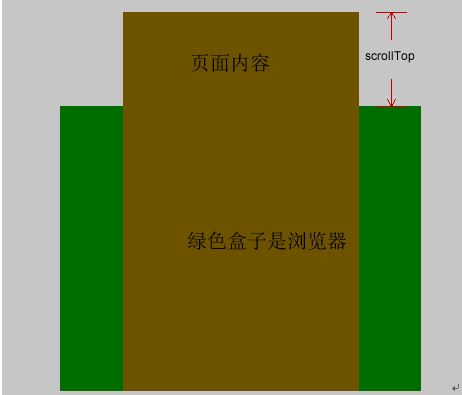
scrollTop 被卷去的头部
它就是当你滑动滚轮浏览网页的时候网页隐藏在屏幕上方的距离
1.1.2 怎么得到scrollTop
我们学习一个事件: 页面滚动效果
window.οnscrοll= function() { 页面滚动语句 }
谷歌浏览器和没有声明 DTD <DOCTYPE >:
document.body.scrollTop;
火狐和其他浏览器
document.documentElement.scrollTop;
ie9+ 和 最新浏览器 都认识
window.pageXOffset; pageYOffset (scrollTop)
兼容性写法:
1 var scrollTop = window.pageYOffset ||document.documentElement.scrollTop
2 || document.body.scrollTop || 0;
window.scrollTo(15,15);
方法可把内容滚动到指定的坐标。
格式:
scrollTo(xpos,ypos)
xpos 必需。要在窗口文档显示区左上角显示的文档的 x 坐标。
ypos必需。要在窗口文档显示区左上角显示的文档的 y 坐标
因为我们的网页大部分都没有水平滚动条,所以,这个x 不太常用。























 1004
1004











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








