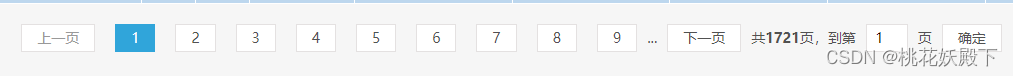
用了jQurey的分页,不过他的分页本身有问题,就是他没写分页如何去更新总页数,比如我一个页面有tab需要切换两个table,用的一个分页组件,或者请求接口去更新总条数数据,问题很大
代码
js
(function ($) {
var zp = {
init: function (obj, pageinit) {
return (function () {
zp.addhtml(obj, pageinit);
zp.bindEvent(obj, pageinit);
}());
},
addhtml: function (obj, pageinit) {
return (function () {
obj.empty();
/*上一页*/
if (pageinit.current > 1) {
obj.append('<a href="javascript:;" class="prebtn">上一页</a>');
} else {
obj.remove('.prevPage');
obj.append('<span class="disabled">上一页</span>');
}
/*中间页*/
if (pageinit.current > 4 && pageinit.pageNum > 4) {
obj.append('<a href="javascript:;" class="zxfPagenum">' + 1 + '</a>');
obj.append('<a href="javascript:;" class="zxfPagenum">' + 2 + '</a>');
obj.append('<span>...</span>');
}
if (pageinit.current > 4 && pageinit.current <= pageinit.pageNum - 5) {
var start = pageinit.current - 2, end = pageinit.current + 2;
} else if (pageinit.current > 4 && pageinit.current > pageinit.pageNum - 5) {
var start = pageinit.pageNum - 4, end = pageinit.pageNum;
} else {
var start = 1, end = 9;
}
for (; start <= end; start++) {
if (start <= pageinit.pageNum && start >= 1) {
if (start == pageinit.current) {
obj.append('<span class="current">' + start + '</span>');
} else if (start == pageinit.current + 1) {
obj.append('<a href="javascript:;" class="zxfPagenum nextpage">' + start + '</a>');
} else {
obj.append('<a href="javascript:;" class="zxfPagenum">' + start + '</a>');
}
}
}
if (end < pageinit.pageNum) {
obj.append('<span>...</span>');
}
/*下一页*/
if (pageinit.current >= pageinit.pageNum) {
obj.remove('.nextbtn');
obj.append('<span class="disabled">下一页</span>');
} else {
obj.append('<a href="javascript:;" class="nextbtn">下一页</a>');
}
/*尾部*/
obj.append('<span>' + '共' + '<b>' + pageinit.pageNum + '</b>' + '页,' + '</span>');
obj.append('<span>' + '到第' + '<input type="number" min="1" max="' + pageinit.pageNum + '" class="zxfinput" value="1"/>' + '页' + '</span>');
obj.append('<span class="zxfokbtn">' + '确定' + '</span>');
}());
},
bindEvent: function (obj, pageinit) {
return (function () {
obj.on("click", "a.prebtn", function () {
var cur = parseInt(obj.children("span.current").text());
var current = $.extend(pageinit, {"current": cur - 1});
zp.addhtml(obj, current);
if (typeof (pageinit.backfun) == "function") {
pageinit.backfun(current);
}
});
obj.on("click", "a.zxfPagenum", function () {
var cur = parseInt($(this).text());
var current = $.extend(pageinit, {"current": cur});
zp.addhtml(obj, current);
if (typeof (pageinit.backfun) == "function") {
pageinit.backfun(current);
}
});
obj.on("click", "a.nextbtn", function () {
var cur = parseInt(obj.children("span.current").text());
var current = $.extend(pageinit, {"current": cur + 1});
zp.addhtml(obj, current);
if (typeof (pageinit.backfun) == "function") {
pageinit.backfun(current);
}
});
obj.on("click", "span.zxfokbtn", function () {
var cur = parseInt($("input.zxfinput").val());
var current = $.extend(pageinit, {"current": cur});
zp.addhtml(obj, {"current": cur, "pageNum": pageinit.pageNum});
if (typeof (pageinit.backfun) == "function") {
pageinit.backfun(current);
}
});
}());
}
}
$.fn.createPage = function (options) {
var pageinit = $.extend({
pageNum: 15,
current: 1,
backfun: function () {
}
}, options);
zp.init(this, pageinit);
}
}(jQuery));
CSS
.page{text-align: center; margin: 20px}
.zxf_pagediv {text-align: center;}
.zxf_pagediv a { display: inline-block; margin: 0 10px; border: 1px solid #e4e1e1; background: #fff; line-height: 26px; padding: 0 15px;}
.zxf_pagediv .zxfinput {border: 1px solid #e4e1e1; background: #fff; line-height: 26px; text-align: center; width: 40px; margin: 0 10px;}
.zxf_pagediv .zxfokbtn {margin: 0 10px; border: 1px solid #e4e1e1; background: #fff; line-height: 26px; padding: 0 15px; display: inline-block;}
.zxf_pagediv span.current {background: #30a5da;color: #fff;margin: 0 10px; border: 1px solid #30a5da; line-height: 26px; padding: 0 15px; display: inline-block;}
.zxf_pagediv span.disabled {margin: 0 10px; border: 1px solid #e4e1e1; background: #fff; line-height: 26px; padding: 0 15px; display: inline-block;color: #999;}页面调用
<div class="page">
<div id="yzzlsxhmd_page" class="zxf_pagediv"></div>
</div>//翻页
$("#yzzlsxhmd_page").createPage({
pageNum: total,
current: 1,
backfun: function(e) {
}
})pageNum是总页数,也就是说你分页插件显示多少页,但是我们大多数的时候是根据总条数去赋值来显示有多少页,比如干VUE项目用element的ui分页,这里发下算法,特意去看了下其他组件的源码
Math.ceil(总条数 / 每页多少条)pageNum传入自己算出来的就可以了。
current代表当前第几页
backfun回调函数,当你去点击分页插件上的事件时回返回分页会切换到第几页,e.current就是第几页

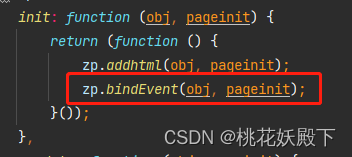
说下我踩的坑吧,之前说过了,我要更新分页上的条数页数数据,但是封装的js里只有createPage,后来我就去每次都去调用,发现调多了,每次点下一页都会跳N次,就好比事件重合了N次。看了下封装


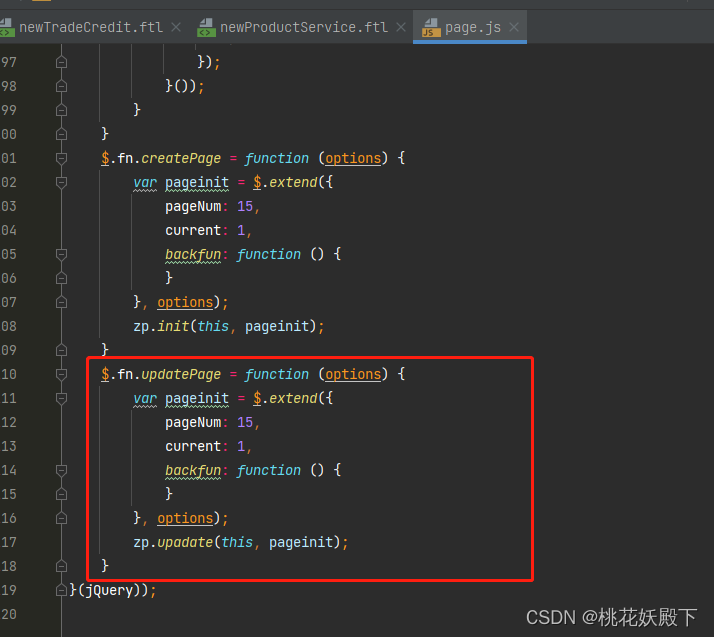
每次调用都会去绑定事件,那么问题解决了,只要自己写套更新不要绑定事件就好了


这样我们首次进页面保证初始化的时候create只执行一次,剩下在页面不关闭的情况下只让他刷新就好了

比如我做了个flag初始的时候true,调过一次就false,只刷新就好了






















 5409
5409











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








