本章结束后对应的节选代码文件:
Gangbb-Vue-07-i18n项目地址:https://github.com/Gang-bb/Gangbb-Vue
历史遗留TODO:
- 第四章
- 登录日志还未实现。(到登录和权限模块完成)
LogAspect从缓存获取当前的用户信息使用模拟的数据(到登录和权限模块完成)本章将留下TODO:
- 无
本章将解决TODO:
- 无
若依官网对这方面的文档写的不是很清楚!
1.新建一个Resourse Bundle
-
在
Gangbb-admin的resources目录下新建i8n文件夹储存所有国际化文本属性。 -
新建一个 messages
Resourse Bundle

添加中英文语言简称:
zh_CN
en_US

- 随便在文件中添加一个测试属性

2. 自定义WebMvcConfigurer类来实现国际化配置
后面还会使用到这个类,注册一些拦截器
/**
* @author : Gangbb
* @ClassName : WebMvcConfig
* @Description : 自定义WebMvcConfigurer类来扩展springmvc的功能
* @Date : 2021/3/9 15:22
*/
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
/**
* 注册拦截器
* @param registry
*/
@Override
public void addInterceptors(InterceptorRegistry registry) {
// 注册Locale拦截器(国际化)
registry.addInterceptor(getLocaleChangeInterceptor());
}
/**
* Locale拦截器(国际化)
* @return
*/
public LocaleChangeInterceptor getLocaleChangeInterceptor(){
// 定义一个拦截器
LocaleChangeInterceptor interceptor = new LocaleChangeInterceptor();
// 拦截请求中 key 为 lang 的参数
interceptor.setParamName("lang");
return interceptor;
}
/**
* 默认解析器 其中locale表示默认语言
*/
@Bean
LocaleResolver localeResolver() {
//替换掉默认的 AcceptHeaderLocaleResolver
SessionLocaleResolver localeResolver = new SessionLocaleResolver();
//设置默认语言为简体中文
localeResolver.setDefaultLocale(Locale.SIMPLIFIED_CHINESE);
return localeResolver;
}
}
3. 测试使用
@RestController
@RequestMapping("/test/exception")
public class TestExceptionController {
@Autowired
MessageSource messageSource;
/**
* 测试i8n国际化
* 传入参数lang 决定中英文环境
* @return
*/
@GetMapping("/i8n")
public String testI18n(){
return messageSource.getMessage("exception.default", null, LocaleContextHolder.getLocale());
}
}
默认情况:

标明英文

标明中文:

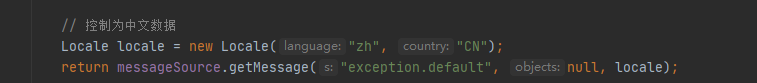
也可以控制写死为中/英文:

4. 获取i18n资源文件工具类
目的是为了可以在非Spring应用上下文环境下获取i18n资源文件
/**
* @author : Gangbb
* @ClassName : MessageUtils
* @Description : 获取i18n资源文件
* @Date : 2021/3/9 15:36
*/
public class MessageUtils
{
/**
* 根据消息键和参数 获取消息 委托给spring messageSource
* @param key 消息键
* @param args 参数
* @return 获取国际化翻译值
*/
public static String getMessage(String key, Object... args)
{
MessageSource messageSource = SpringUtils.getBean(MessageSource.class);
return messageSource.getMessage(key, args, LocaleContextHolder.getLocale());
}
}
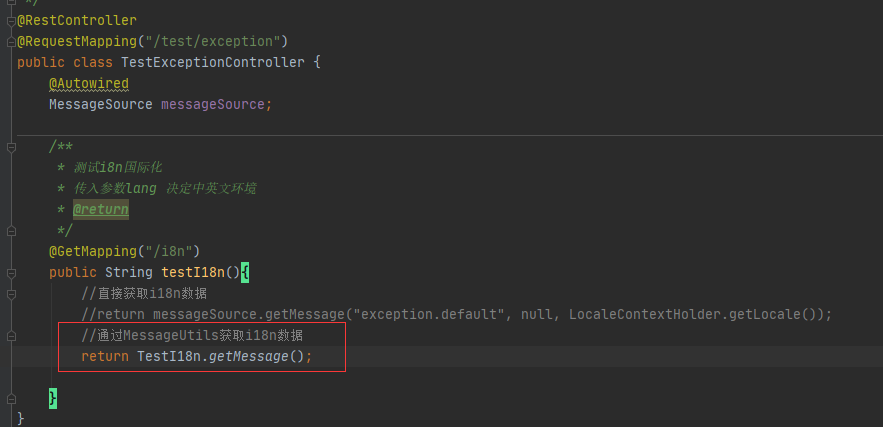
使用示例:


























 6213
6213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








