一、vue项目搭建
使用vite创建(就不展开了)

二、Ue5.1 像素流-自定义网页
前置条件安装nodejs
可以参考如下
官网教程
https://docs.unrealengine.com/5.1/zh-CN/getting-started-with-pixel-streaming-in-unreal-engine/
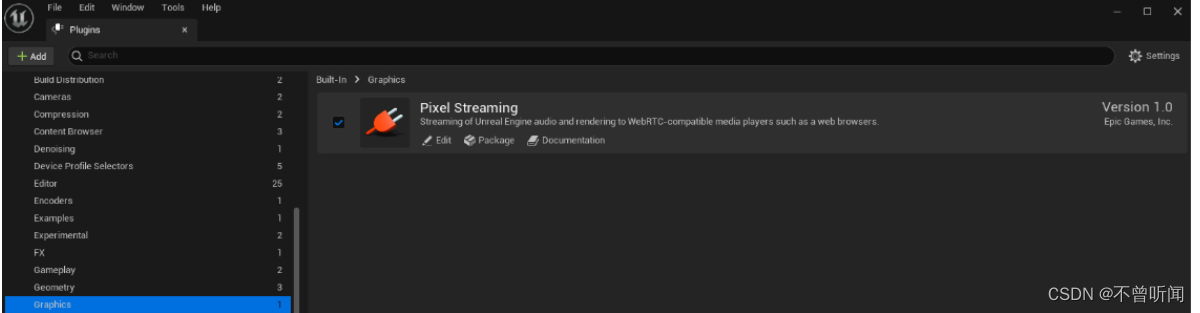
1、安装像素流插件

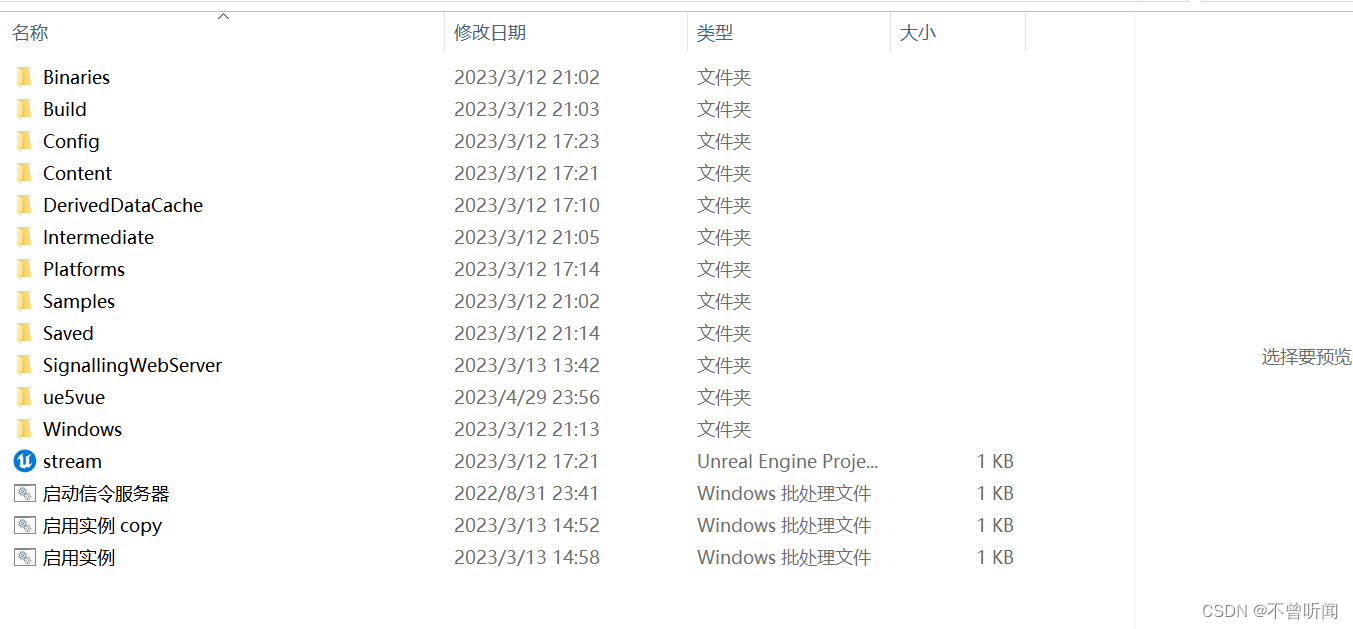
2、打包-文件资源

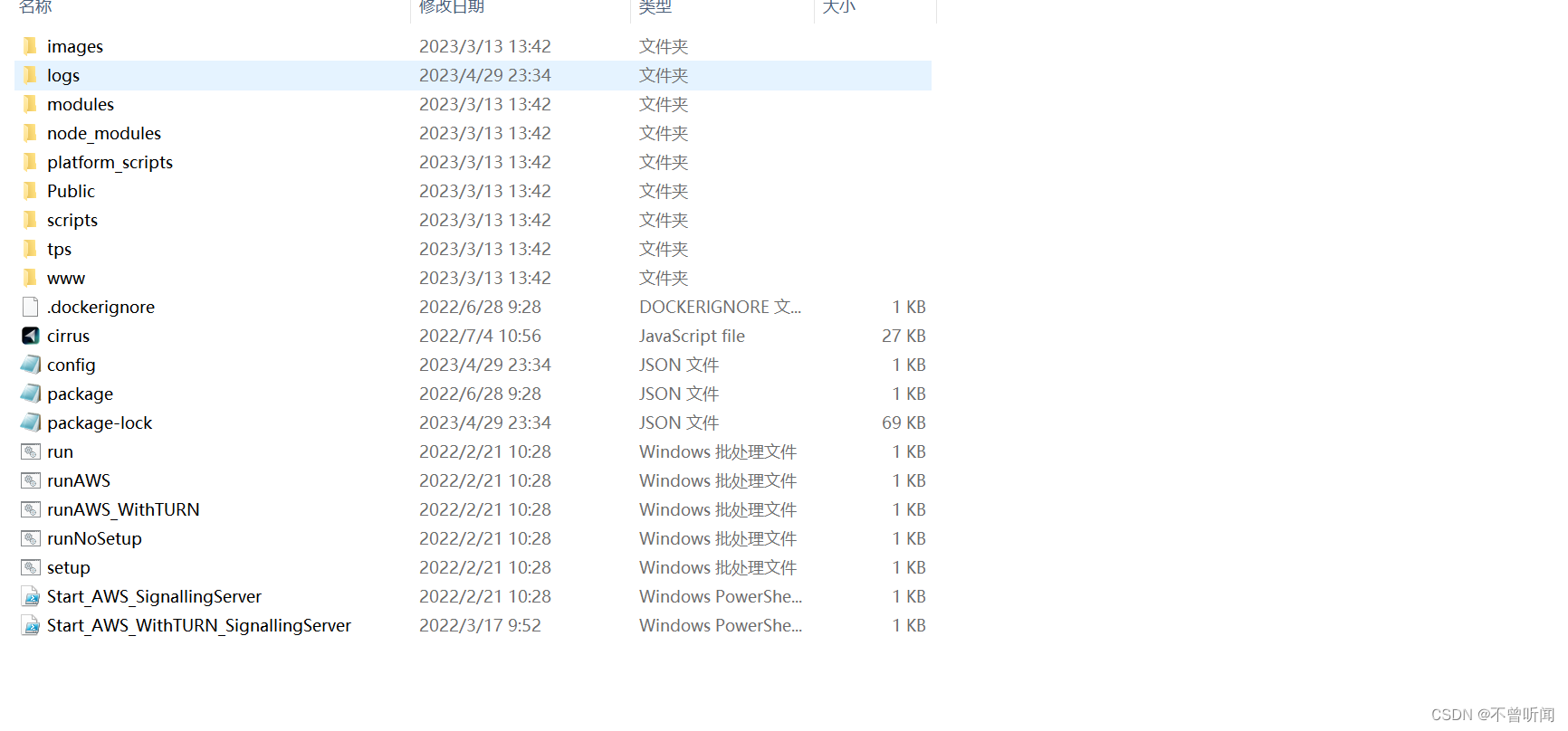
像素流相关文件夹在引擎资源目录
Engine/Source/Programs/PixelStreaming/WebServers/SignallingWebServer/

3、配置实例与信令服务器
启动实例:
@echo off
start Windows/ue5stream.exe -ResX=1920 -ResY=1080 -log -PiexlStreamingIP=localhost -PiexlStreamingPort=8888 -log -RenderOffScreen
可以使用绝对路径
启动信令服务器:
@echo off
call "SignallingWebServer/run.bat"
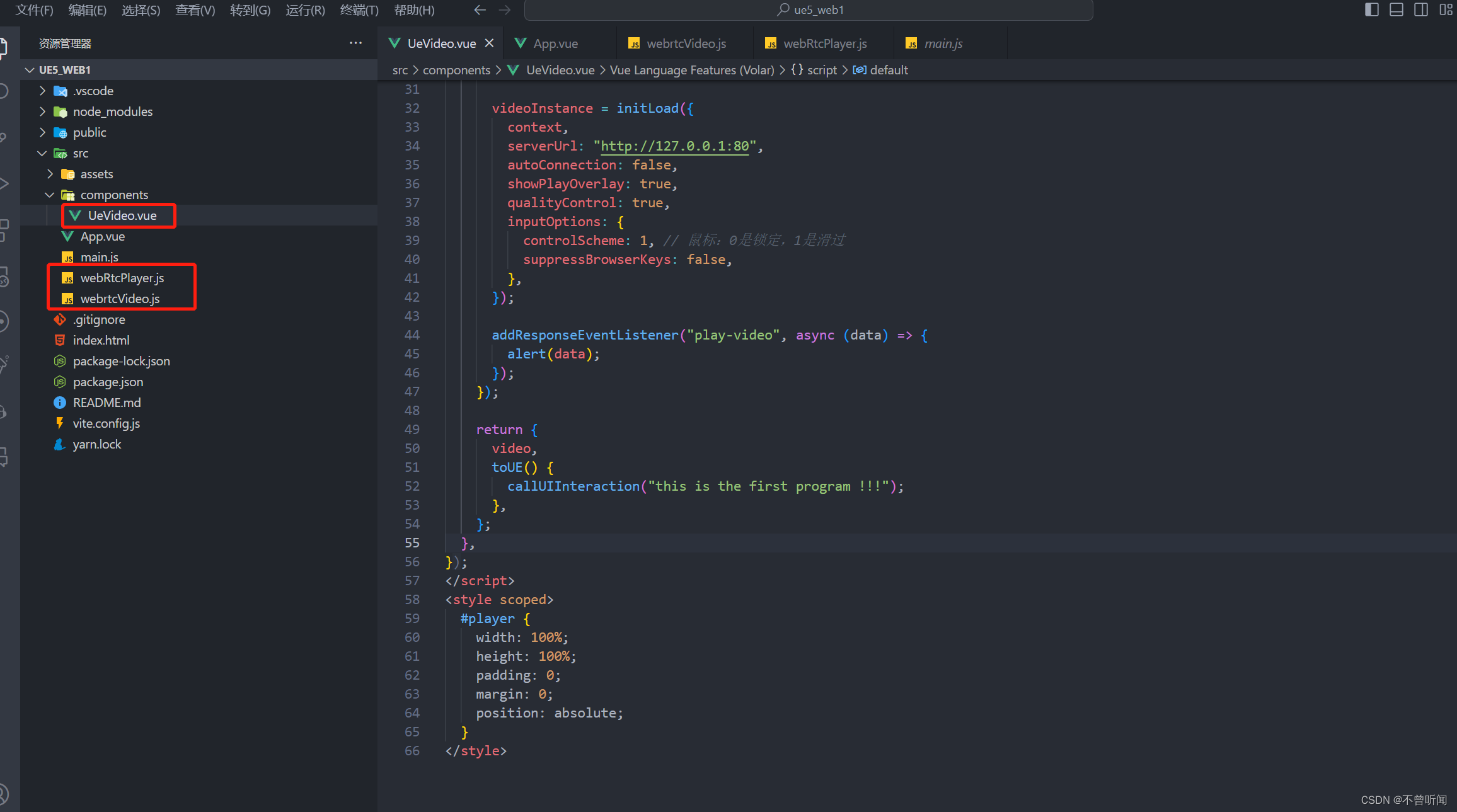
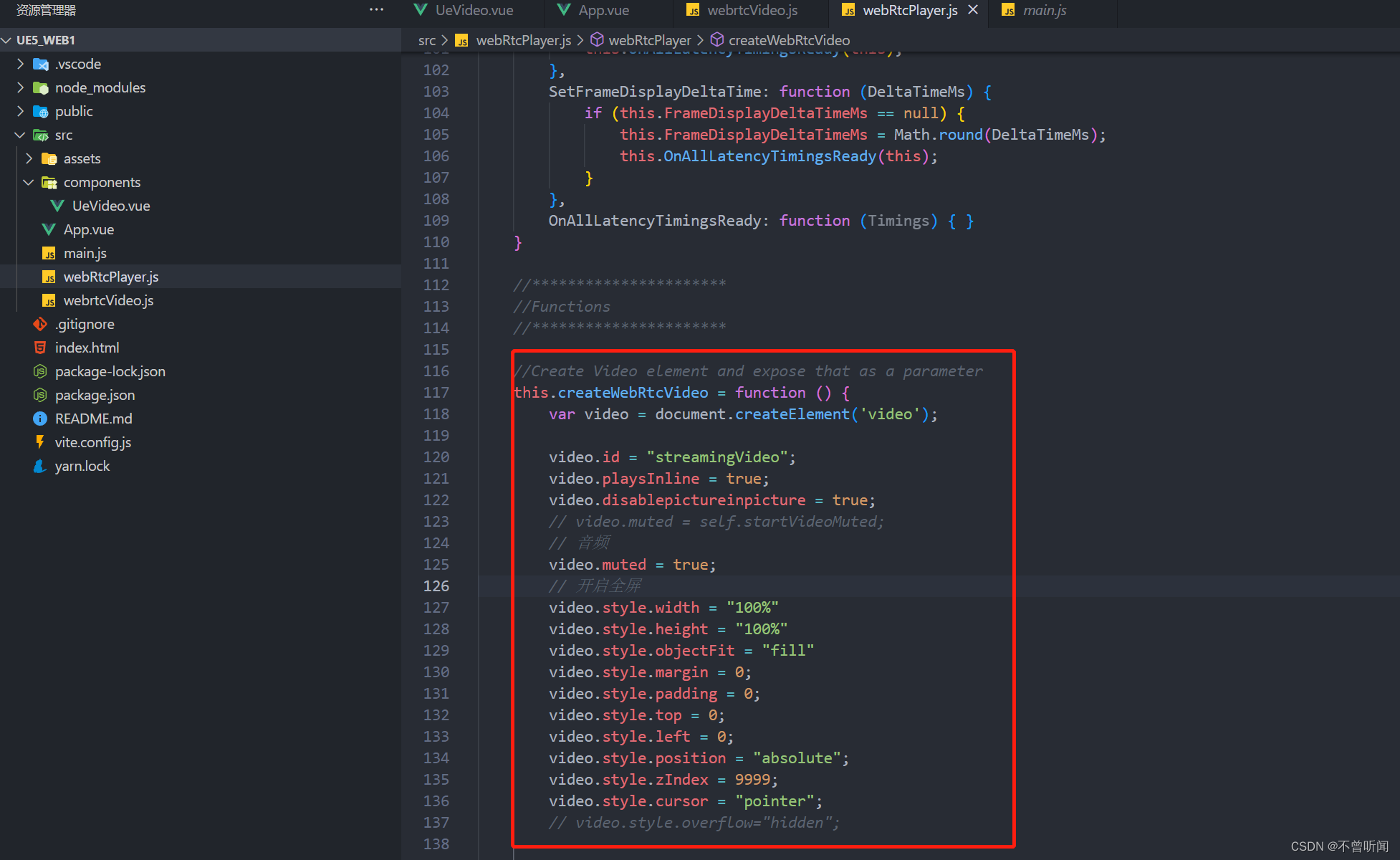
4、核心文件

解释说明
- webRtcPlayer 是对应原始文件Script/webRtcPlayer.js文件
该文件处理浏览器与虚幻引擎应用间的通信,接受并显示来自服务器的媒体流。
- webrtcVideo 是对应Script/app.js文件
此文件包括对键盘、鼠标和触摸事件的事件监听器,还包括数个可在播放器页面使用的函数和钩子。
uevideo.vue集成
<template>
<div>
<div ref="video" id="player"></div>
<!-- <button @click="toUE">向UE发信息</button> -->
</div>
</template>
<script>
import { onMounted, ref } from "vue";
import {
initLoad,
callUIInteraction,
addResponseEventListener,
} from "../webrtcVideo.js";
export default {
setup(props, context) {
let video = ref(null);
let videoInstance = ref(null);
onMounted(() => {
console.log("video.value", video.value);
videoInstance = initLoad({
context,
serverUrl: "http://127.0.0.1:80",
autoConnection: false,
showPlayOverlay: true,
qualityControl: true,
inputOptions: {
controlScheme: 1, // 鼠标:0是锁定,1是滑过
suppressBrowserKeys: false,
},
});
addResponseEventListener("play-video", async (data) => {
alert(data);
});
});
return {
video,
toUE() {
callUIInteraction("this is the first program !!!");
},
};
},
};
</script>
<style scoped>
#player {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
position: absolute;
}
</style>
5、全屏显示-像素流默认不是全屏,需要修改对应比例参数
id=“streamingVideo” playsinline=“” style=“width: 100%;height: 100%;object-fit: fill;overflow: hidden;”>

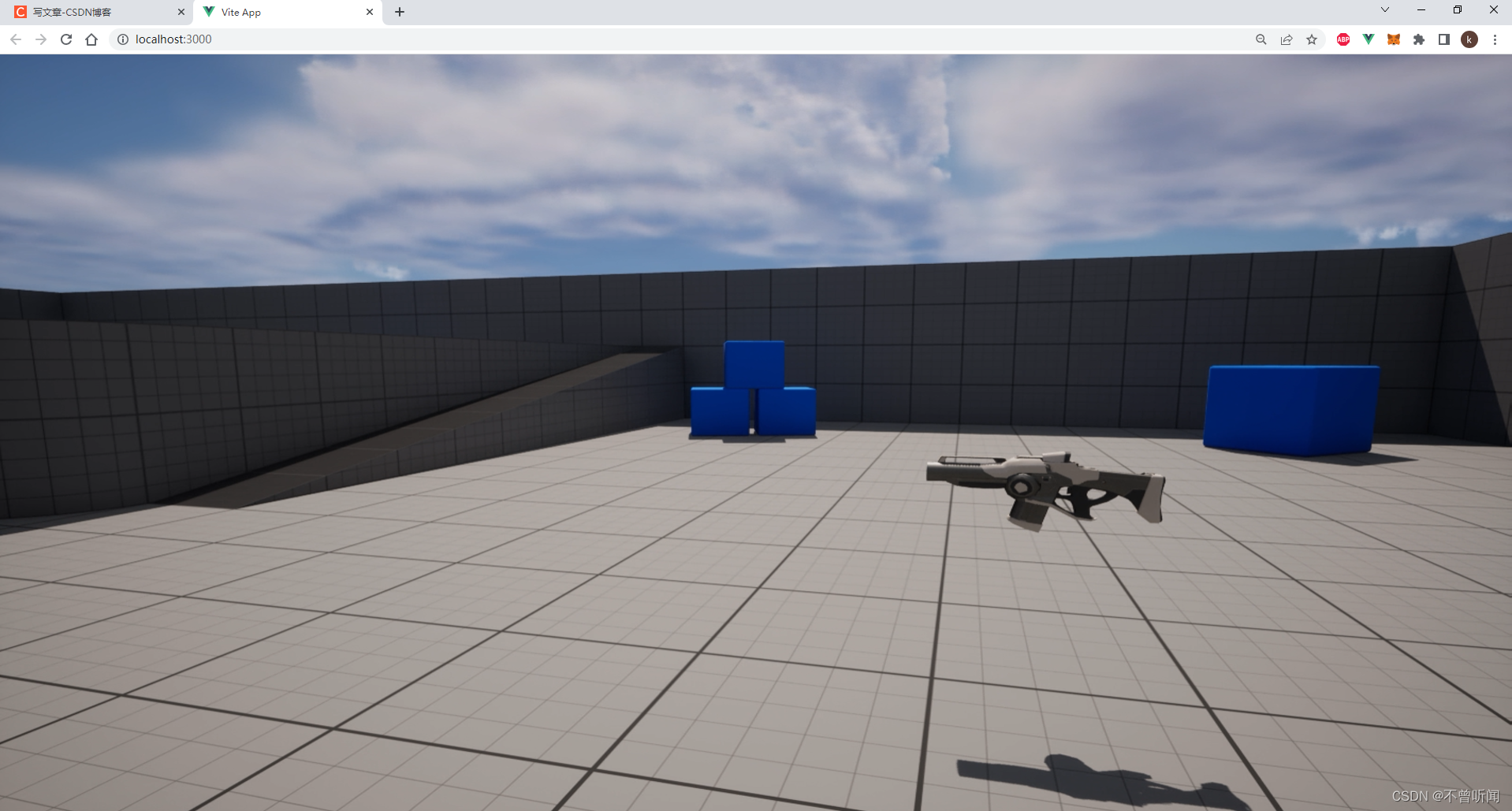
6、成果(全屏展示)






















 8417
8417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








