页面使用ajax异步发送请求后,回调函数的状态为4(正常),交互的状态码也是200,但是总是进入error回调函数。
ajax写法
var data = $("#userModelForm").serialize();
var url = ‘./YunfanAgentManage/checkAgentInfo’;
$.ajax({
‘url’:url,
‘type’:‘POST’,
‘data’:data,
‘error’:function(es){
console.log(es);
},
‘success’:function(eq){
console.log(eq);
}
});
后台代码
public void checkAgentInfo() {
AgentConfigQueryModel bean = getBean(AgentConfigQueryModel.class, “”);
renderJson(service.checkAgentInfo(bean));
// service.checkAgentInfo(bean)这个方法实际返回时字符串类型
}
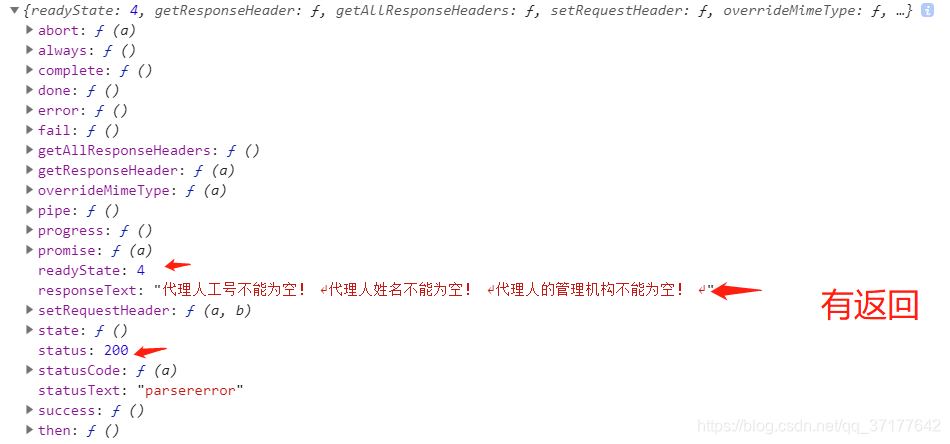
浏览器打印

可见这个交互是没问题,后台能够正常返回,那么问题就应该在前台了,上面说了,后台返回的是一个纯字符串,ajax没法将不是json格式的字符串解析,所以导致进入error,将代码改成这样:
$.ajax({
‘url’:url,
‘type’:‘POST’,
‘data’:data,
‘dataType’:‘text’,
// 代表服务器返回的是个字符串
‘error’:function(es){
console.log(es);
},
‘success’:function(eq){
console.log(eq);
}
});
交互正常:

说下ajax常用的几个参数:
- url
- data
- type
- async:是否异步
- contentType:浏览器用什么方式请求
- dataType:服务器返回的数据类型
- jsonpCallback 跨域用的,服务器返回的回调函数名。






















 584
584











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








