使用layui表格时 表格内容溢出,表格宽度问题
使用layui表格宽度出现的问题 经常性溢出内容 尤其是网址之类的文本

解决方法
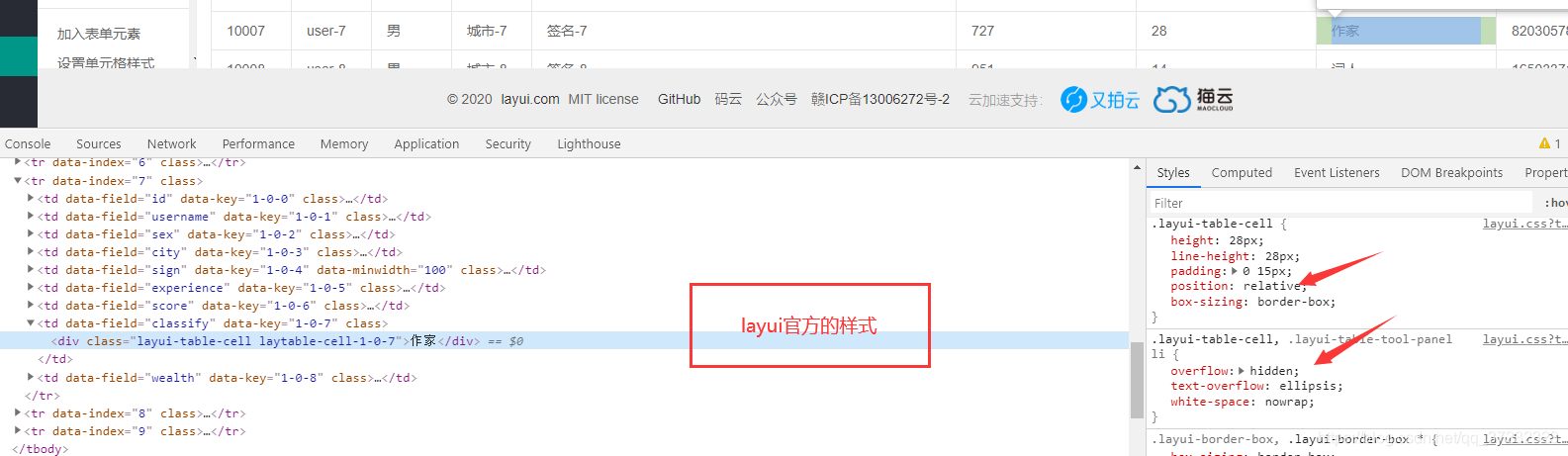
1.样式覆盖,参考官方的文档样式


只需要进行样式覆盖就行 代码如下(示例):将下面的样式添加到页面中 样式优先级就会以这个优先
.layui-table-cell, .layui-table-tool-panel li {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}修改全局样式,加上!important;
.layui-table-cell,.layui-table-tool-panel li{overflow:hidden !important;text-overflow:ellipsis !important;white-space:nowrap !important}这一步的操作之后表格行是统一的高度,如果你不希望是统一的高度参考 下面方法

2.设置表格宽度
原来的样式,无需改变(也就是说只要你表格内的div的overflow: hidden;样式不起作用 表格行就会根据内容来设定一个高度)


此时 只需在内容表格设置一个宽度(width) 就行了

, { field: 'CreateDate', title: '下单时间', width: 90 }
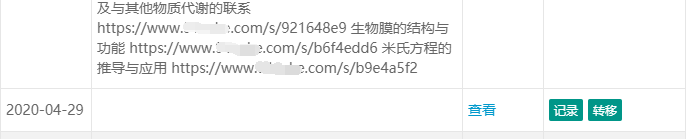
, { field: 'Description', title: '描述',width:370 }效果如下:

总结
就酱,希望对你有帮助,不对的地方还请多多指正!![抱拳]





















 7378
7378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








