前言
今天大姚给大家分享一个适用于 ASP.NET Core 的轻量级插件框架,简单配置,开箱即用:PluginCore。
项目概述
PluginCore 是一个基于 ASP.NET Core 的轻量级插件框架,旨在简化插件的集成与管理。通过最少的配置,开发者可以快速集成并专注于业务逻辑的开发。它支持动态 WebAPI、插件隔离与共享、前后端分离、热插拔等特性,非常适合需要高度模块化与可扩展性的应用场景。
主要特性

项目技术栈
-
后端:.NET/C#,包括 .NET Standard、.NET Core、.NET 及 ASP.NET Core。
-
前端:Vue.js、vue-i18n、Vue Router、Vuex、Element UI,以及 babel、mockjs、sass、autoprefixer、eslint、axios、npm 等工具。
项目源代码

在 ASP.NET Core 项目中集成
推荐使用 NuGet 在 ASP.NET Core 项目中安装 PluginCore。在项目的根目录下执行以下命令:
Install-Package PluginCore.AspNetCore
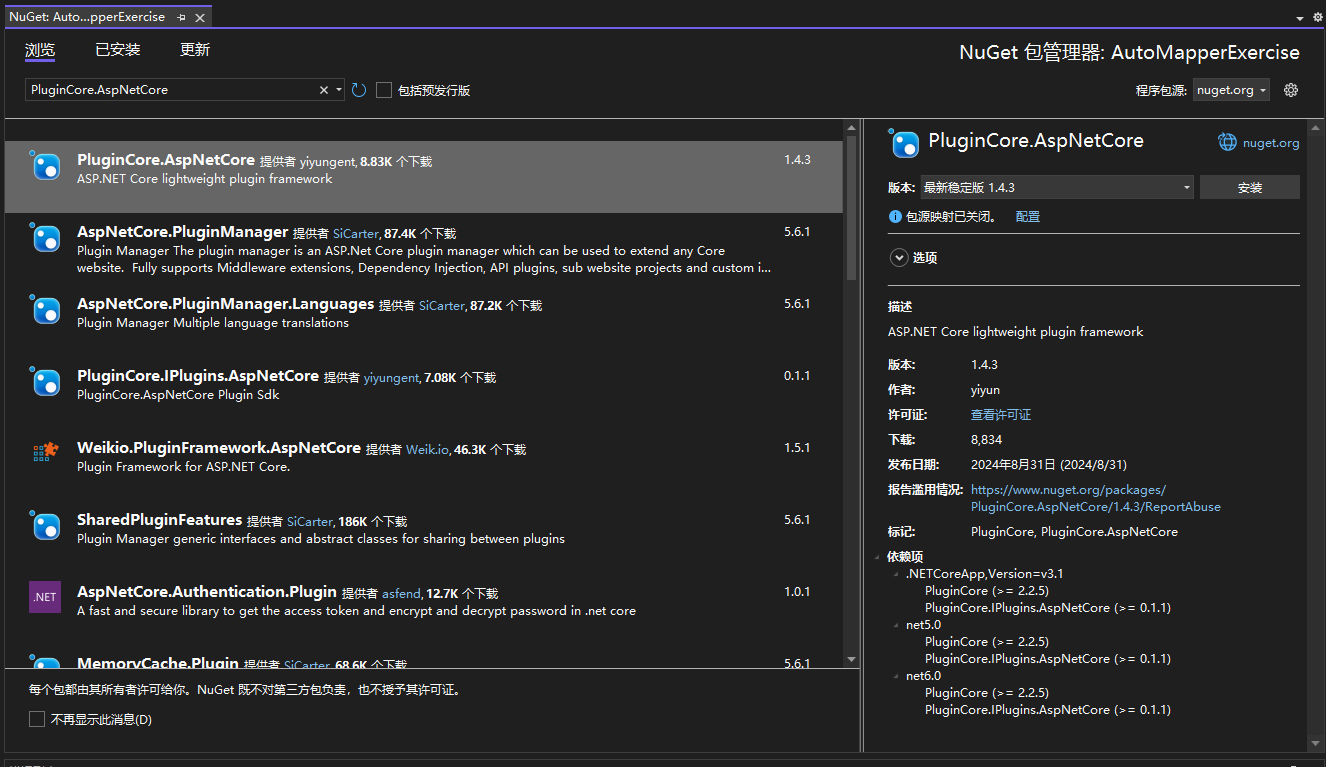
或在 Visual Studio 的 管理 NuGet 程序包中搜索安装:

在 ASP.NET Core 应用程序中修改代码
修改 Startup.cs:
using PluginCore.AspNetCore.Extensions;
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers();
services.AddPluginCore(); // 添加 PluginCore
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseHttpsRedirection();
app.UseRouting();
app.UsePluginCore(); // 使用 PluginCore
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
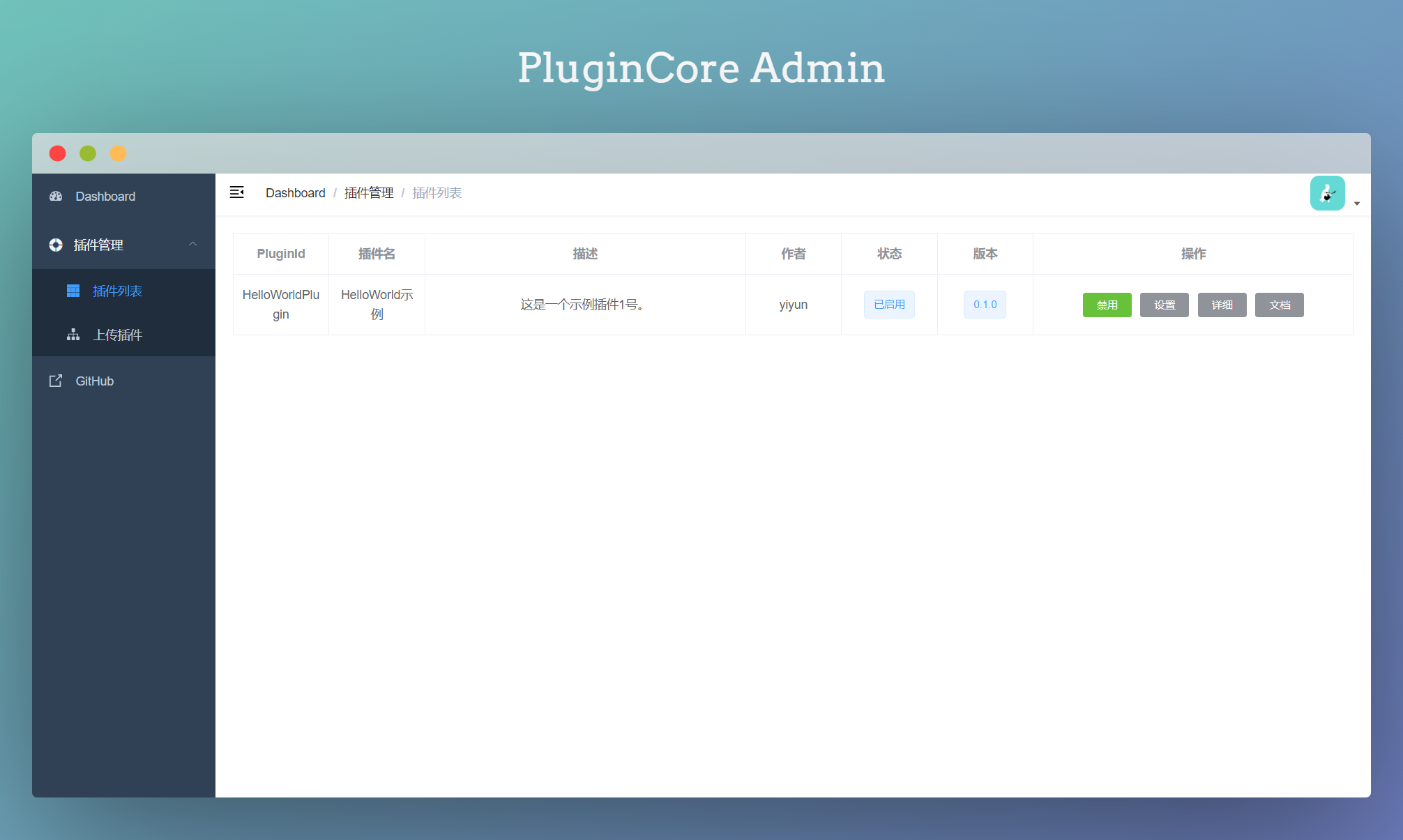
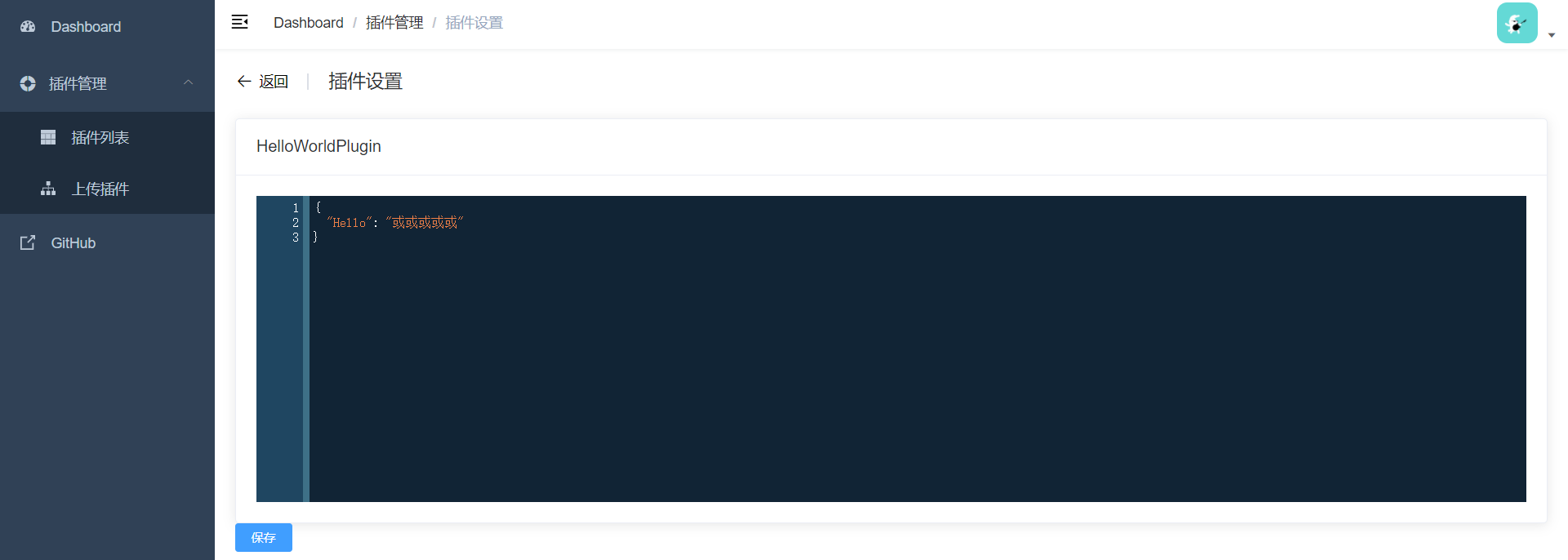
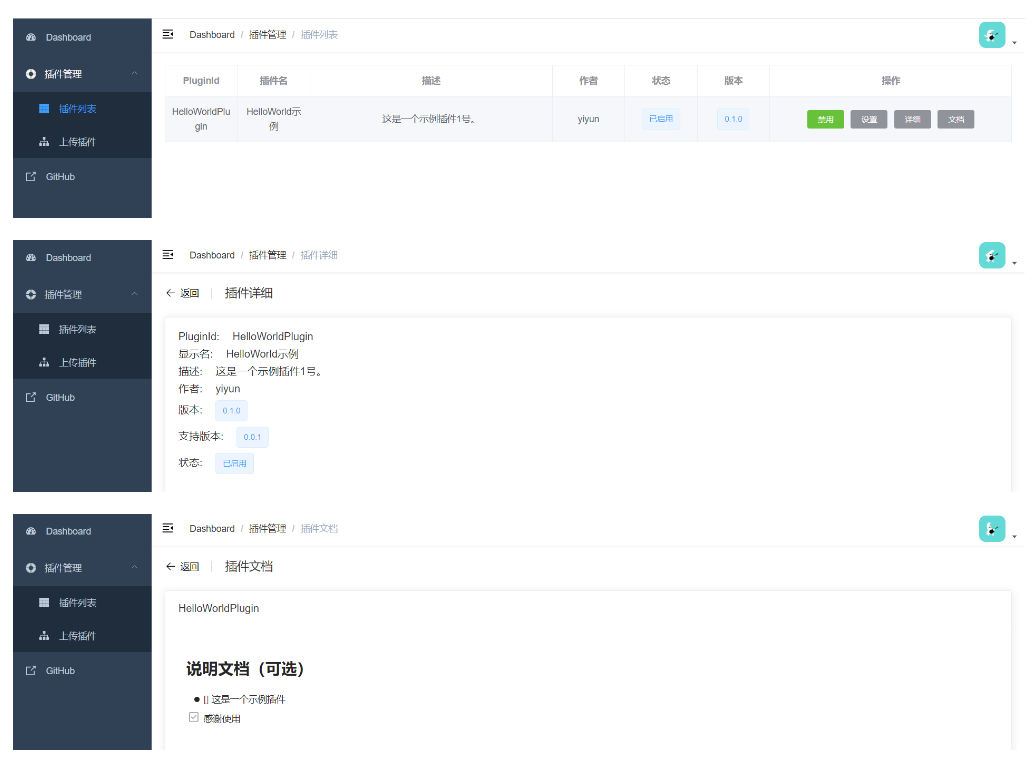
访问管理界面
-
访问 https://localhost:5001/PluginCore/Admin 进入 PluginCore 管理界面(注意将端口替换为你的实际端口)。
界面演示截图



项目源码地址
更多项目实用功能和特性欢迎前往项目开源地址查看👀,别忘了给项目一个Star支持💖。
-
开源地址:https://github.com/yiyungent/PluginCore
-
在线文档:https://yiyungent.github.io/PluginCore/zh
优秀项目和框架精选
该项目已收录到C#/.NET/.NET Core优秀项目和框架精选中,关注优秀项目和框架精选能让你及时了解C#、.NET和.NET Core领域的最新动态和最佳实践,提高开发工作效率和质量。坑已挖,欢迎大家踊跃提交PR推荐或自荐(让优秀的项目和框架不被埋没🤞)。
-
GitHub开源地址:https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/DotNetProjectPicks.md
-
Gitee开源地址:https://gitee.com/ysgdaydayup/DotNetGuide/blob/main/docs/DotNet/DotNetProjectPicks.md



























 1385
1385

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










