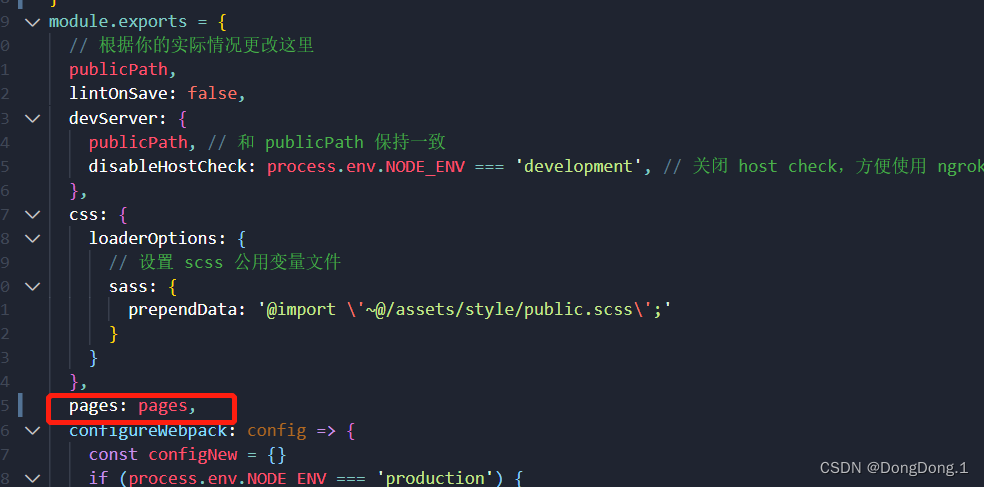
1 vue.config.js中配置
let pages = {
source: {
entry: 'src/views/visual/screen/source/source.main.js',
template: 'public/source.html',
filename: 'source.html',
title: 'source',
chunks: ['chunk-libs', 'chunk-commons', 'chunk-elementUI', 'app', 'runtime', 'manifest','chunk-vendors','chunk-common','source']
},
index: {
entry: 'src/main.js',
template: 'public/index.html',
filename: 'index.html',
title: 'index',
chunks: ['chunk-libs', 'chunk-commons', 'chunk-elementUI', 'app', 'runtime', 'manifest','chunk-vendors','chunk-common','index']
},
}

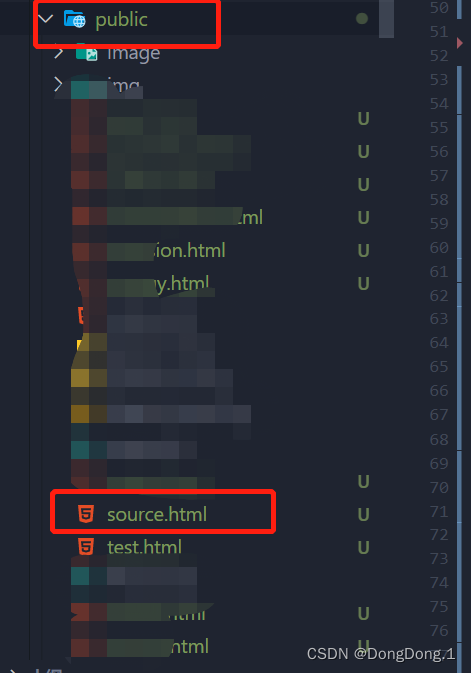
2在public里面新建一个html(可以复制index.html里面的内容)

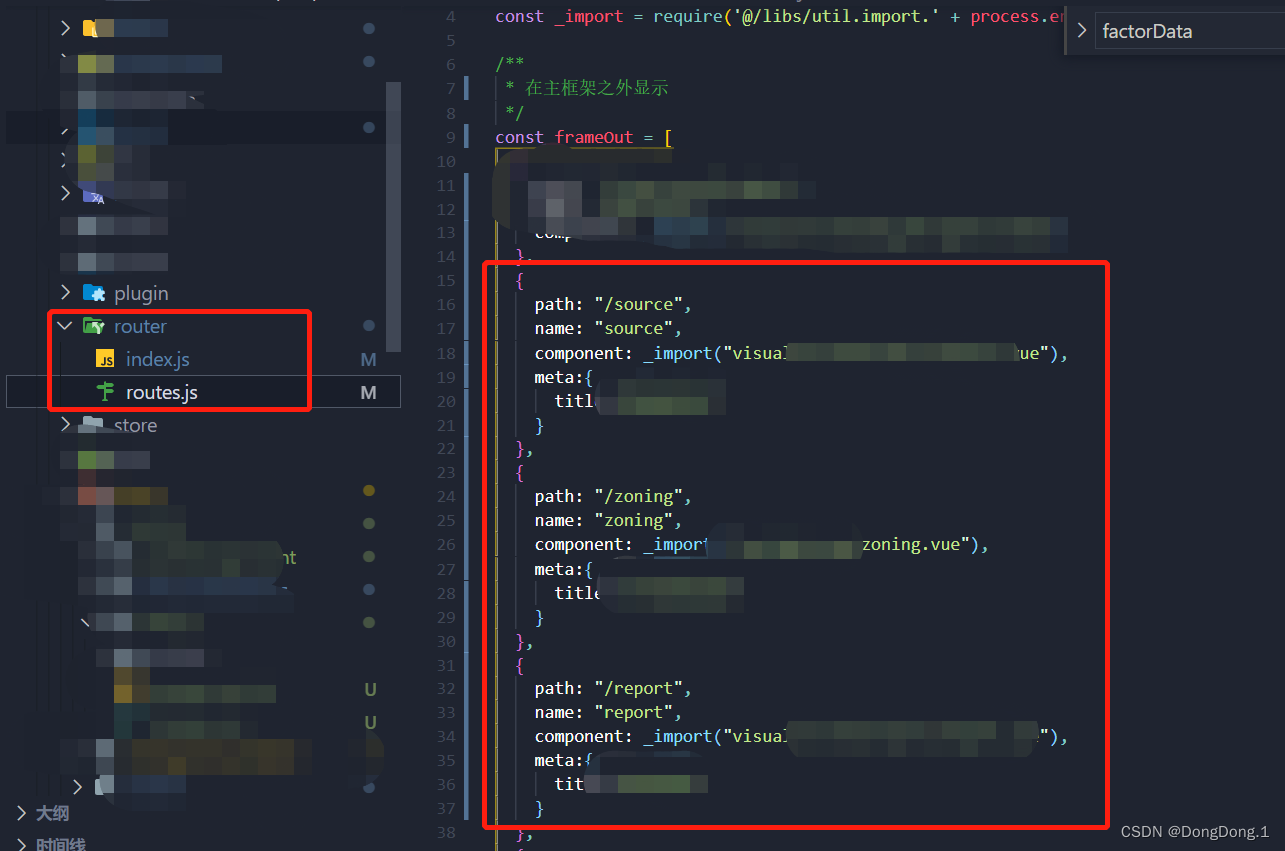
3,原router

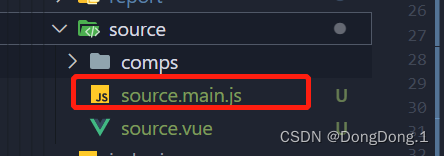
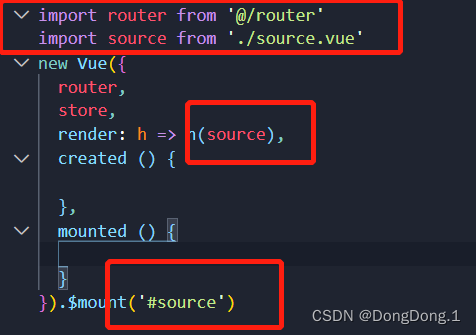
3在文件目录下新建main.js

main.js里面的内容复制主main.js
主要修改红框里面的数据

运行之后访问 source.html就可以了
其他页面同上配置
vue.config.js中也可以动态配置多页面
先安装glob
// 动态配置多页面
const glob = require('glob')
function getPages() {
let entries = glob.sync('./src/view/*/*.js')
console.log('entries',entries)
let pages = {}
entries.forEach(filePath=>{
let fileName = filePath.substring(filePath.lastIndexOf('/') + 1, filePath.lastIndexOf('.'))
pages[fileName] = {
entry: `src/view/${fileName}/${fileName}.js`,
template: `public/${fileName}/${fileName}.html`,
filename: `${fileName}.html`,
chunks: ['chunk-vendors', 'chunk-common', fileName]
}
console.log('pages',pages)
})
return pages
}





















 518
518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








