我们的页面是个大屏展示数据页,有滚动条不太美观,而且还得有滚动效果,我就服了网上这些博客,不是跟你谈插件就是磨磨唧唧磨磨唧唧的,还不如我自己抠,不废话直接上代码

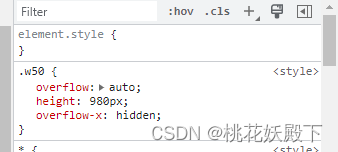
我的class是w50

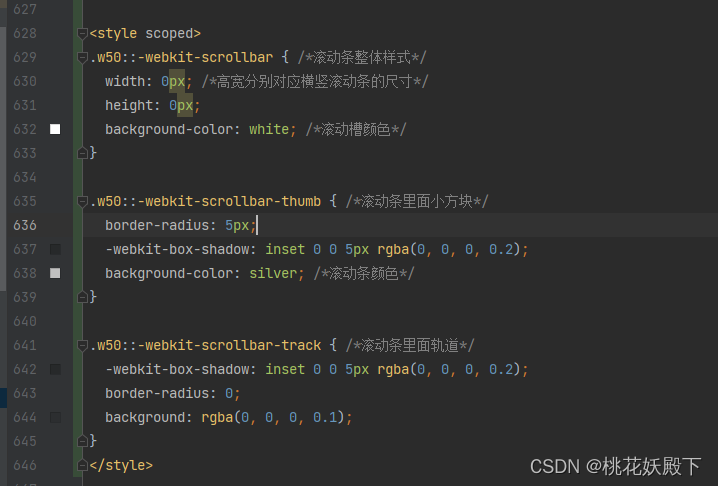
那么我的代码就是

.w50::-webkit-scrollbar { /*滚动条整体样式*/
width: 0px; /*高宽分别对应横竖滚动条的尺寸*/
height: 0px;
background-color: white; /*滚动槽颜色*/
}
.w50::-webkit-scrollbar-thumb { /*滚动条里面小方块*/
border-radius: 5px;
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
background-color: silver; /*滚动条颜色*/
}
.w50::-webkit-scrollbar-track { /*滚动条里面轨道*/
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
border-radius: 0;
background: rgba(0, 0, 0, 0.1);
}加上之后效果就有了,没有滚动条,我是谷歌浏览器,别的没试






















 3126
3126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








