Vue 新增编辑使用同一页面(弹出层在新文件中)
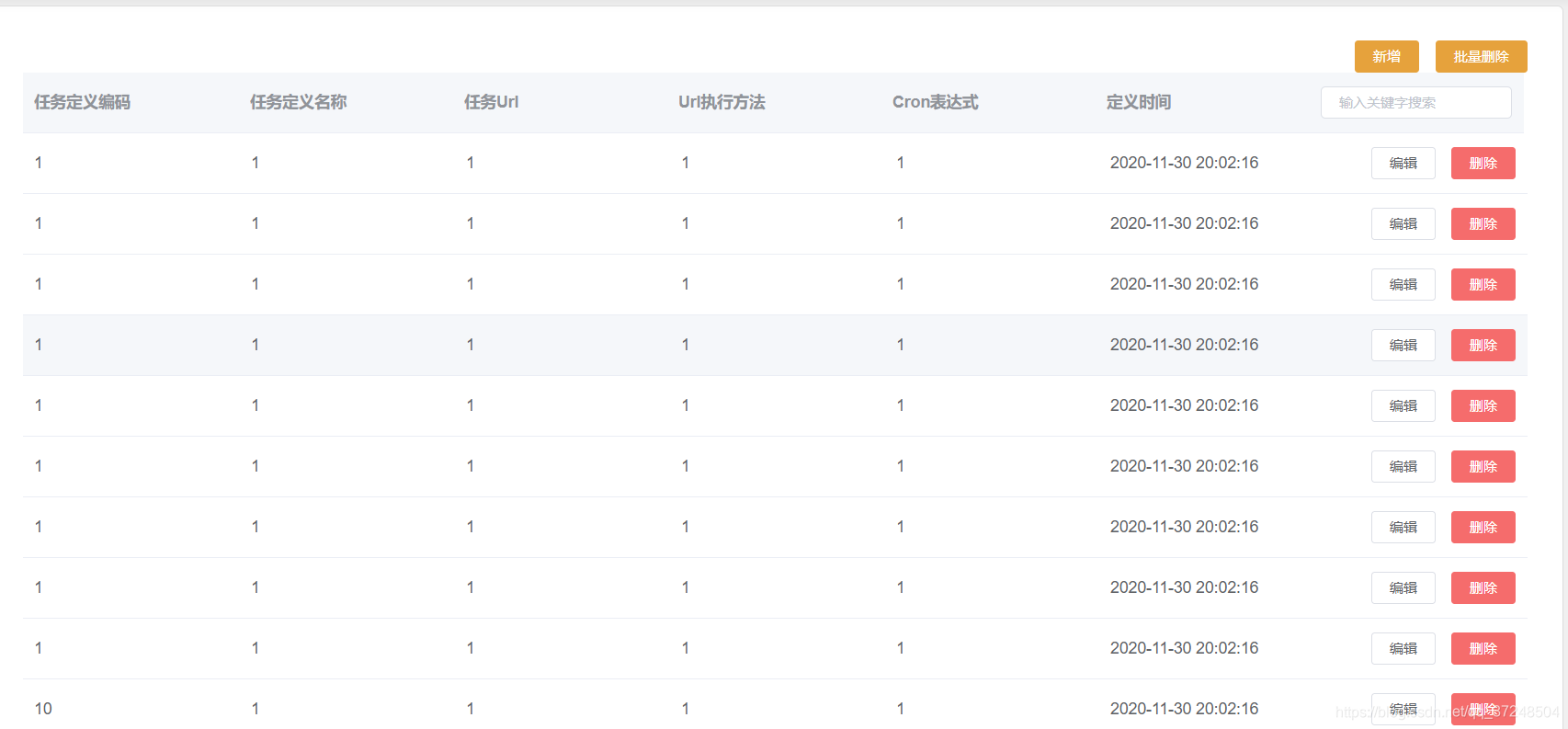
TaskDefine分页列表页面

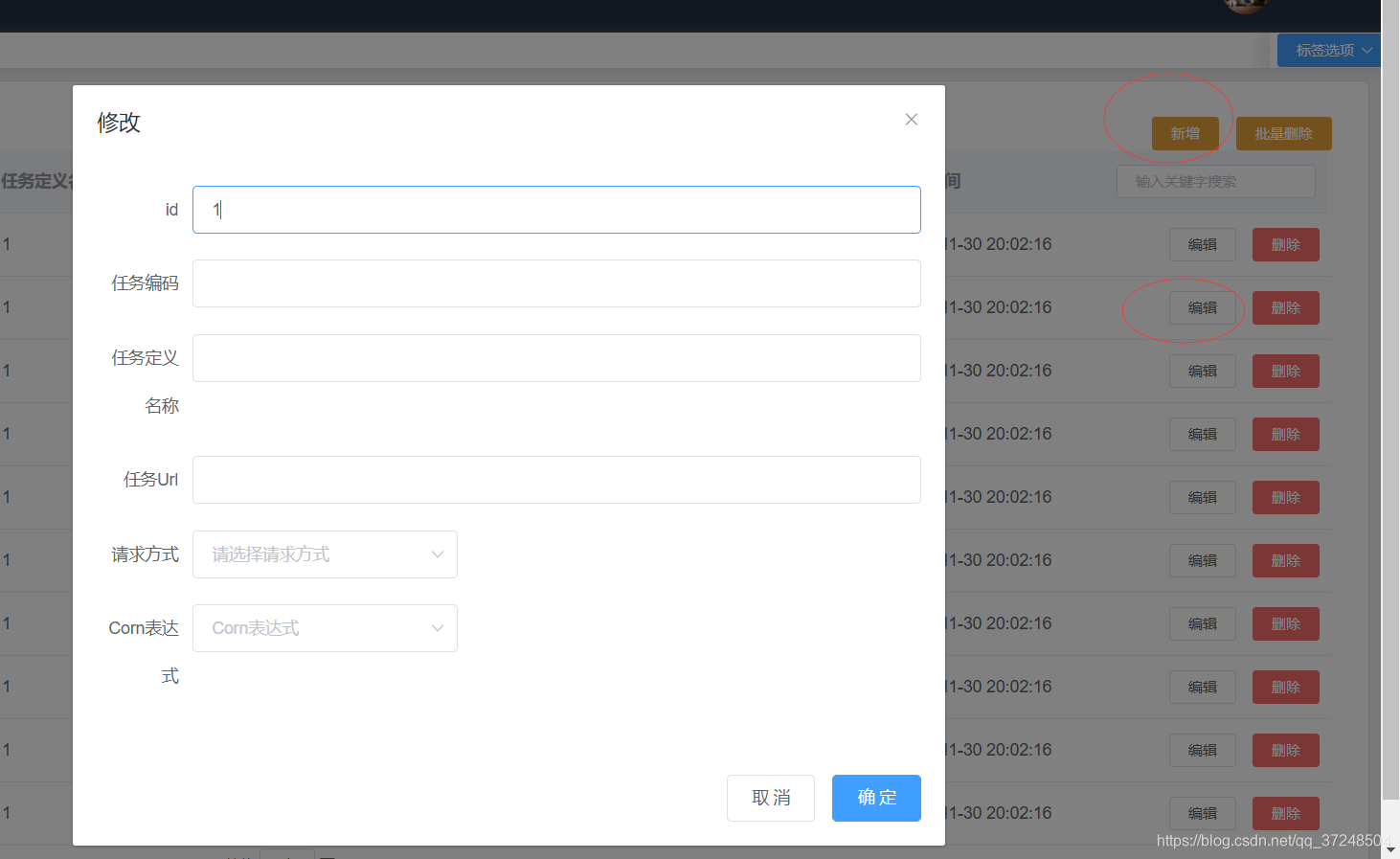
- 需求:点击新增和编辑,弹出新的页面,实现编辑和新增操作。
- 页面:一个分页列表页面,一个新增编辑的Form页面
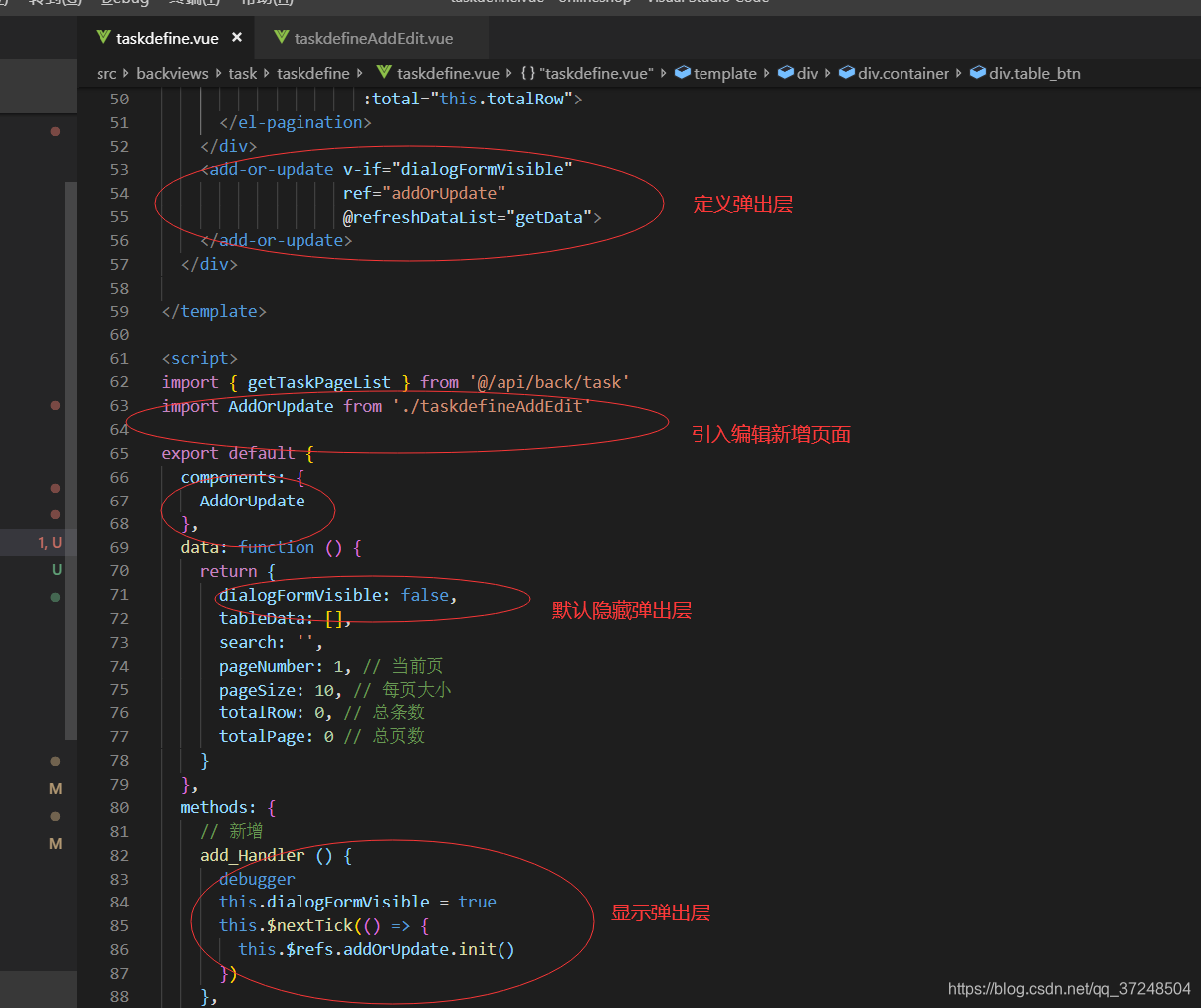
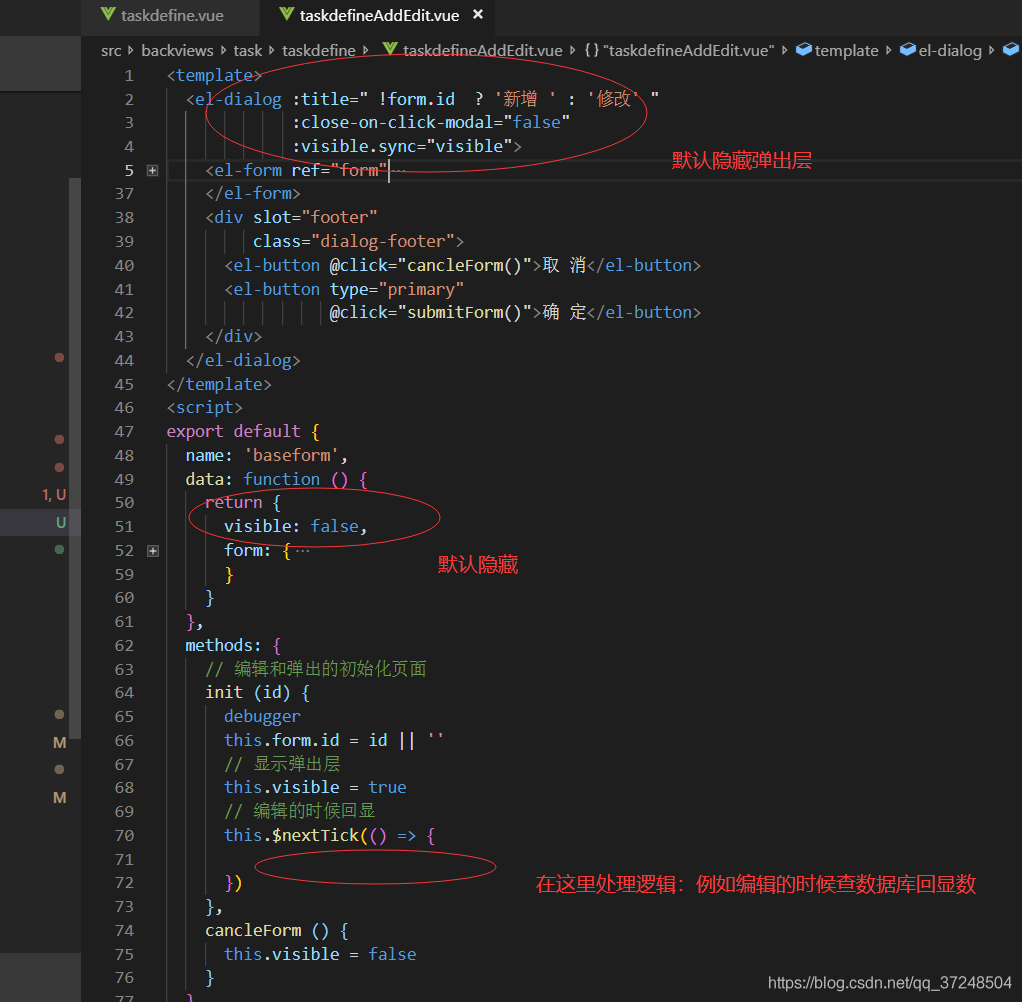
重点步骤


完整代码
分页列表页面
- taskdefine.vue
<template>
<div>
<div class="container">
<div class="table_btn">
<el-row>
<el-button type="warning"
size="mini"
@click="add_Handler()">新增</el-button>
<el-button type="warning"
size="mini">批量删除</el-button>
</el-row>
</div>
<el-table :data="tableData.filter(data => !search || data.name.toLowerCase().includes(search.toLowerCase()))"
style="width: 100%">
<el-table-column label="任务定义编码"
prop="taskcode"></el-table-column>
<el-table-column label="任务定义名称"
prop="taskname"></el-table-column>
<el-table-column label="任务Url"
prop="url"></el-table-column>
<el-table-column label="Url执行方法"
prop="method"></el-table-column>
<el-table-column label="Cron表达式"
prop="cron"></el-table-column>
<el-table-column label="定义时间"
prop="definetime"></el-table-column>
<el-table-column align="right">
<template slot="header"
slot-scope="scope">
<el-input v-model="search"
size="mini"
placeholder="输入关键字搜索" />
</template>
<template slot-scope="scope">
<el-button size="mini"
@click="handleEdit(scope.$index, scope.row.id)">编辑</el-button>
<el-button size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<el-pagination @size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="pageNumber"
:page-sizes="[10, 20, 30, 40]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="this.totalRow">
</el-pagination>
</div>
<add-or-update v-if="dialogFormVisible"
ref="addOrUpdate"
@refreshDataList="getData">
</add-or-update>
</div>
</template>
<script>
import { getTaskPageList } from '@/api/back/task'
import AddOrUpdate from './taskdefineAddEdit'
export default {
components: {
AddOrUpdate
},
data: function () {
return {
dialogFormVisible: false,
tableData: [],
search: '',
pageNumber: 1, // 当前页
pageSize: 10, // 每页大小
totalRow: 0, // 总条数
totalPage: 0 // 总页数
}
},
methods: {
// 新增
add_Handler () {
debugger
this.dialogFormVisible = true
this.$nextTick(() => {
this.$refs.addOrUpdate.init()
})
},
handleEdit (index, id) {
this.dialogFormVisible = true
this.$nextTick(() => {
this.$refs.addOrUpdate.init(id)
})
console.log(index, id)
},
handleDelete (index, row) {
console.log(index, row)
},
// 分页点击方法
handleSizeChange (val) {
// console.log(`每页 ${val} 条`);
this.pageSize = val
var params = {
pageNumber: this.pageNumber,
pageSize: this.pageSize
}
this.getPageList(params)
},
handleCurrentChange (val) {
// console.log(`当前页: ${val}`);
this.pageNumber = val
var params = {
pageNumber: this.pageNumber,
pageSize: this.pageSize
}
this.getPageList(params)
},
// 获取分页列表
getPageList (params) {
getTaskPageList('/taskdefine/page', params, 'post', 'taskcenter').then(
res => {
if (res.code === 200) {
this.tableData = res.data.list
this.totalRow = res.data.total
} else {
this.$message.false(res.message)
}
}
)
}
},
created () {
var params = {
pageNumber: this.pageNumber,
pageSize: this.pageSize
}
this.getPageList(params)
}
}
</script>
<style scoped>
h1 {
text-align: center;
margin: 30px 0;
}
p {
line-height: 30px;
margin-bottom: 10px;
text-indent: 2em;
}
.logout {
color: #409eff;
}
.table_btn {
float: right;
}
</style>
新增编辑form页面
- taskdefineAddEdit.vue
<template>
<el-dialog :title=" !form.id ? '新增 ' : '修改' "
:close-on-click-modal="false"
:visible.sync="visible">
<el-form ref="form"
:model="form"
label-width="80px">
<el-form-item label="id">
<el-input v-model="form.id"></el-input>
</el-form-item>
<el-form-item label="任务编码">
<el-input v-model="form.taskcode"></el-input>
</el-form-item>
<el-form-item label="任务定义名称">
<el-input v-model="form.taskname"></el-input>
</el-form-item>
<el-form-item label="任务Url">
<el-input v-model="form.url"></el-input>
</el-form-item>
<el-form-item label="请求方式">
<el-select v-model="form.method"
placeholder="请选择请求方式">
<el-option label="POST"
value="post"></el-option>
<el-option label="GET"
value="get"></el-option>
</el-select>
</el-form-item>
<el-form-item label="Corn表达式">
<el-select v-model="form.corn"
placeholder="Corn表达式">
</el-select>
<!-- <el-form-item label="自定义">
<el-input v-model="form.corn"></el-input>
</el-form-item> -->
</el-form-item>
</el-form>
<div slot="footer"
class="dialog-footer">
<el-button @click="cancleForm()">取 消</el-button>
<el-button type="primary"
@click="submitForm()">确 定</el-button>
</div>
</el-dialog>
</template>
<script>
export default {
name: 'baseform',
data: function () {
return {
visible: false,
form: {
id: '',
taskcode: '',
taskname: '',
url: '',
corn: '',
method: ''
}
}
},
methods: {
// 编辑和弹出的初始化页面
init (id) {
debugger
this.form.id = id || ''
// 显示弹出层
this.visible = true
// 编辑的时候回显
this.$nextTick(() => {
})
},
cancleForm () {
this.visible = false
}
}
}
</script>
实现样式
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










