通过github简历自己的网站
简述:github允许在网站上托管自己的项目,并且根目录下有index.html文件,那就可以设置成为一个静态网站。静态网站
静态网站
Let’s do it
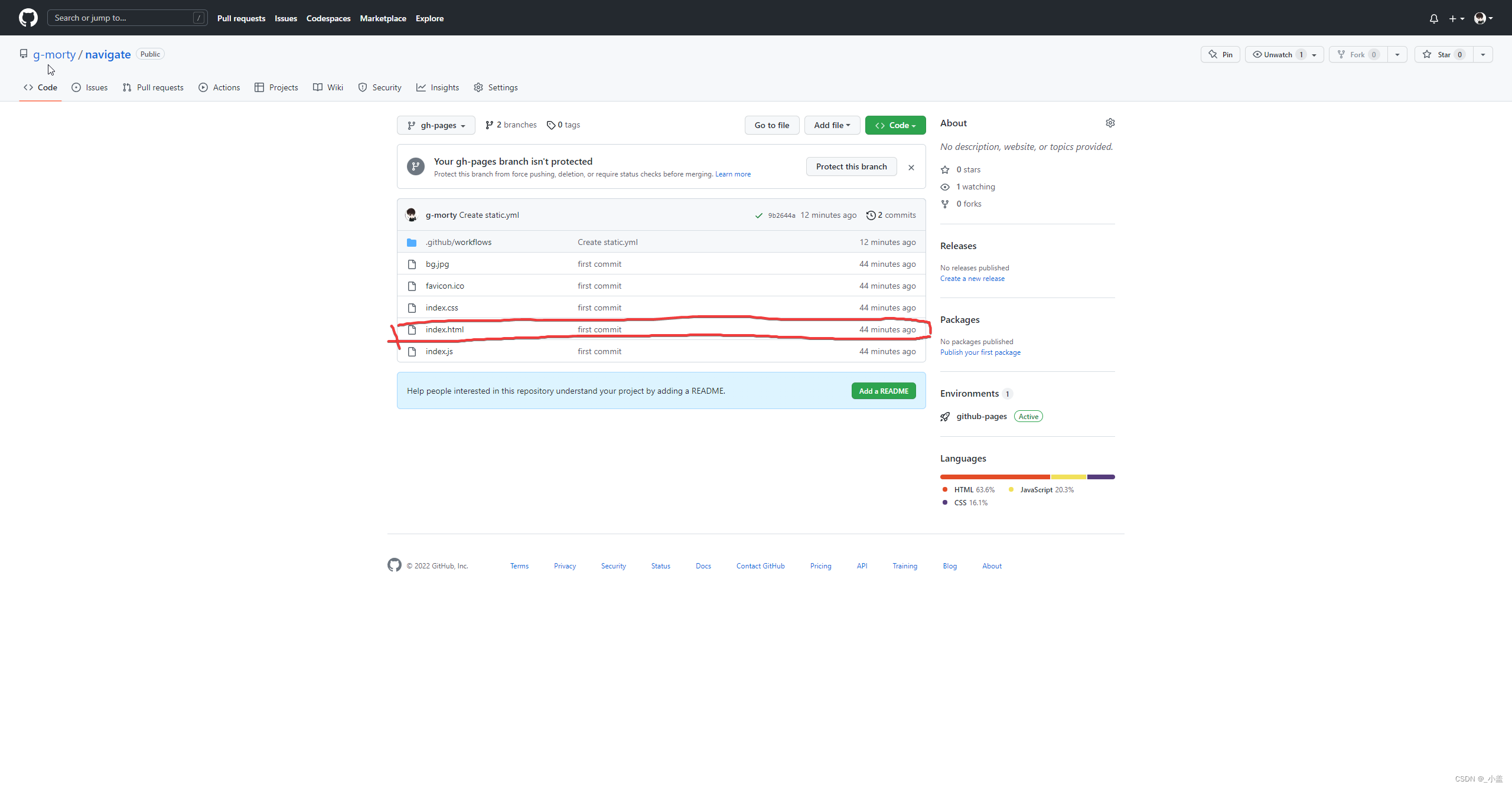
1、首先你建立一个项目,根目录下有个index.html文件,如下

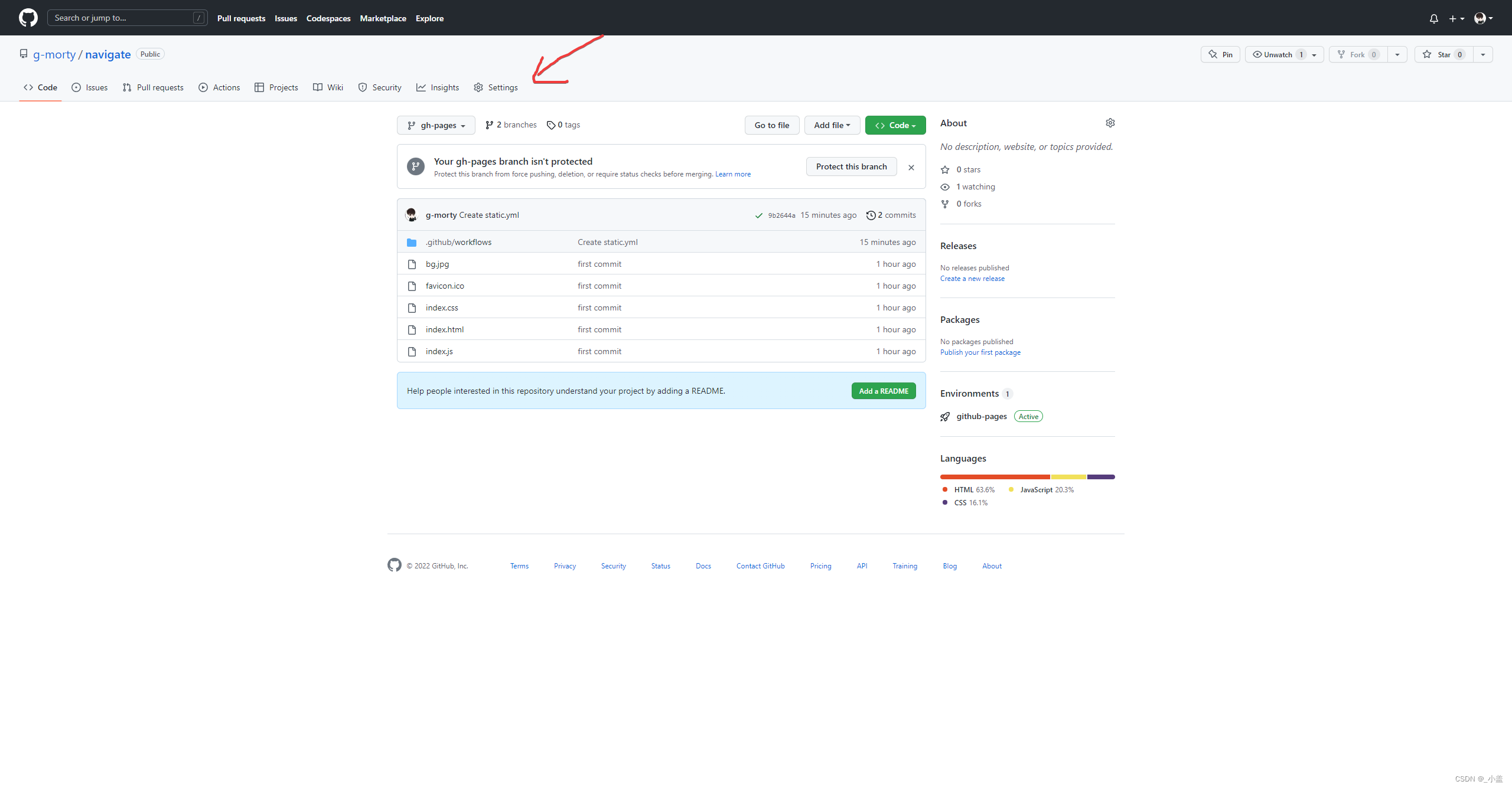
2、点击设置(settings)

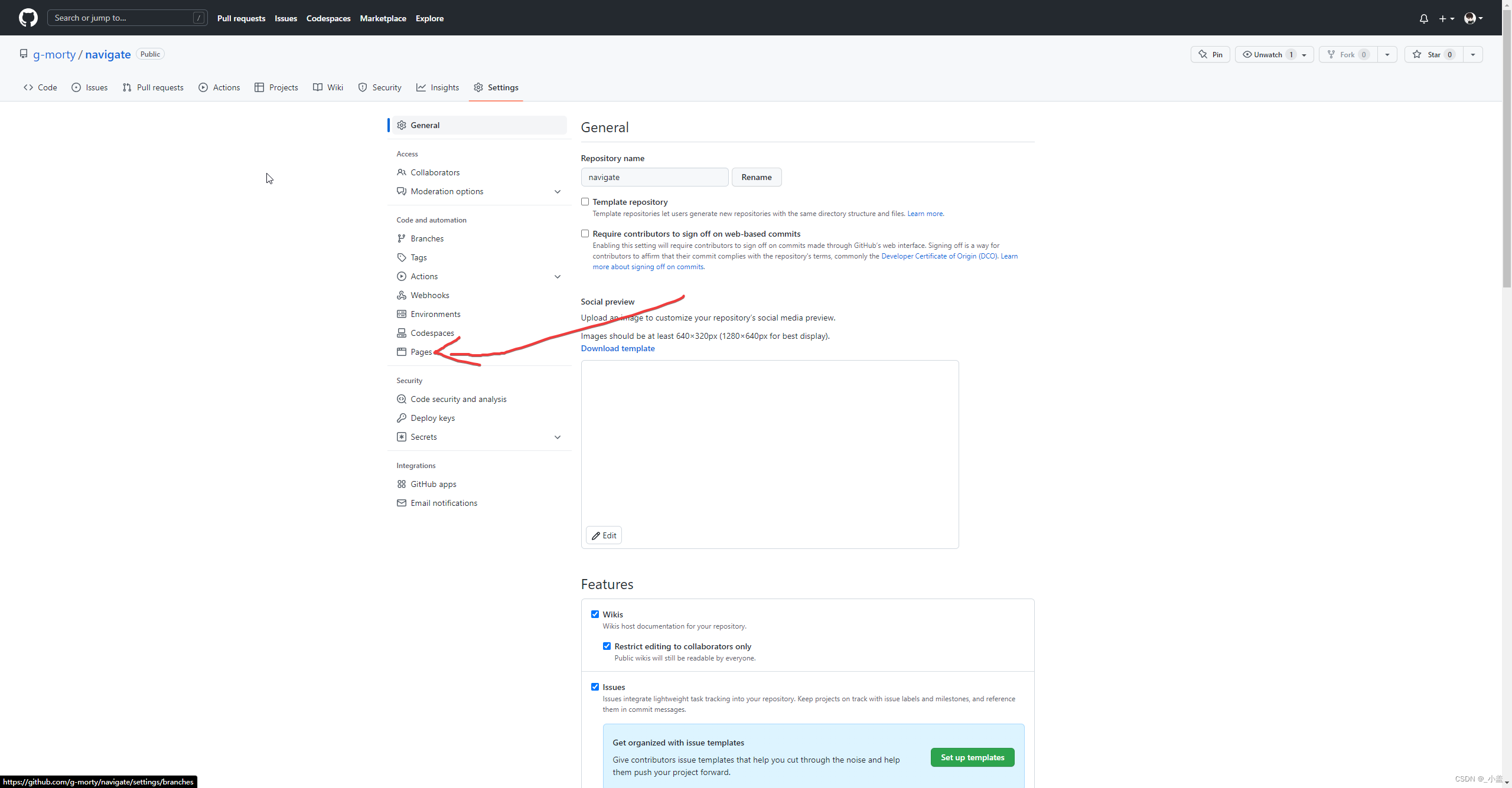
3、点击pages

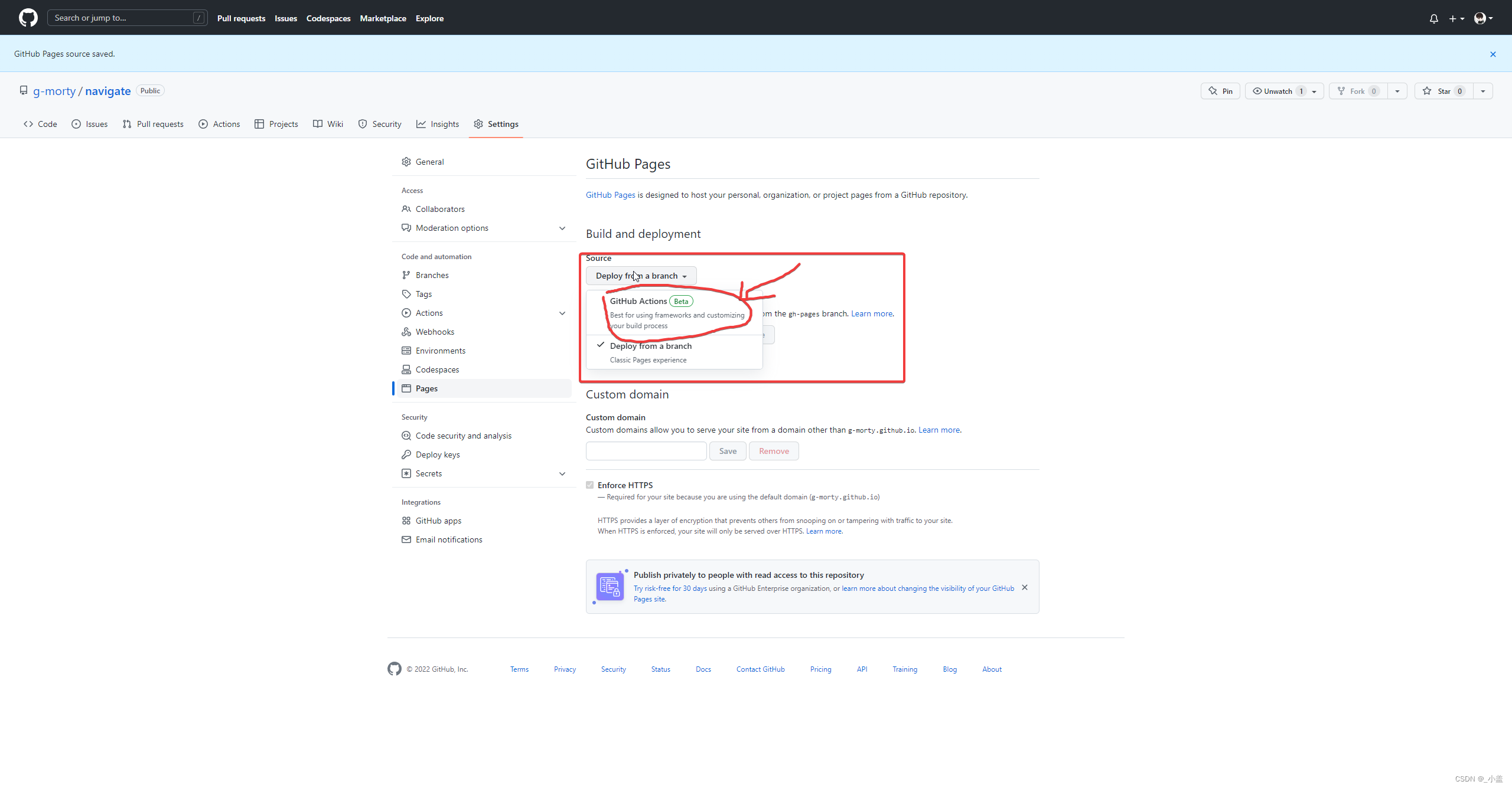
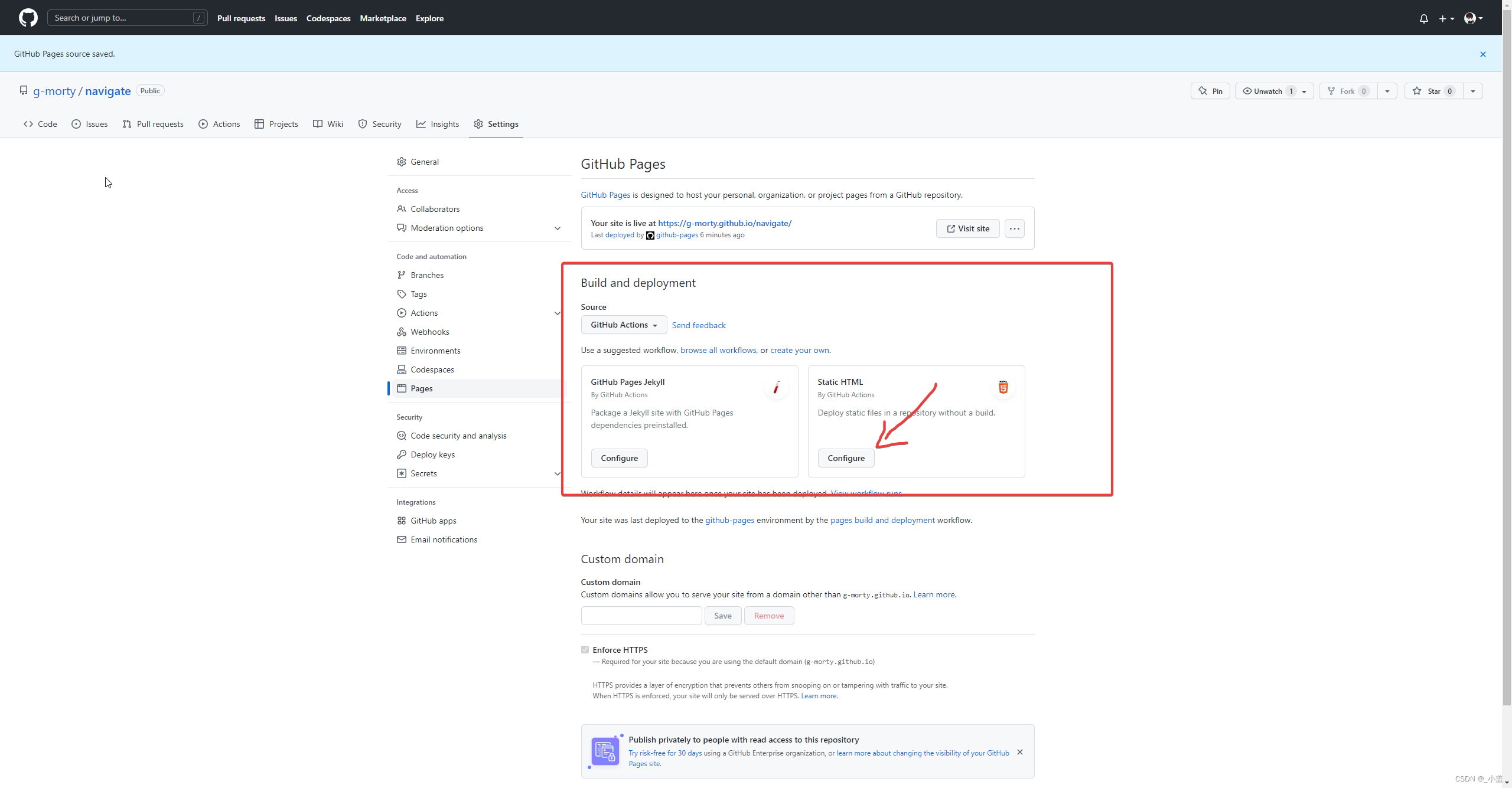
4、接下来会进入下面这个页面。点击deploy from a
branch。意思是从一个分支上部署网站。目前github提供两种部署方式。我喜欢第一种,方便,如果你选择第二种,github也会在下面给你如何配置的文档,读一读配置也不难,我就不演示那种了。

5、等待一下下,然后会弹出两个选项框。这俩是创建网站的两种方式。第一种是配置了Jekyll(我不确定是啥)。第二种就是纯静态网站了。大多数人比较熟,我就用这个了。

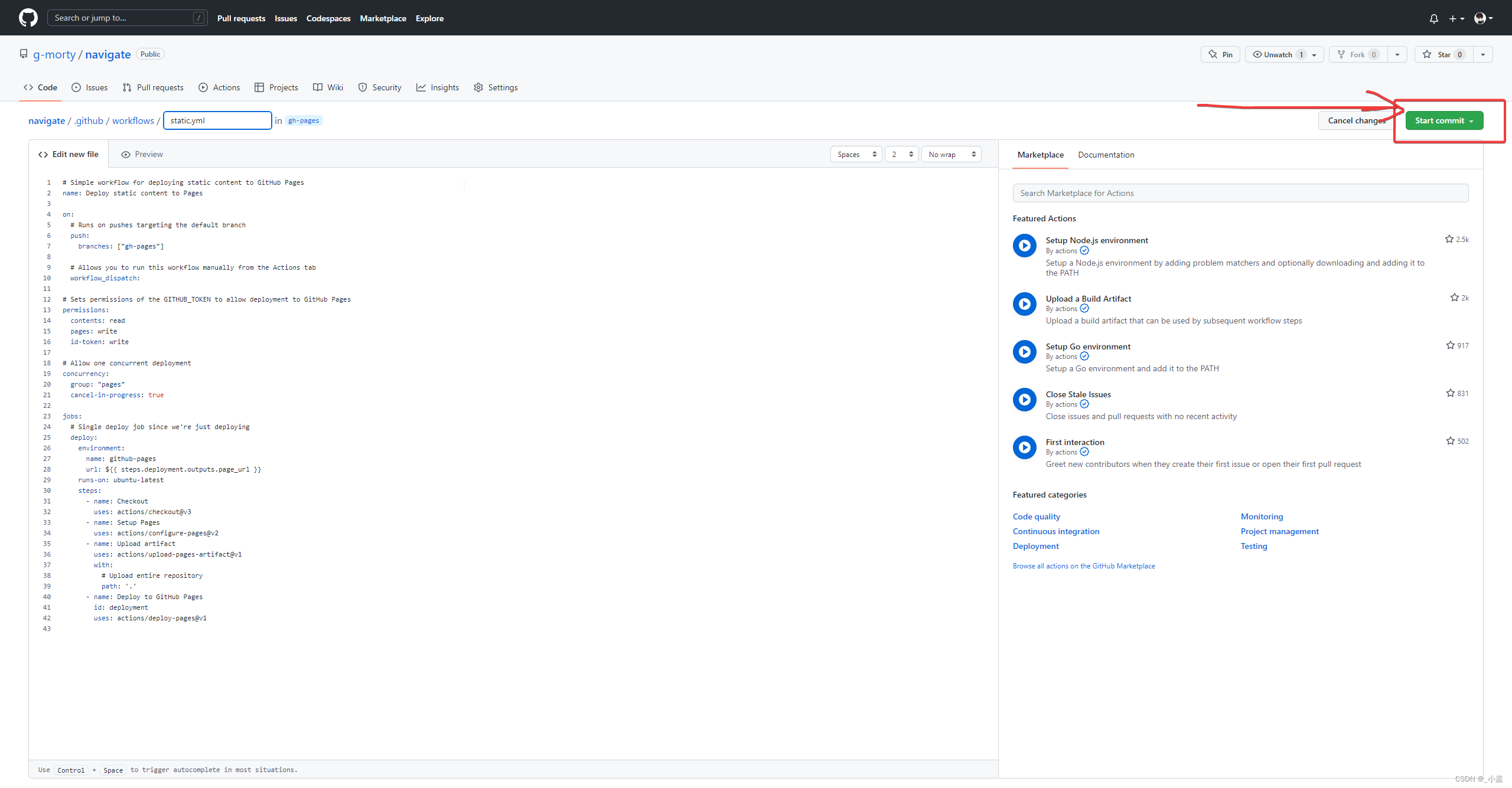
6、然后到这个页面,不用思考,无脑点这个start commit按钮。

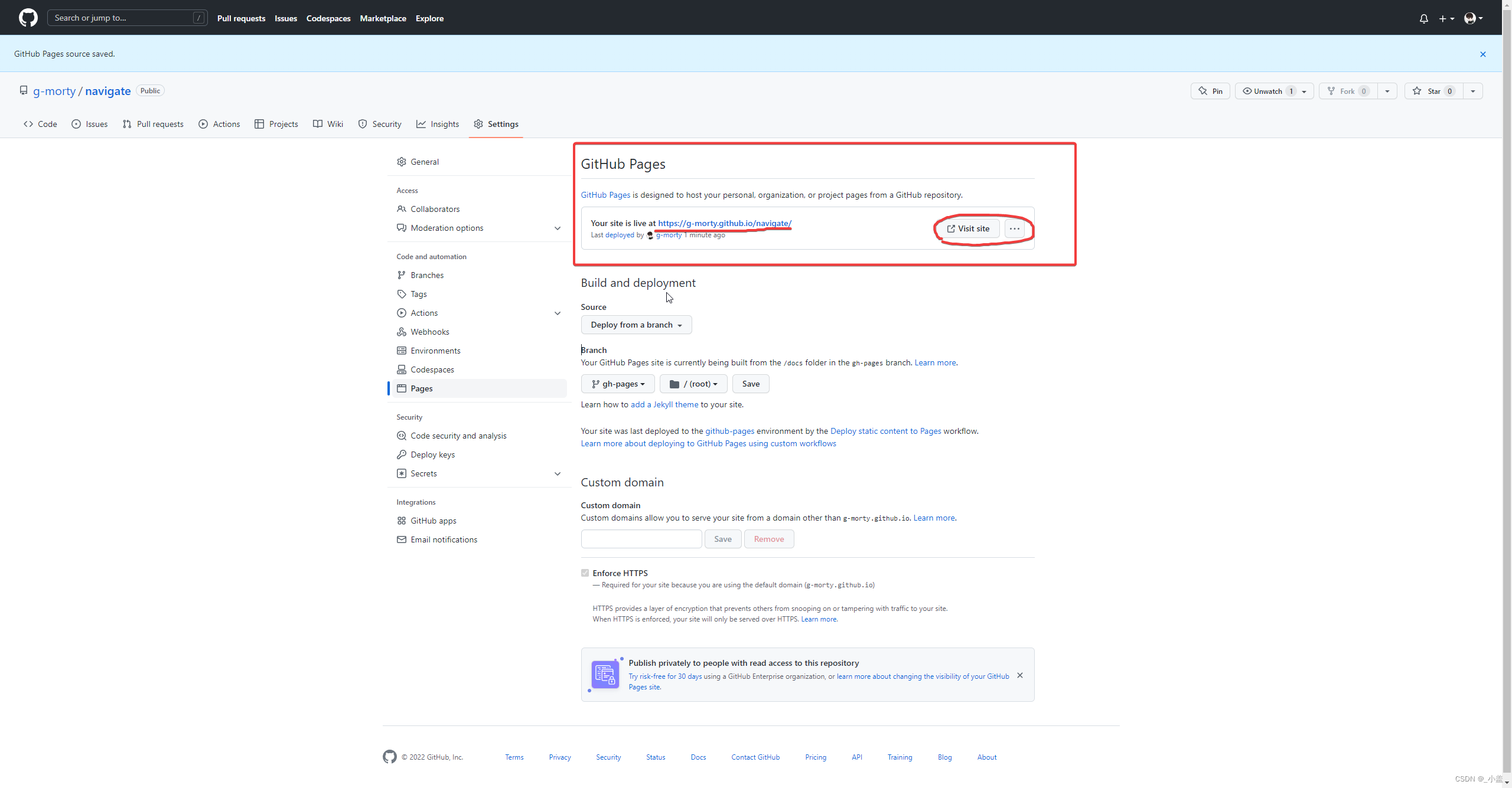
7、然后看到这个页面就成功了,点击地址或者按钮都能进入网站。

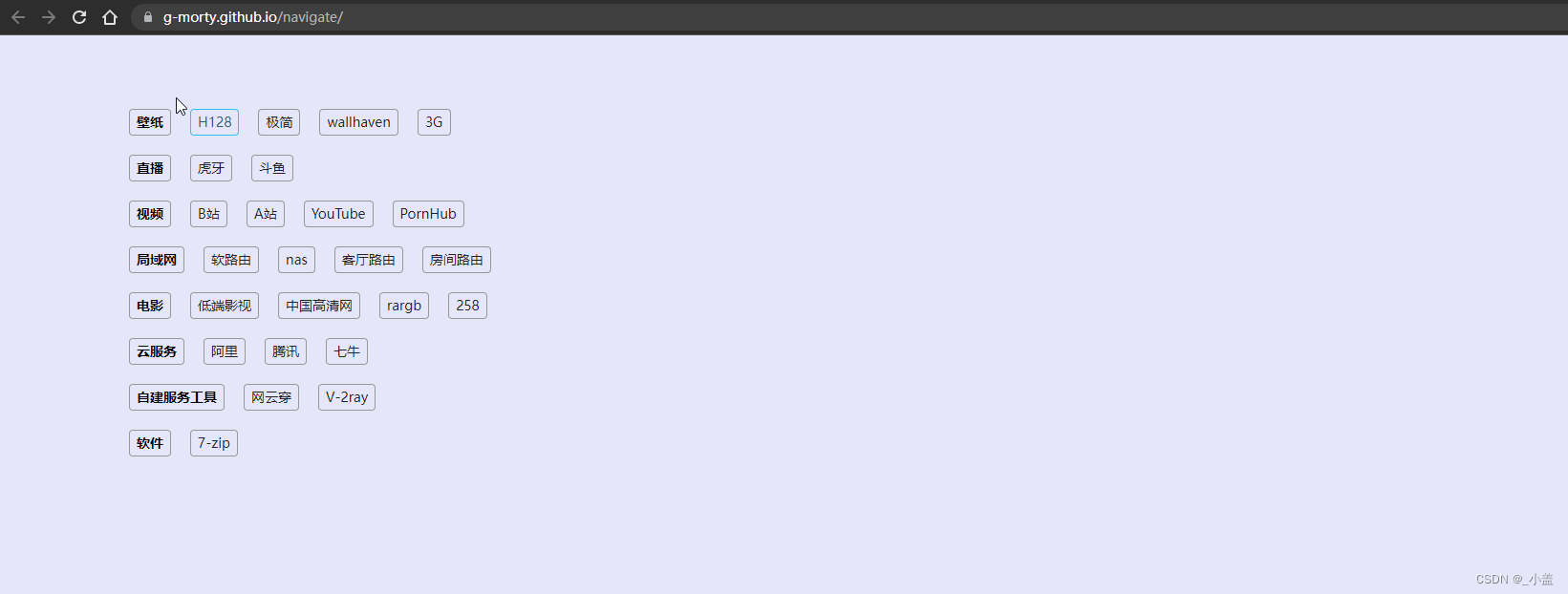
就像这样

8、注意上面的网址。是你github的用户名+github.io+项目名。但是这个网址还能更短。方法就是项目名本身就是github的用户名+github.io
如果没有理解,直接看图。

看上面我的项目名称:用户名+github.io
怎么样网址是不是少了一个项目名。然后就可以愉快的访问自己的网站了。目前我在网站上放了一些我常用的网址链接。有啥好的链接,欢迎分享。

网址 https://g-morty.github.io/
github page说明:https://docs.github.com/cn/pages






















 240
240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








