起步
通过使用微信离线存储,Web 开发者可借助微信提供的资源存储能力,直接从微信本地加载 Web 资源而不需要再从服务端拉取,从而减少网页加载时间,为微信用户提供更优质的网页浏览体验。每个公众号下所有 Web App 累计最多可缓存 5M 的资源。
对于一些复杂的页面依然会有白屏问题,例如页面加载了大量的 CSS 或者是 JavaScript 文件。除了白屏,影响 Web 体验的问题还有缺少操作的反馈,主要表现在两个方面:页面切换的生硬和点击的迟滞感。
目录结构
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:app.js 、app.json、 app.wxss(非必须)
一个小程序页面由四个文件组成,分别是:wxml wxss js json
注意:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名。

配置小程序


sitemap 配置:小程序根目录下的 sitemap.json 文件用来配置小程序及其页面是否允许被微信索引。
3小程序框架

逻辑层
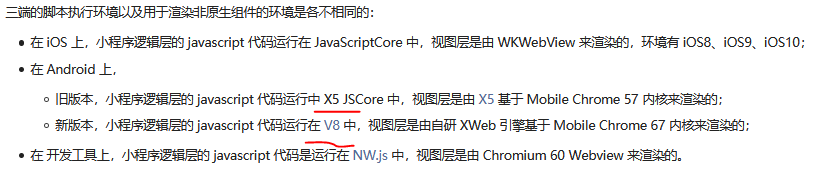
注意:小程序框架的逻辑层并非运行在浏览器中,因此 JavaScript 在 web 中一些能力都无法使用,如 window,document 等。


页面生命周期






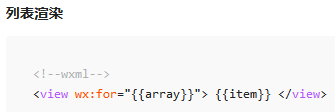
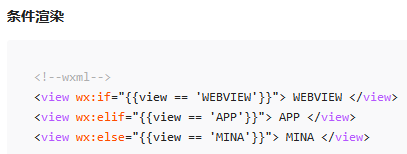
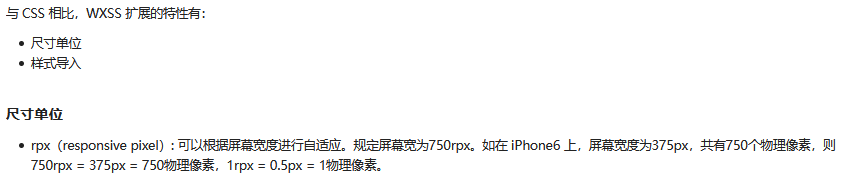
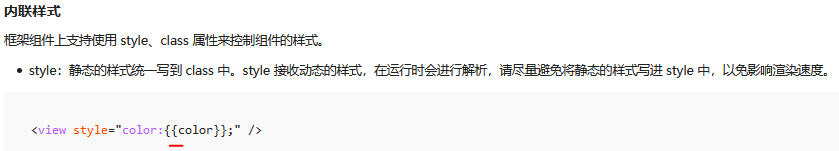
视图层





使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。










 从小程序基础库版本 2.4.0 开始,小程序在手机上支持屏幕旋转。
从小程序基础库版本 2.4.0 开始,小程序在手机上支持屏幕旋转。
从小程序基础库版本 2.5.0 开始, pageOrientation 还可以被设置为 landscape ,表示固定为横屏显示。
 页面尺寸发生改变的事件,可以使用页面的 onResize 来监听。对于自定义组件,可以使用 resize 生命周期来监听。
页面尺寸发生改变的事件,可以使用页面的 onResize 来监听。对于自定义组件,可以使用 resize 生命周期来监听。

小程序运行时

基于安全考虑,小程序中不支持动态执行 JS 代码,即:
不支持使用 eval 执行 JS 代码
不支持使用 new Function 创建函数
当用户点击右上角胶囊按钮关闭小程序,或者按了设备 Home 键离开微信时,小程序并没有完全终止运行,而是进入了后台状态,小程序还可以运行一小段时间。这样,小程序启动可以分为两种情况,一种是冷启动,一种是热启动。
在 iOS 上,当微信客户端在一定时间间隔内(目前是 5 秒)连续收到两次及以上系统内存告警时,会主动进行小程序的销毁,并提示用户 「该小程序可能导致微信响应变慢被终止」。





自定义组件

注意:在组件wxss中不应使用ID选择器、属性选择器和标签名选择器。































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








