1. flex 布局的概念
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为 Flex 布局,行内元素也可以通过 inline-flex 使属性值用 Flex 布局。
inline-flex 和 inline-block 一样,对设置了该属性值的元素的子元素来说是个 display:flex 的容器,对外部元素来说是个 inline 的块。
.box{
display: flex;
}
.inlinebox{
display: inline-flex;
}设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。下面将元素分为容器和子元素,设置了 display 属性的即为容器,容器内部的元素即为子元素也称为项目。
2. 容器的属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
2.1 flex-direction(设置子元素的排列方向)
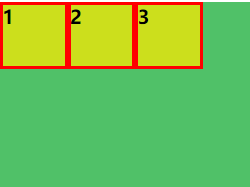
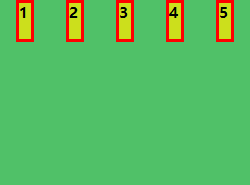
row(默认值):主轴为水平方向,起点在左端;
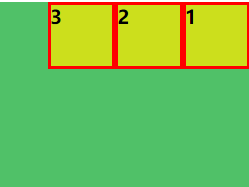
row-reverse:主轴为水平方向,起点在右端。
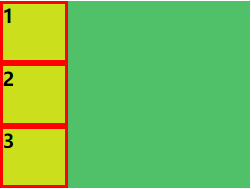
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。




2.2 flex-wrap属性(设置是否换行)
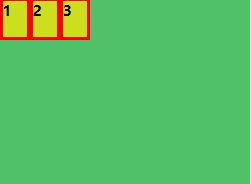
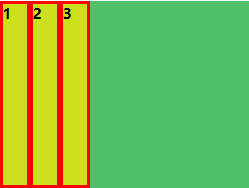
nowrap(默认):不换行。
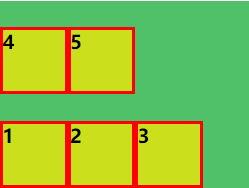
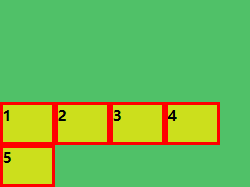
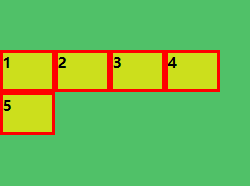
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。下面分别对应:



2.3 lex-flow 属性(flex-direction和flex-wrap的结合)
flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性,默认值为 row nowrap。当然,该属性也可以只设置其中一个属性值。
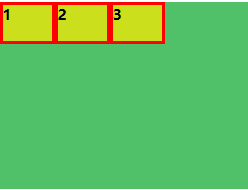
2.4 justify-content属性(设置子元素在横轴上的排列)
flex-start(默认值):左对齐;
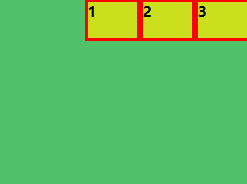
flex-end:右对齐;
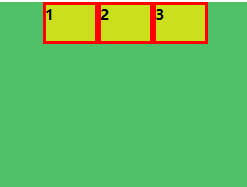
center: 居中;
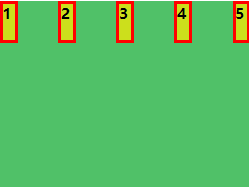
space-between:两端对齐,项目之间的间隔都相等;




space-around:每个子元素之间的间隔相等,且子元素之间的间隔比子元素与父元素的距离大一倍。

2.5 align-items属性(设置子元素在纵轴上的排列)
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。



baseline: 项目的第一行文字的基线对齐。

stretch(默认值):如果子元素未设置高度 height 或设为auto,将占满整个容器的高度。如果子元素设置了宽度,则该属性值无效

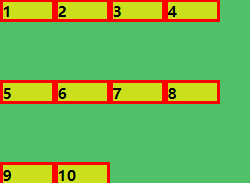
2.6 align-content属性(设置每行子元素之间的排列方式)
align-content 属性定义了当有多行子元素时每行子元素之间排列方式,当只有一行子元素时即flex-wrap属性值为no-wrap时,该属性没有效果。
stretch(默认值):每行子元素默认排列,相当于只设置了lex-wrap:wrap,每行子元素间有一定间隔
flex-start:子元素从纵轴的起点开始排列,且行间没有间距
flex-end:与纵轴的终点对齐,且行间没有间距。
center:与纵轴的中点对齐。




space-between:与纵轴两端对齐,轴线之间的间隔平均分布。
space-around:每行子元素的间隔都相等,且每行子元素之间的间隔比子元素到父元素的距离大一倍。


3. 子元素的属性
子元素有以下6个属性:
- order 属性(设置某个子元素的排列先后顺序) 数值越小,排列越靠前,默认为0。
- flex-grow属性(设置子元素的放大比例,默认为0,即使存在剩余空间,也不放大。如果所有项目的
flex-grow属性都为1,则如果有剩余空间的话它们将等分剩余空间。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。下面是把第一和第三个元素设为1,第二个设为2) - flex-shrink 属性(设置子元素的缩小比例,默认为1,即默认是如果父元素装不下子元素,如果不换行的话那么子元素都按照一样的比例缩小。该属性取负值无效;如果一个项目的
flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小,剩余的子元素都按照一样的比例缩小) - flex-basis 属性(设置子元素理想的宽度,默认值为
auto,即子元素的本来大小,该属性跟长度width差不多意义,可以设为一个长度值,定义了子元素初始占据的宽度。该属性是设置子元素在被放进一个flex容器之前的大小,也就是子元素理想或假设的大小,但是flex-basis并不能保证其实际呈现的大小!但当父元素装不下子元素时,子元素会按照flex-shrink来进行相应比例的缩小,如果没有设置flex-shrink默认情况下每个子元素的压缩率都是一样的。当父元素有空余空间时,设置了flex-basis的子元素并不会自动扩大,而是保持flex-basis的属性值设置的大小。 - flex 属性是
flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto。后两个属性可选 。该属性有两个快捷值:auto(1 1 auto) 和 none (0 0 auto);建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值 - align-self 属性(设置单个子元素的纵轴排列方式,允许单个项目有与其他项目不一样的纵轴排列方式,可覆盖
align-items属性,默认值为auto,即跟父元素设置的 align-items 的值指定的纵轴排列方式一样,该属性可能取6个值,设置的值可覆盖掉父元素设置的align-items指定的排列方式 :auto | flex-start | flex-end | center | baseline | stretch;)























 870
870











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










