文章目录
一、基本概念
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
采用 flex 布局的元素,称为 flex 容器(flex container),简称“容器”。它的所有子元素自动成为容器成员,称为 flex 项目(flex item),简称“项目”。
容器默认存在两根轴,分别为水平的主轴(main axis)和垂直的交叉轴(cross axis)。
可以通过给元素设置 display: flex;(块级 flex 容器)或 display: inline-flex;(行内块级 flex 容器)实现弹性布局,当一个元素设置了 Flex 布局以后,其子元素的 float、clear 和 vertical-align 等属性将失效。

- main start:main axis(主轴)的头部。
- main end:main axis(主轴)的尾部。
- cross start:cross axis(交叉轴)的头部。
- cross end:cross axis(交叉轴)的尾部。
- main size:单个项目占据的主轴空间。
- cross size:单个项目占据的交叉轴空间。
二、flex 布局属性
flex 通过以下属性来实现弹性布局:
| 属性 | 描述 |
|---|---|
| display | 指定 HTML 元素的盒子类型 |
| flex-direction | 指定弹性盒子中子元素的排列方式 |
| flex-wrap | 设置当弹性盒子的子元素超出父容器时是否换行 |
| flex-flow | flex-direction 和 flex-wrap 两个属性的简写 |
| justify-content | 设置弹性盒子中元素在主轴(横轴)方向上的对齐方式 |
| align-items | 设置弹性盒子中元素在侧轴(纵轴)方向上的对齐方式 |
| align-content | 修改 flex-wrap 属性的行为,类似 align-items,但不是设置子元素对齐,而是设置行对齐 |
| order | 设置弹性盒子中子元素的排列顺序 |
| align-self | 在弹性盒子的子元素上使用,用来覆盖容器的 align-items 属性 |
| flex | 设置弹性盒子中子元素如何分配空间 |
| flex-grow | 设置弹性盒子的扩展比率 |
| flex-shrink | 设置弹性盒子的收缩比率 |
| flex-basis | 设置弹性盒子伸缩基准值 |
按照作用范围的不同,这些属性可以分为两类:
容器属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
项目属性
- order
- align-self
- flex
- flex-grow
- flex-shrink
- flex-basis
1)容器属性
1. flex-direction
flex-direction 属性用来决定主轴的方向(即项目的排列方向),属性的可选值如下:
| 值 | 描述 |
|---|---|
| row | 默认值,主轴沿水平方向从左到右 |
| row-reverse | 主轴沿水平方向从右到左 |
| column | 主轴沿垂直方向从上到下 |
| column-reverse | 主轴沿垂直方向从下到上 |
| initial | 将此属性设置为属性的默认值 |
| inherit | 从父元素继承此属性的值 |
示例:
<!DOCTYPE html>
<html>
<head>
<style>
.main {
background: #777;
}
.row, .row-reverse, .column, .column-reverse {
display: flex;
border: 2px solid black;
}
.row div, .row-reverse div, .column div, .column-reverse div {
background: green;
width: 50px;
height: 50px;
border: 2px solid black;
margin: 10px;
text-align: center;
line-height: 50px;
}
.row-reverse {
flex-direction: row-reverse;
}
.column {
flex-direction: column;
}
.column-reverse {
flex-direction: column-reverse;
}
</style>
</head>
<body>
<h3>flex-direction:</h3>
<div class="main">
<div class="row">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
<div class="row-reverse">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
<div class="column">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
<div class="column-reverse">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
</div>
</body>
</html>

2. flex-wrap
flex-wrap 属性用来设置当弹性盒子的子元素(项目)超出父容器时是否换行,属性的可选值如下:
| 值 | 描述 |
|---|---|
| nowrap | 默认值,表示项目不会换行 |
| wrap | 表示项目会在需要时换行 |
| wrap-reverse | 表示项目会在需要时换行,但会以相反的顺序 |
| initial | 将此属性设置为属性的默认值 |
| inherit | 从父元素继承属性的值 |
示例:
<!DOCTYPE html>
<html>
<head>
<style>
.main {
background: #777;
}
.nowrap, .wrap, .wrap-reverse {
display: flex;
border: 2px solid black;
}
.nowrap div, .wrap div, .wrap-reverse div {
background: green;
width: 100px;
height: 100px;
border: 2px solid black;
margin: 10px;
text-align: center;
line-height: 100px;
}
.wrap {
flex-wrap: wrap;
}
.wrap-reverse {
flex-wrap: wrap-reverse;
}
</style>
</head>
<body>
<h3>flex-wrap:</h3>
<div class="main">
<div class="nowrap">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
<div class="wrap">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
<div class="wrap-reverse">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
</div>
</body>
</html>

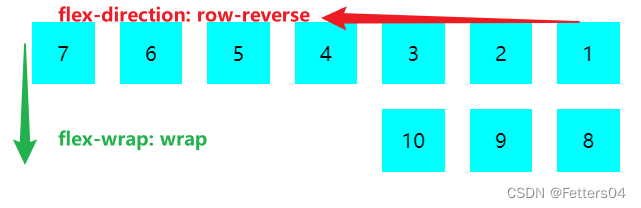
3. flex-flow
flex-flow属性是 flex-direction 和 flex-wrap 两个属性的简写,可以同时指明两个属性的值,语法格式如下:
flex-flow: flex-direction flex-wrap;
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.flex-flow {
display: flex;
flex-flow: row-reverse wrap;
background-color: #777;
}
.flex-flow div {
background-color: aqua;
margin: 10px;
width: 50px;
height: 50px;
text-align: center;
line-height: 50px;
}
</style>
</head>
<body>
<div class="flex-flow">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
</body>
</html>

4. justify-content
justify-content属性用于设置弹性盒子中元素在主轴(横轴)方向上的对齐方式,属性的可选值如下:
| 值 | 描述 |
|---|---|
| flex-start | 默认值,左对齐 |
| flex-end | 右对齐 |
| center | 居中 |
| space-between | 两端对齐,项目之间的间隔是相等的 |
| space-around | 每个项目两侧的间隔相等 |
| initial | 将此属性设置为属性的默认值 |
| inherit | 从父元素继承属性的值 |
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.justify-content {
flex-flow: row wrap;
}
.flex-start, .flex-end, .center, .space-between, .space-around {
display: flex;
}
.flex-start div, .flex-end div, .center div, .space-between div, .space-around div {
background-color: aquamarine;
width: 50px;
height: 50px;
margin: 10px;
text-align: center;
line-height: 50px;
}
.flex-start {
justify-content: flex-start;
}
.flex-end {
justify-content: flex-end;
}
.center {
justify-content: center;
}
.space-between {
justify-content: space-between;
}
.space-around {
justify-content: space-around;
}
</style>
</head>
<body>
<h3>justify-content</h3>
<div class="justify-content">
<div class="flex-start">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div class="flex-end">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div class="center">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div class="space-between">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div class="space-around">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</div>
</body>
</html>

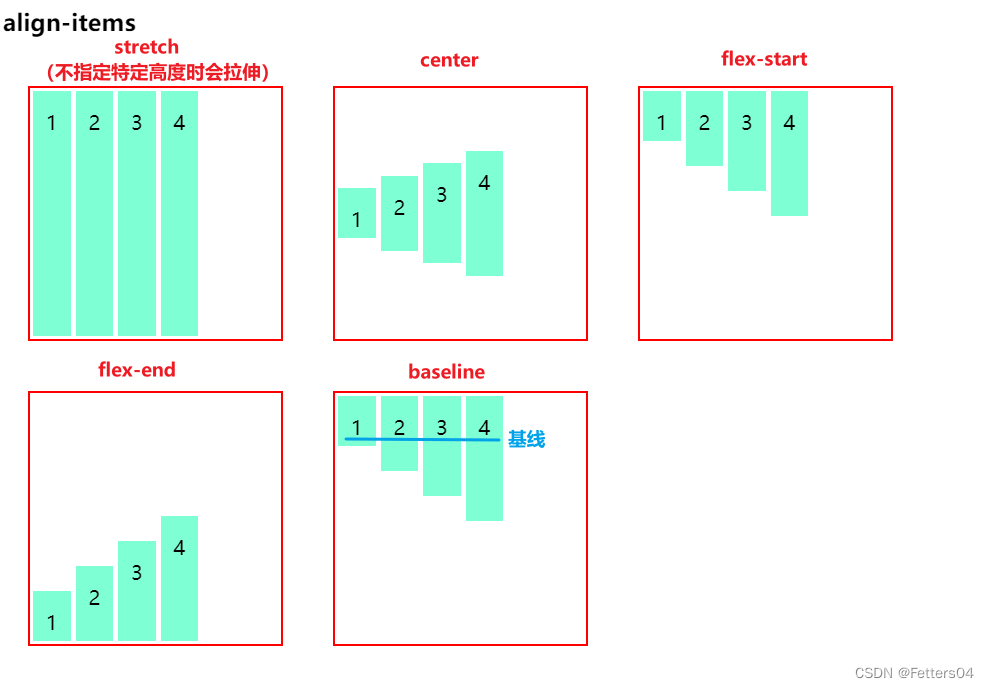
5. align-items
align-items属性用来设置弹性盒子中元素在侧轴(纵轴)方向上的对齐方式,属性的可选值如下:
| 值 | 描述 |
|---|---|
| stretch | 默认值,项目将被拉伸以适合容器 |
| center | 项目位于容器的中央 |
| flex-start | 项目位于容器的顶部 |
| flex-end | 项目位于容器的底部 |
| baseline | 项目与容器的基线对齐 |
| initial | 将此属性设置为属性的默认值 |
| inherit | 从父元素继承属性的值 |
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.align-items {
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.stretch, .center, .flex-start, .flex-end, .baseline {
display: flex;
width: 200px;
height: 200px;
border: 2px solid red;
margin: 20px;
}
.stretch div, .center div, .flex-start div, .flex-end div, .baseline div {
background-color: aquamarine;
width: 30px;
text-align: center;
line-height: 50px;
margin: 2px;
}
.stretch {
align-items: stretch;
}
.center {
align-items: center;
}
.flex-start {
align-items: flex-start;
}
.flex-end {
align-items: flex-end;
}
.baseline {
align-items: baseline;
}
</style>
</head>
<body>
<h3>align-items</h3>
<div class="align-items">
<div class="stretch">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div class="center">
<div style="height: 40px;">1</div>
<div style="height: 60px;">2</div>
<div style="height: 80px;">3</div>
<div style="height: 100px;">4</div>
</div>
<div class="flex-start">
<div style="height: 40px;">1</div>
<div style="height: 60px;">2</div>
<div style="height: 80px;">3</div>
<div style="height: 100px;">4</div>
</div>
<div class="flex-end">
<div style="height: 40px;">1</div>
<div style="height: 60px;">2</div>
<div style="height: 80px;">3</div>
<div style="height: 100px;">4</div>
</div>
<div class="baseline">
<div style="height: 40px;">1</div>
<div style="height: 60px;">2</div>
<div style="height: 80px;">3</div>
<div style="height: 100px;">4</div>
</div>
</div>
</body>
</html>

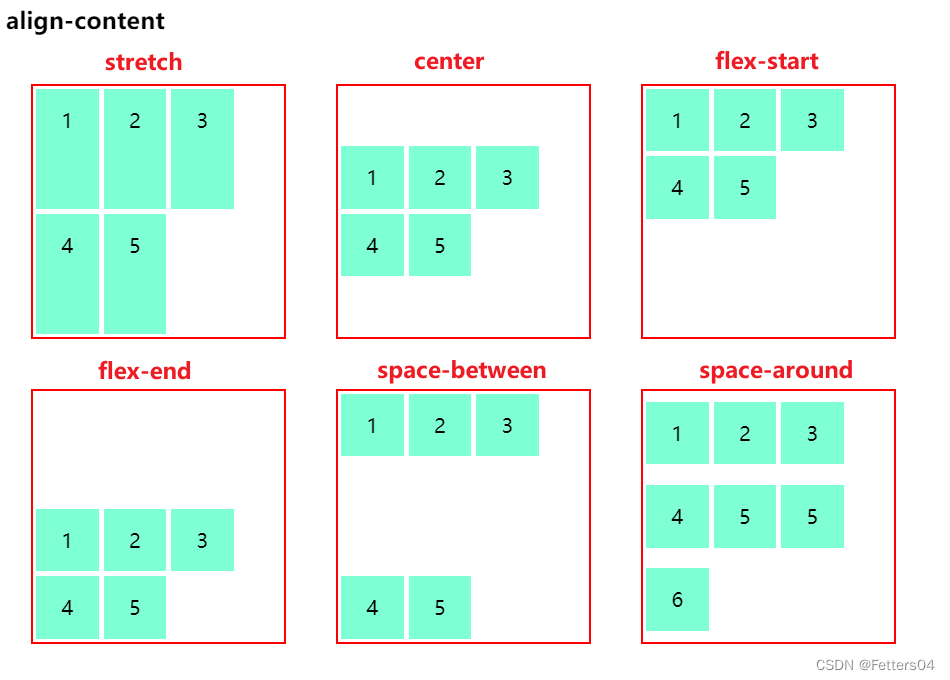
6. align-content
align-content 属性与 justify-content 属性类似,可以在弹性盒子的侧轴还有多余空间时调整容器内项目的对齐方式,属性的可选值如下:
注意:必须有多行项目,此属性才能生效
| 值 | 描述 |
|---|---|
| stretch | 默认值,将项目拉伸以占据剩余空间 |
| center | 项目在容器内居中排布 |
| flex-start | 项目在容器的顶部排列 |
| flex-end | 项目在容器的底部排列 |
| space-between | 多行项目均匀分布在容器中,其中第一行分布在容器的顶部,最后一行分布在容器的底部 |
| space-around | 多行项目均匀分布在容器中,并且每行的间距(包括离容器边缘的间距)都相等 |
| initial | 将此属性设置为属性的默认值 |
| inherit | 从父元素继承该属性的值 |
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.align-content {
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.stretch, .center, .flex-start, .flex-end, .space-between, .space-around {
display: flex;
width: 200px;
height: 200px;
border: 2px solid red;
margin: 20px;
flex-direction: row;
flex-wrap: wrap;
}
.stretch div, .center div, .flex-start div, .flex-end div, .space-between div, .space-around div {
background-color: aquamarine;
width: 50px;
text-align: center;
line-height: 50px;
margin: 2px;
}
.stretch {
align-content: stretch;
}
.center {
align-content: center;
}
.flex-start {
align-content: flex-start;
}
.flex-end {
align-content: flex-end;
}
.space-between {
align-content: space-between;
}
.space-around {
align-content: space-around;
}
</style>
</head>
<body>
<h3>align-content</h3>
<div class="align-content">
<div class="stretch">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
<div class="center">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
<div class="flex-start">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
<div class="flex-end">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
<div class="space-between">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
<div class="space-around">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>5</div>
<div>6</div>
</div>
</div>
</body>
</html>

2)项目属性
1. order
order 属性用来设置项目在容器中出现的顺序,您可以通过具体的数值来定义项目在容器中的位置,属性的语法格式如下:
order: number;
其中 number 就是项目在容器中的位置,默认值为 0。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.flex {
display: flex;
}
.flex div {
background-color: aqua;
width: 50px;
height: 50px;
margin: 10px;
text-align: center;
line-height: 50px;
}
</style>
</head>
<body>
<div class="flex">
<div style="order: 3;">A</div>
<div style="order: 1;">B</div>
<div style="order: 4;">C</div>
<div style="order: 5;">D</div>
<div style="order: 2;">E</div>
</div>
</body>
</html>

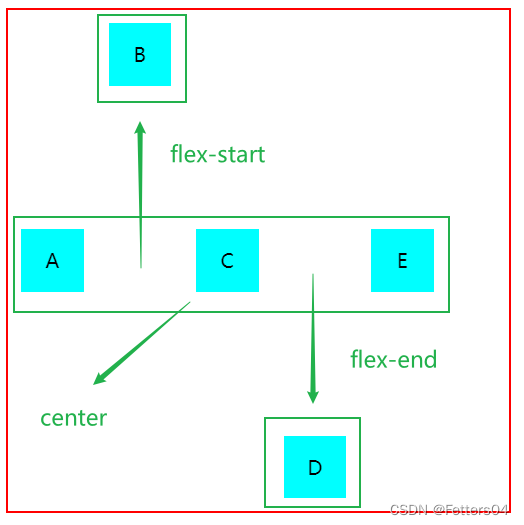
2. align-self
align-self 属性允许您为某个项目设置不同于其它项目的对齐方式,该属性可以覆盖 align-items 属性的值。align-self 属性的可选值如下:
| 值 | 描述 |
|---|---|
| auto | 默认值,表示元素将继承其父容器的 align-items 属性值,如果没有父容器,则为“stretch” |
| stretch | 项目将被拉伸以适合容器 |
| center | 项目位于容器的中央 |
| flex-start | 项目位于容器的顶部 |
| flex-end | 项目位于容器的底部 |
| baseline | 项目与容器的基线对齐 |
| initial | 将此属性设置为属性的默认值 |
| inherit | 从父元素继承属性的值 |
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.flex {
display: flex;
width: 400px;
height: 400px;
border: 2px solid red;
align-items: center;
}
.flex div {
background-color: aqua;
width: 50px;
height: 50px;
margin: 10px;
text-align: center;
line-height: 50px;
}
</style>
</head>
<body>
<div class="flex">
<div>A</div>
<div style="align-self: flex-start;">B</div>
<div>C</div>
<div style="align-self: flex-end;">D</div>
<div>E</div>
</div>
</body>
</html>

3. flex
flex 属性是 flex-grow、flex-shrink 和 flex-basis 三个属性的简写,语法格式如下:
flex: flex-grow flex-shrink flex-basis;
参数说明如下:
- flex-grow:(必填参数)一个数字,用来设置项目相对于其他项目的增长量,默认值为 0;
- flex-shrink:(选填参数)一个数字,用来设置项目相对于其他项目的收缩量,默认值为 1;
- flex-basis:(选填参数)项目的长度,合法值为 auto(默认值,表示自动)、inherit(表示从父元素继承该属性的值) 或者以具体的值加 “%”、“px”、“em” 等单位的形式。
另外,flex 属性还有两个快捷值,分别为 auto(1 1 auto)和 none(0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
4. flex-grow
flex-grow 属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
语法格式如下:
flex-grow: <number>; /* default 0 */

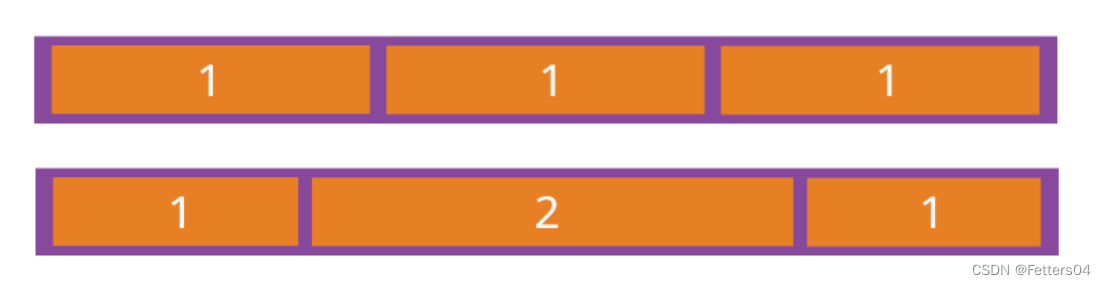
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
5. flex-shrink
flex-shrink 属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
语法格式如下:
flex-shrink: <number>; /* default 1 */

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
6. flex-basis
flex-basis 属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
语法格式如下:
flex-basis: <length> | auto; /* default auto */
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。




















 6331
6331











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








