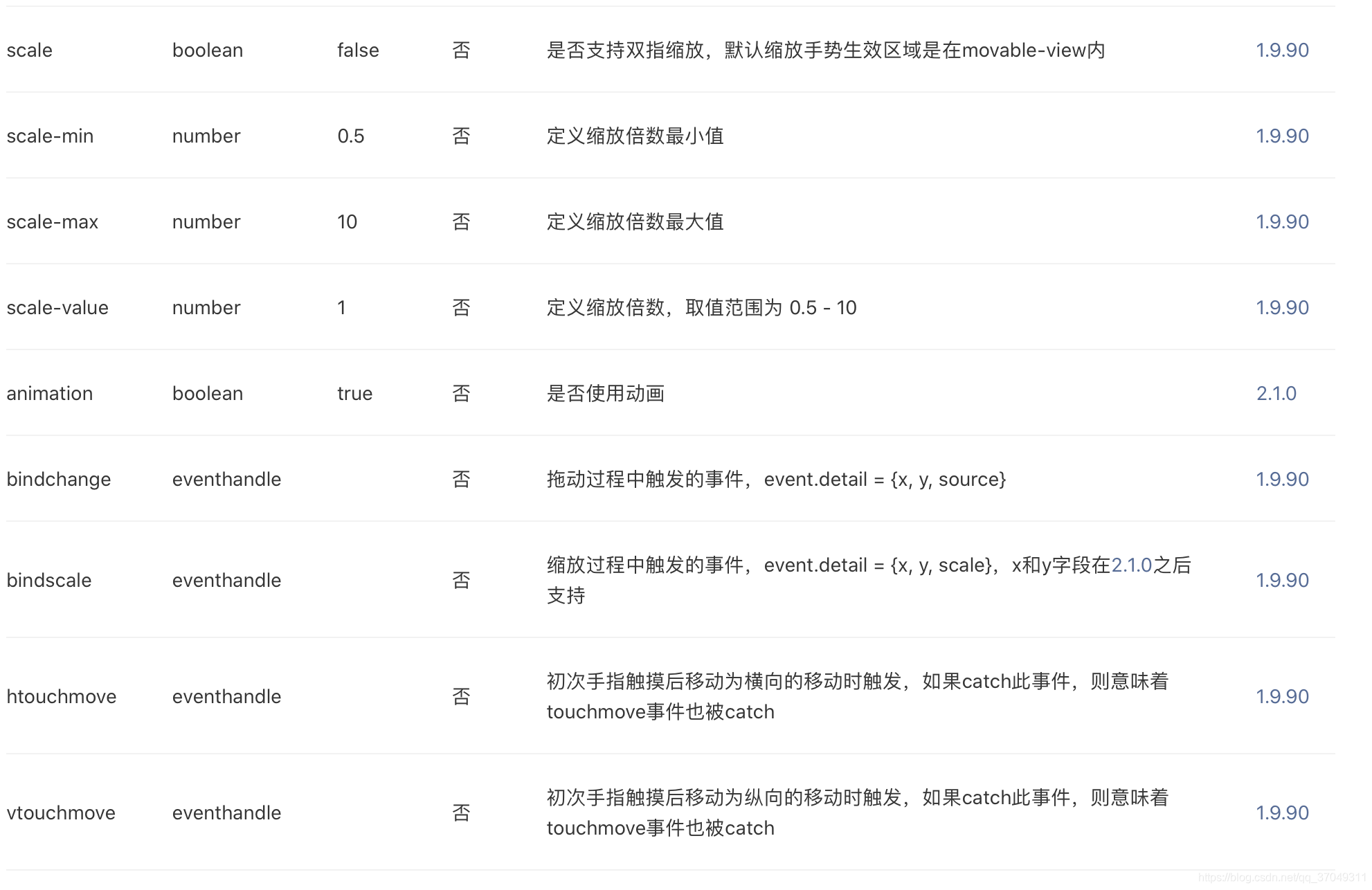
scale:就是这个东西,你要是给他个true,我们就能双指放大子元素啦。

哇,真喜欢这个效果!实话可以被放的很大,被大家看见!哦吼吼~ ps:电脑上的模拟器的这个效果我就暂时用不了了。
还可以定义最大放大倍数,最小缩小倍数。在缩放过程中还会触发事件。当然在移动过程中同样会触发事件。一个个去测试好无聊的,传送门。你们可以自己去看看,当然,不想去的,下面有相关介绍的截图:

ps:有一些值得注意的地方,就是,使用这两个组件的时候,
第一,movable-view一定要是movable-area的子组件,额,应该说是子元素。都差不多啦。总之是子元素,不是后代元素。区别在于movable-view的父组件一定要是movable-area,不能隔代。
第二,无论是父组件还是子组件,都要自行设置宽高。不然,,,默认会给你10像素。
第三,movable-view默认不在文档流中,这个。。。新入坑的小伙伴暂时不用了解,有基础的同学,emmm我是这么理解的,movable-area设置的定位方式是相对定位,movable-view设置的定位方式是绝对定位。
这两个组件内容大概就这么多,那么。。。再见!额,是下一期再见!






















 736
736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








