HTML网页的基本标签
1.段落样式
font-style: italic 字体
font-size: larger 字体大小
text-align: justify(两端对齐),left,center 对齐方式
text-indent: 2em 缩进
*letter-spacing:*2px 字符间距
hr: <hr style="height:2px;border:dashed;"> 分割线
2.文字效果
font-family: ‘黑体’,cursive 字体
sup sub: <sub>XXX</sub> 上标 下标
text-decoration: underline 下划线
<style type="text-css">
@import url(http://fonts.googleapis.com/css?family=fantasy);
</style>
引入一个名称为fantasy的文本字体
3.项目符号与编号
无序列表
<ul type="circle">
<li> </li>
</ul>- circle 空心圆
- disc 实心圆
- square 实心方块
有序列表
<ol type="1">
<li> </li>
</ol>- 1 :1,2,3
- I :I,II,III i: i,ii,iii
- A :A,B,C a: a,b,c
自定义列表
<dl>
<dt>a</dt>
<dd>aaaaa</dd>
</dl>
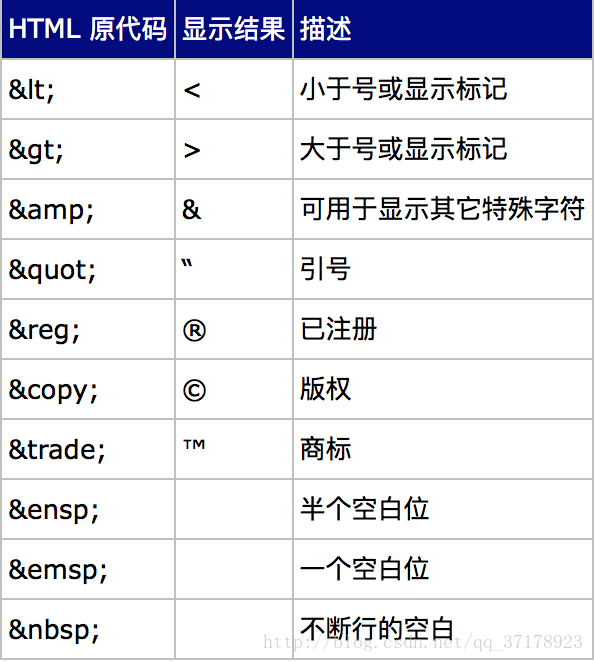
4.使用特殊符号
5.创建超链接
- 指向另一页面
- 指向本页面的书签 通过name属性
<a href="#anchor01">X</a>
<a name = "anchor01">XXX</a>
6.浏览器内核
浏览器内核,又称渲染引擎(Rendering Engine)。渲染引擎是完成对网页语法的解释,然后将页面内容进行渲染显示,是浏览器最核心的部分。
- Trident: IE内核 -ms-
- Edge: 伴随Win10内置Microsoft Edge浏览器
- WebKit: Safari, Google Chrome -webkit-
- Gecko: Mozilla Firefox -moz-
- Presto: Opera -o-
7.表单
<form action="#" method="get" autocomplete="on">
</form>
action:提交到当前页面 method:get方式 autocomplete:自动完成
- 日期选择器
<input type="date" id="id-date" name="user_date"><br> - datalist
<input id="id-datalist" list="web"/>
<datalist id="web">
<option value="HTML 5">
<option value="CSS3">
</datalist>
各浏览器对HTML5表单新类型的支持
| category | IE | Chrome | Firefox | Opera | Safari |
|---|---|---|---|---|---|
| X | Y | Y(4.0) | Y | X | |
| URL | X | Y | Y(4.0) | Y | X |
| number | X | Y | X | Y | X |
| DatePicker | X | Y | X | Y | X |
| datelist | X | Y | X | Y | X |






















 2416
2416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








