<el-submenu :index="item.id">
<template slot="title">
<i class="el-icon-location"></i>
<span>{{item.name}}</span>
</template>
</el-submenu>
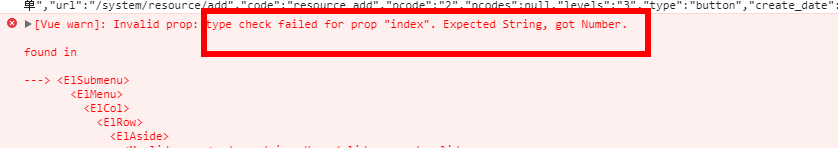
给index赋值时,不管是 :index={{item.id}}还是:index=“{{item.id}}” 或者:index="item.id"都报:

解决办法:
:index="item.id+''"
即:
<el-submenu :index="item.id+''">
<template slot="title">
<i class="el-icon-location"></i>
<span>{{item.name}}</span>
</template>
</el-submenu>





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








