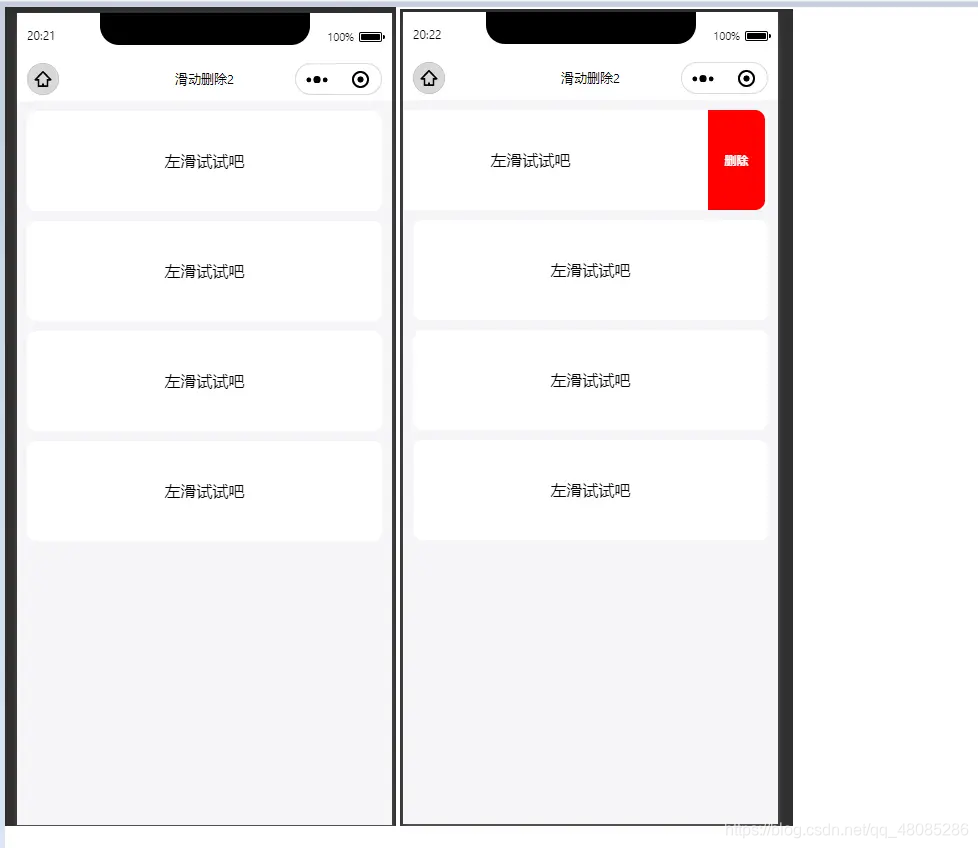
1.实现效果

2.实现原理
微信小程序自带组件movable-view,此节点为movable-area子节点,必须包裹在movable-area中,不设置宽高时候 默认为10rpx。


3.部分代码
<view class="top" wx:for="{{cardList}}">
<movable-area>
<movable-view out-of-bounds="true" direction="horizontal" x="{{item.xmove}}" inertia="true"
data-index="{{index}}" bindtouchstart="handleTouchStart" bindtouchend="handleTouchEnd"bindchange="handleMovableChange">
<view>{{item.name}}</view>
</movable-view>
</movable-area>
<view class="movable_delete_btn flex a_c j_c" data-id="{{item.id}}" bindtap="handleDelete">删除</view>
</view>
/* pages/touchMove2/index.wxss */
page{
background: #F5F5F8;
}
.top{
margin: 20rpx;
width: 710rpx;
height: 200rpx;
background: #FFFFFF;
border-radius: 20rpx;
line-height:200rpx;
text-align:center;
display: flex;
}
movable-view{
width: 710rpx;
height: 200rpx;
background: #FFFFFF;
border-radius: 20rpx;
line-height:200rpx;
text-align:center;
}
movable-area{
height: 200rpx;
background: #FFFFFF;
border-radius: 20rpx;
line-height:200rpx;
text-align:center;
width: calc(710rpx - 120rpx);
}
.movable_delete_btn {
justify-content: center;
width: 115rpx;
font-size: 24rpx;
font-weight: 600;
color: #FFFFFF;
background: red;
border-top-right-radius: 20rpx;
border-bottom-right-radius: 20rpx;
}
// pages/touchMove2/index.js
Page({
/**
* 页面的初始数据
*/
data: {
cardList:[
{
id:'1',
name:'左滑试试吧',
xmove:0,
},
{
id:'2',
name:'左滑试试吧',
xmove:0,
},
{
id:'3',
name:'左滑试试吧',
xmove:0,
},
{
id:'4',
name:'左滑试试吧',
xmove:0,
},
]
},
/**
* 处理touchstart事件
*/
handleTouchStart(e) {
this.startX = e.touches[0].pageX
},
/**
* 处理touchend事件
*/
handleTouchEnd(e) {
if (e.changedTouches[0].pageX < this.startX && e.changedTouches[0].pageX - this.startX <= -30) {
this.showDeleteButton(e)
} else if (e.changedTouches[0].pageX > this.startX && e.changedTouches[0].pageX - this.startX < 30) {
this.showDeleteButton(e)
} else {
this.hideDeleteButton(e)
}
},
/**
* 显示删除按钮
*/
showDeleteButton: function (e) {
let index = e.currentTarget.dataset.index;
this.setXmove(index, -65);
},
/**
* 隐藏删除按钮
*/
hideDeleteButton: function (e) {
let index = e.currentTarget.dataset.index;
this.setXmove(index, 0);
},
/**
* 设置movable-view位移
*/
setXmove: function (index, xmove) {
let {cardList} = this.data;
cardList[index].xmove = xmove;
this.setData({
cardList: cardList
})
console.log(this.data.cardList)
},
/**
* 处理movable-view移动事件
*/
handleMovableChange: function (e) {
if (e.detail.source === 'friction') {
if (e.detail.x < -30) {
this.showDeleteButton(e)
} else {
this.hideDeleteButton(e)
}
} else if (e.detail.source === 'out-of-bounds' && e.detail.x === 0) {
this.hideDeleteButton(e)
}
},
onLoad: function (options) {
},
onShow: function () {
},
handleDelete(e) {
let {id} = e.currentTarget.dataset;
this.itemDel(id)
},
itemDel(id){
this.data.cardList.forEach((item,index)=>{
if(item.id==id){
this.data.cardList.splice(index,1)
}
this.setData({
cardList:this.data.cardList
})
wx.showToast({
title: '删除成功',
icon:'success'
})
})
}
})

























 799
799











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








