geometryEngine是一个客户端图形引擎,里面有很多实用的方法,包括intersect(geometry, intersector)、planarArea(geometry, unit)计算相交图形以及计算面积等功能。
我们先从官网中看一下这两个方法:

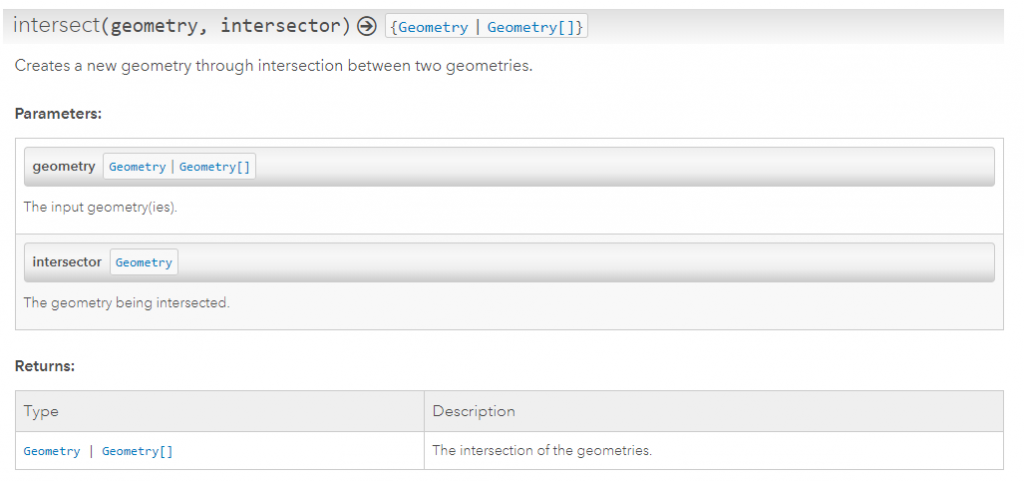
通过两个几何之间的交集创建新的几何
参数构成:
Parameters:输入几何体,被相交的几何体
两个参数都是Geometry,并且都是必选参数 ,返回的是一个Geometry

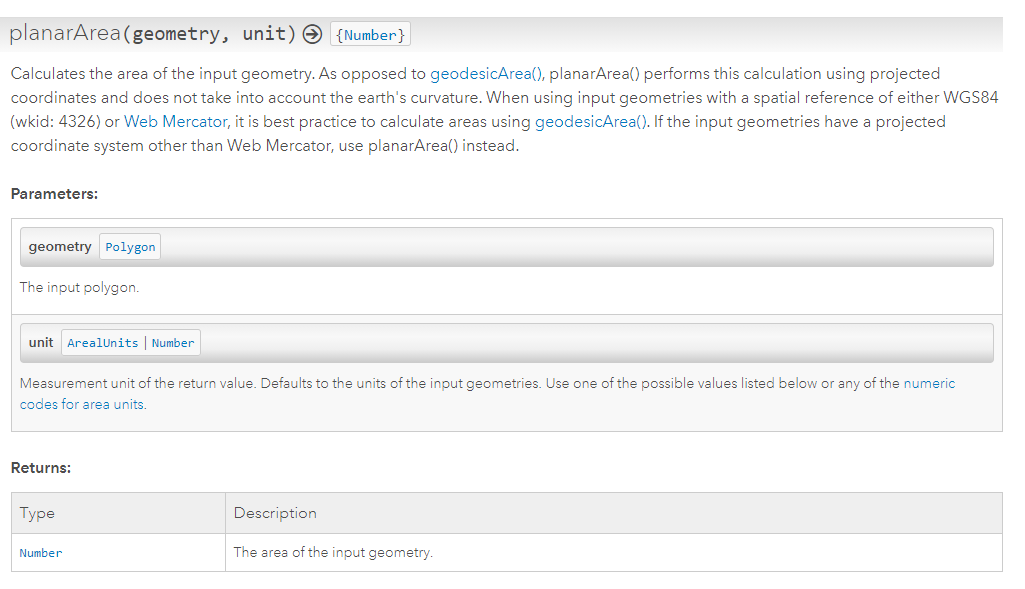
第一个参数是一个Geometry,第二个参数是一个String/Number的unit单位,两个都是必选参数 ,返回的是一个Number类型
使用起来只需要像寻常方法一样就可以,非常方便
计算出相交图形
var intergeo = geometryEngine.intersect(geometry, geometry)
var area = Number(geometryEngine.planarArea(intergeo, "square-meters").toFixed(3))附上完整代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" />
<title>Simple Map</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.25/esri/css/esri.css">
<style>
html, body, #map {
height: 100%;
margin: 0;
padding: 0;
}
input{
position:absolute;
top:20px;
z-index:999;
height:30px;
width:80px;
cursor:pointer
}
#drawbtn {
left:60px;
}
#stopbtn {
left:150px;
}
</style>
<script src="https://js.arcgis.com/3.25/"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
var map;
var geo;
require(["esri/map", "esri/layers/ArcGISDynamicMapServiceLayer",
"esri/toolbars/draw",
"esri/tasks/IdentifyTask",
"esri/tasks/IdentifyParameters",
"esri/geometry/geometryEngine",
"dojo/domReady!"], function (Map, ArcGISDynamicMapServiceLayer, Draw, IdentifyTask, IdentifyParameters, geometryEngine) {
map = new Map("map", {
basemap: "osm",
center: [118.8, 32],
zoom: 8
});
var layer = new ArcGISDynamicMapServiceLayer("http://localhost:6080/arcgis/rest/services/test/MyNewService/MyServer");
map.addLayer(layer);
var toolbar = new Draw(map);
//画图开启
$("#drawbtn").click(function () {
toolbar.activate(Draw.EXTENT);
});
//画图关闭
$("#stopbtn").click(function () {
toolbar.deactivate();
})
//关闭后调用的方法
toolbar.on("draw-complete", drawGeo);
//将画的geometry传入IdentifyTask空间查询中
function drawGeo(evt) {
geo = evt.geometry;
identifyQuery(geo);
}
function identifyQuery(geometry) {
var identify = new IdentifyTask("http://localhost:6080/arcgis/rest/services/test/MyNewService/MyServer");
var params = new IdentifyParameters();//查询参数
params.geometry = geometry;
params.returnGeometry = true;//记住一定要true,否则不会返回查询出的geometry
params.layerIds = [0];
params.mapExtent = map.extent;
params.tolerance = 3;
identify.execute(params, function (res) {
//将查询结果(包含geometry)与自己画出的geometry一并传入intersectres中
intersectres(res, geometry);
});
}
function intersectres(res, geometry) {
if (res.length>0) {
for (var i = 0; i < res.length; i++) {
var intergeo = geometryEngine.intersect(res[i].feature.geometry, geometry);
var area = Number(geometryEngine.planarArea(intergeo, "square-meters").toFixed(3))
console.log("与" + res[i].feature.attributes["行政区名称"] + "相交面积是:" + area + "平方米");
console.log("================================================================================");
}
} else {
console.log("无相交")
}
}
});
</script>
</head>
<body>
<div id="map">
<input id="drawbtn" type="button" value="画图"/>
<input id="stopbtn" type="button" value="停止" />
</div>
</body>
</html>





















 2889
2889











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








