最近接到一个需求,要求做表格标题随页面滚动,表格表头固定在页面顶端,这个任务以前也完成过,但这次实现出现了一些问题,在此记录下来。
首先重现一下基本的思路,在表格和表头都已经是设计好的并且固定的情况下,重新在div里新建一个表格的表头,格式和样式要和显示出来的表头一样,然后设置样式
#table
{
display: none;
position: fixed;
top: 0px;
}然后就是写js,思路为监听页面的滑动事件,如果页面滑动的距离超过当前表格距离页面顶端的距离,则顶部的表头显示,当滑动距离小于这个值时,则继续隐藏,代码如下
$(document).ready(function() {
// 先取得两个元素
var $tgridView = $("#gridView");//目标表格
var $tScroll = $("#tScroll");//固定的表头,现在是隐藏状态
var top = $tgridView.offset().top // 标题距离页面顶部的位置
//在第一次载入时,offset.top取得的值是当前元素到页面顶端的高度,而不是预想中的到当前iframe的高度,故做此处理,可以随项目情况改动
if (top == 303) {
top = 90;
};
//监听滑动事件
$(document).scroll(function() {
var data = $tScroll.data("scroll");给表格元素附上一个值,作为判断是否是隐藏的状态
data = data || false;//无论当前页面是什么状态,默认的值都为false,即是隐藏状态,将要显示
// 当滚动到表头被遮盖时
if ($(this).scrollTop() >= top) {
// data为false,则显示固定的表头,反之则不显示
if (!data) {
$tScroll.show().data("scroll", true);//显示后,将状态改变,下同
}
} else {
if (data) {
$tScroll.data("scroll", false).hide();
}
}
});
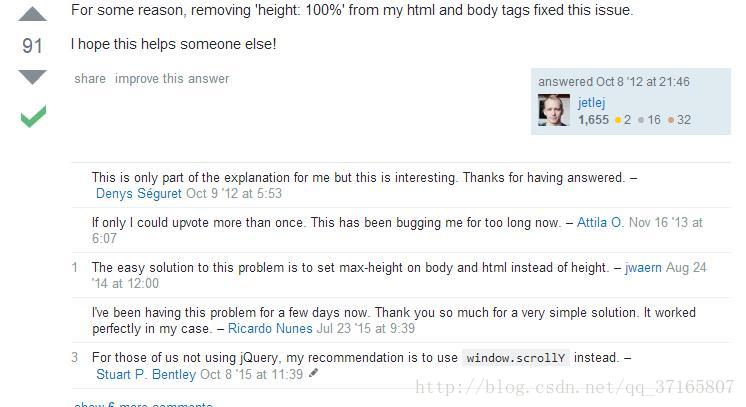
});具体思路就是这样,此时要注意几个问题,第一是scrollTop属性有可能一直返回0,导致程序出错,在Stack Overflow上查到的解决方法:

文中提到的几个方法,去掉height:100%,给页面设定固定高度,和用window.scrollY属性可以解决,第二个问题在代码里也有标注,即不同状态载入页面时,页面元素到页面定的距离和预期的不同,当前页面是在easyui的选项卡中的,在页面第一次载入和在页面操作刷星之后距离会有变化,目前没有找到太好的解决方案,好在这种变化较为固定,所以暂时用一个条件语句搞定。

























 922
922

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








